文章目录
个人主页 — github + jekyll 搭建自己的个人主页
首先大家可以看一下我的效果图:https://www.pentiumcm.cn/
如果符合大家的需求,我将十分开心,如何不符合,也不用浪费大家一个小时的时间。
一、总览
1. 技术选择理由
采用github + jekyll 两块技术搭建 个人主页,原因如下:
- 选择github的理由:github 的 github.io可以充当无限的服务器,小伙伴只需要把个人主页的文件上传到这个资源库中,便可以通过浏览器访问到,不需要自己搭建服务器。
- 选择 jekyll 的理由:jekyll 提供了很多好看的网页模板,并且 github.io 首选的就是和 jekyll搭配使用。小伙伴只需要在 jekyll 的模板网站 选择一款自己喜欢的网页风格,在上面进行修改即可。
二、搭建过程
在搭建过程中,会涉及到 git 的操作,因为篇幅原因,博客中采用的是git 的终端命令,在平时的操作中小伙伴们可以使用:GitHub Desktop。
1. github 部分
在 github 部分的主要工作为:在github上面新建一个 xxx.github.io 的仓库(注意github.io不要缺省)。新建完这个仓库之后,我们在浏览器上输入 https://xxx.github.io/ 便可访问这个仓库里面的资源。
以 test.github.io为例子,详细步骤如下:
-
新建 test.github.io 仓库:

 这时候,我们通过:https://test.github.io/ 来进行访问,发现404,因为我们还没有往仓库里面放任何东西,所以是404。
这时候,我们通过:https://test.github.io/ 来进行访问,发现404,因为我们还没有往仓库里面放任何东西,所以是404。

在下面一节,我将演示往仓库里面放一个最简单的 index.html 来给大家看一下直观效果。 -
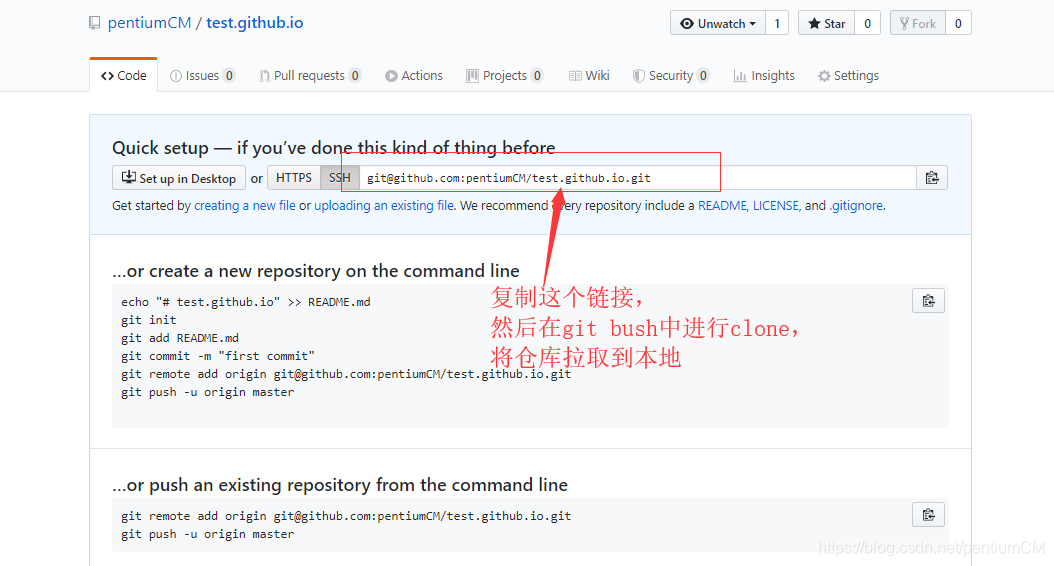
将 test.github.io仓库拉取到本地:

 可以看到此时仓库是空的,我们在这个目录下面新建一个 index.html,然后push 到 github远程仓库再看
可以看到此时仓库是空的,我们在这个目录下面新建一个 index.html,然后push 到 github远程仓库再看





 本文详细介绍如何利用GitHub和Jekyll技术搭建个性化个人主页,包括技术选择理由、搭建过程及域名解析步骤。
本文详细介绍如何利用GitHub和Jekyll技术搭建个性化个人主页,包括技术选择理由、搭建过程及域名解析步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2846
2846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








