这组件个完全适应formpanel的要求
Ext.form.Label = Ext.extend(Ext.form.Field, {
onRender: function(ct, position) {
Ext.form.Field.superclass.onRender.call(this, ct, position);
if (!this.el) {
var cfg = this.getAutoCreate();
if (!cfg.name) {
cfg.name = this.name || this.id;
}
if (this.inputType) {
cfg.type = this.inputType;
}
this.el = ct.createChild(cfg, position);
//this.el.wrap();
//var cel= this.el.createChild({tag:'LabelDiv'});
//this.el.addClass('x-form-field-wrap')
this.setValue(this.value);
}
if (this.tabIndex !== undefined) {
this.el.dom.setAttribute('tabIndex', this.tabIndex);
}
this.el.addClass([this.fieldClass, this.cls]);
},
setText: function(text) {
this.el.dom.innerHTML = text;
},
setValue: function(v) {
var rendervalue;
this.value = rendervalue = (v === null || v === undefined ? '': v);
if (this.rendered) {
if (this.renderer) {
rendervalue = this.renderer(this.value, this.getName());
}
this.el.dom.value = this.value;
this.setText(rendervalue);
this.validate();
}
},
defaultAutoCreate: {
tag: "Div",
size: "20"
}
});
Ext.reg('label', Ext.form.Label);
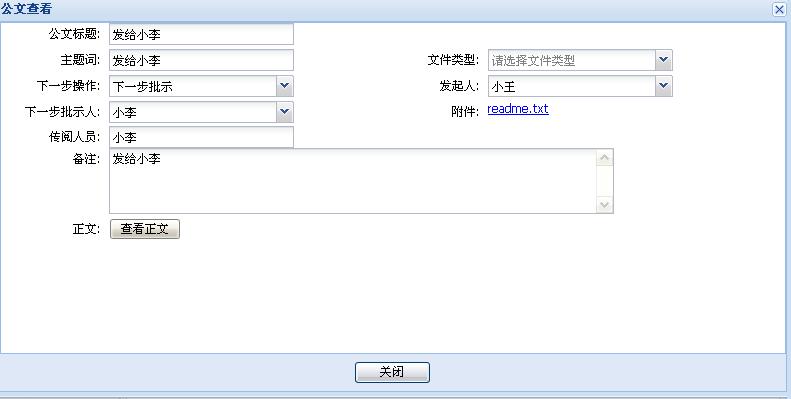
效果图看其中的 附件: reademe.txt 效果.

这个在用的时候只要把xtype改成label就可以了
{
xtype:'label',
label:'姓名',
name:'xingMing'
..其它的跟textfield 在formpanel中的用法一样
}
关于 查看正文 这个按钮. 是怎么实现的. 我也忘记了, 代码太就久远了. 我回家找找看
今天是2016-8-17日, 距离我写这篇文章已经好久了.下面是我补充的.
我建议大家使用extjs要尽量缩小extjs的范围. 因为他不是那么好维护. 开发效率比较低.
使用 html去布局, extjs控件的 renderTo 功能. 会非常简单.
例如这篇文章的用法.
http://zhidao.baidu.com/link?url=PI8QrWz9Eni86y2dnAwgbm178unHP02omxHA9rfDSo3DxDbR8e_HU8nrAUUG4el88-cXkXaCDqr7BfJhcVlir_
重点是 renderTo:"appConId"
然后 最好不要使用extjs的 按钮和文本框之类的东西. 只用extjs的 combox 和grid, 日期选择框 就够了. 其它的还是用html 原生的比较高效.
把extjs的应用范围减少到最小.
extjs的开发效率比较低. 很复杂.





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








