目录
6.1.2 设置中线宽度 setMidLineWidth()
1 QFrame介绍
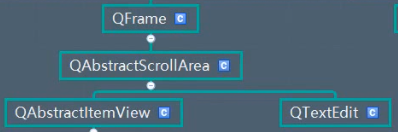
QTextEdit的父类是QAbstractScrollArea,QAbstractScrollArea的父类是QFrame,我们先看一下QFrame

QFrame是QWidget的子类
上一章学的QLineEdit()直接继承自QWidget

2 创建QFrame
![]()
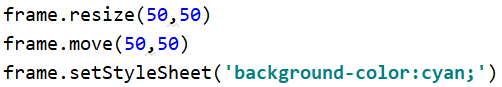
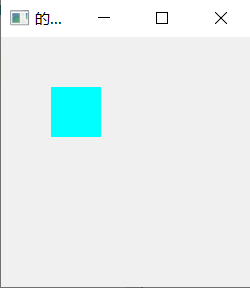
它继承与QWidget,所以resize和move,还有setStyleSheet()也是继承下来的


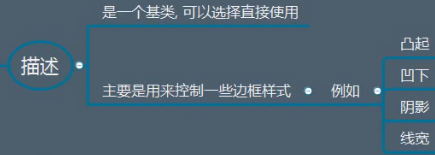
在我们下面学习的框架形状,框架阴影,设置线宽中,不同的组合会产生不同的样式,所以可能生成的样式效果如下

我们下面的3,4,5就不一一枚举了,我们最后在5中做一个例子
3 框架形状
- 设置 setFrameShape()
![]()
setFrameShape()参数如下

- 获取 frameShape()
![]()
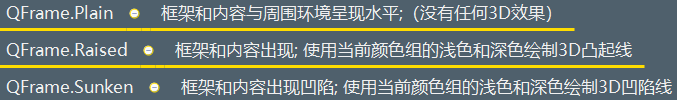
4 框架阴影
- 设置 setFrameShadow()
![]()

- 获取 frameShadow()
![]()
5 设置线宽

- setLineWidth()与setMidLineWidth() 为设置
- lineWidth(),midLineWidth()和frameWidth()为获取
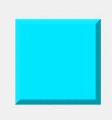
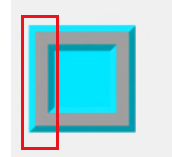
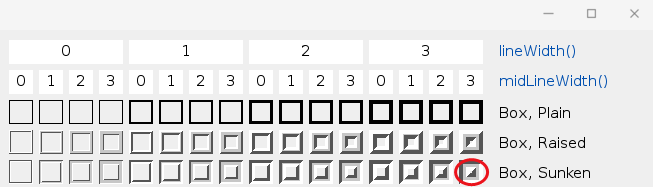
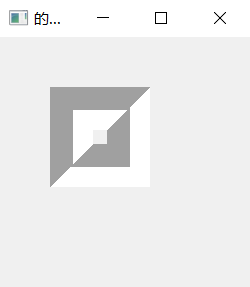
我们在这说一下外线在哪,中线在哪

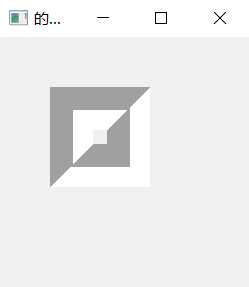
像上面这个图,四周的小蓝条是外线,中间的灰色条是中线

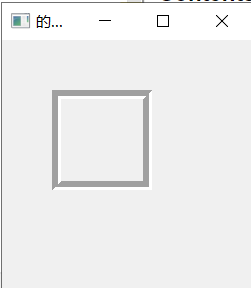
像上面这个图,这个样式就没有中线,只有外线,四周貌似突起的地方就是外线,咱们在这个样式中也可以设置中线的宽度,只是设置之后没有什么作用
再说一下我们获取的总宽度,还是用我们这个图举例

它的总线宽是这个部分

蓝色的外线宽 + 灰色的中线宽 + 灰色右侧的一小部分
这个图中,外线宽为6,中线宽为12,最终的总线宽为24
这个也就证明了一个事情,灰色右侧的一小部分线宽与外线宽的宽度相同
6 框架形状,框架阴影,线宽组合使用实例
6.1 怎么看表
首先我们找到自已要用的样式
6.1.1 设置外线宽度 setLineWidth()
之后我们看第一行
![]()
很明显,他有四个可选值
- 0
- 1
- 2
- 3
设置它,比如
![]()
6.1.2 设置中线宽度 setMidLineWidth()
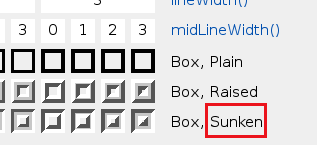
然后咱们再看第二行
![]()
很明显midLineWidth()有四个可选值
- 0
- 1
- 2
- 3
设置它,比如
![]()
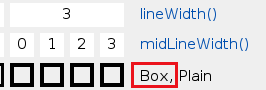
6.1.3 设置样式 setFrameShape()
之后我们看这一个

它有6个可选值
- Box
- Panel
- Winpanel
- HLine
- VLine
- StyledPanel
设置它,比如
![]()
6.1.4 设置阴影 setFrameShadow()
最后我们看这个

它有三个可选值
- Plain
- Raised
- Sunken
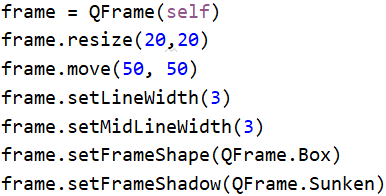
设置它,比如
![]()
这样我们的样式就出来了,我们下面看下面这个例子
6.2 例子
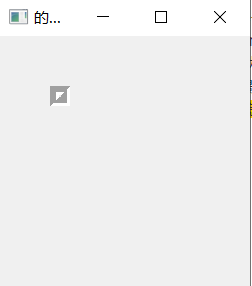
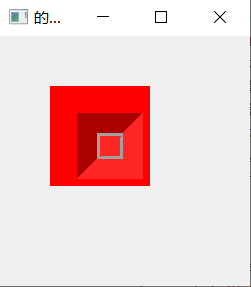
我们现在就想做一个这样的样式



有的样式根据resize不同,它上面这个阴影也会有所变化,比如上面这个例子,现在把他变大
![]()
他就会变成这样

这个就和我们的线宽有关了,我们现在把外线宽搞成20
![]()

这个就见仁见智了,不过这个调整样式的功能我们一般也不用
7 框架样式

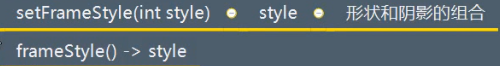
这个函数就是形状和阴影可以一起设置,比如我要设置这个,这个就是上面那个例子的样式

我们应该这样写
![]()
效果相同

同时我们可以获取样式
![]()
会得出一个值
![]()
这个值是通过上面的 按位或 运算 算 出来的
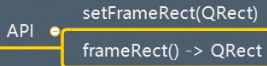
8 框架矩形

这个设置是之前的效果在Frame中的大小与位置
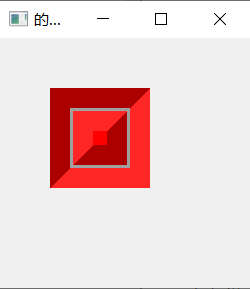
我们先搞一个背景颜色,这样效果明显一点,在没设置之前,我是这样的

设置
![]()

我们这个设置的意思是在Frame中50,50的位置上,画这个样式,然后这个样式的大小为20*20
9 信号
QFrame也可以连接信号,信号都是从父类继承下来的,没有自己独有的信号























 2653
2653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










