画板效果图

页面代码
public class ActionerView extends View {
private Paint mPaint = new Paint();
private Path mPath = new Path();
private Canvas mCanvas;
private Bitmap mBitmap;
private float pointX, pointY;
public ActionerView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
initPaint();
mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
mCanvas.drawPath(mPath, mPaint);
canvas.drawBitmap(mBitmap, 0, 0, null);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
pointX = event.getX();
pointY = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mPath.moveTo(pointX, pointY);
break;
case MotionEvent.ACTION_MOVE:
mPath.lineTo(pointX, pointY);
break;
}
invalidate();
return true;
}
private void initPaint() {
mPaint.setDither(true);
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(20);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeJoin(Paint.Join.ROUND);
}
}
橡皮擦效果图

页面代码
public class ActionView extends View {
private Paint mPaint = new Paint();
private Path mPath = new Path();
private Canvas mCanvas;
private Bitmap mBitmap;
private float pointX, pointY;
public ActionView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
initPaint();
mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
mCanvas.drawColor(Color.parseColor("#c0c0c0"));
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Bitmap mBackBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.bg);
canvas.drawBitmap(mBackBitmap, 0, 0, null);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mCanvas.drawPath(mPath, mPaint);
canvas.drawBitmap(mBitmap, 0, 0, null);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
pointX = event.getX();
pointY = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mPath.moveTo(pointX, pointY);
break;
case MotionEvent.ACTION_MOVE:
mPath.lineTo(pointX, pointY);
break;
}
invalidate();
return true;
}
private void initPaint() {
mPaint.setDither(true);
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(30);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST));
}
}
刮刮乐效果图

页面代码
public class ActionersView extends View {
private Paint mPaint = new Paint();
private Paint txtPaint = new Paint();
private Path mPath = new Path();
private Canvas mCanvas;
private Bitmap mBitmap;
private float pointX, pointY;
private String txtStr = "¥5,000,000";
public ActionersView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
initPaint();
mCanvas.drawBitmap(BitmapFactory.decodeResource(getResources(), R.drawable.bg1), null, new RectF(100, 500, width - 100, height - 500), null);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
txtPaint.setTextSize(60);
canvas.drawText(txtStr, getWidth() / 2 - 150, getHeight() / 2, txtPaint);
mCanvas.drawPath(mPath, mPaint);
canvas.drawBitmap(mBitmap, 0, 0, null);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
pointX = event.getX();
pointY = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mPath.moveTo(pointX, pointY);
break;
case MotionEvent.ACTION_MOVE:
mPath.lineTo(pointX, pointY);
break;
}
invalidate();
return true;
}
private void initPaint() {
mPaint.setDither(true);
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(30);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setColor(Color.parseColor("#c0c0c0"));
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
}
}
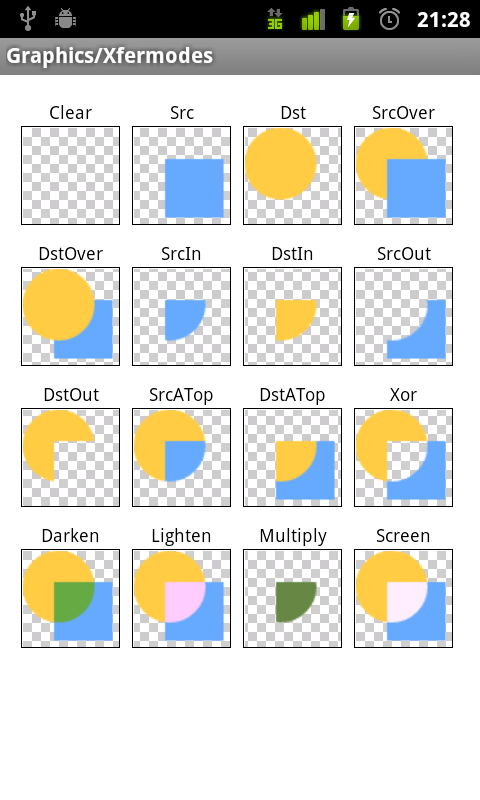
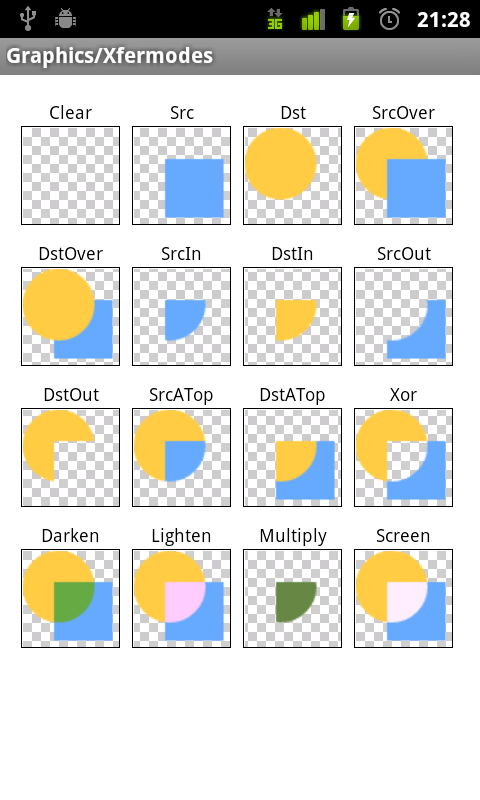
附:Xfermode的效果

参考链接:Android 自定义控件实现刮刮卡效果 真的就只是刮刮卡么


























 3267
3267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








