变量是存储在内存中的,命名规范与其他语言相似,不能以数字开头,不能使用关键字(if,for等)命名,JS里应该额外注意的是不要使用name这个变量,如果要创建名字含义的变量要用别的名称代替比如(Name,NAME,username等)
目录
1 声明变量

- 后面的分号可有可无
- 使用变量前不一定要声明
var是JS中的关键字,是声明变量用的。age是变量名。
声明时不用写数据类型,与python的变量相同,数据类型都是可以根据等号后的值而变化的
一个var可以声明多个变量,后面会提到
2 赋值变量
我们将age这个变量赋值为18

- 后面的分号可有可无
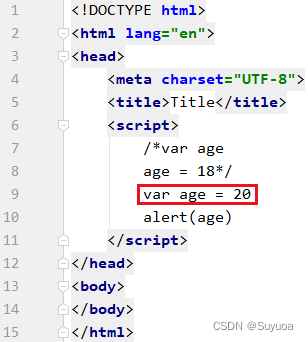
赋值变量有层叠性,赋值完第一次,第二次再赋值的时候会盖掉第一次赋值的内容
3 使用变量


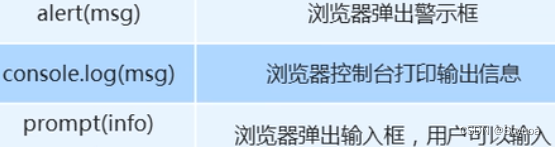
在这里介绍一下三个常用的函数

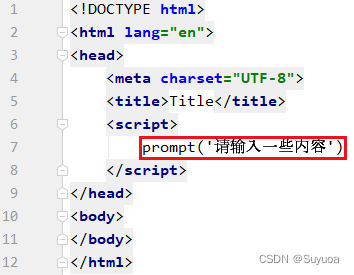
3.1 输入框 prompt()
我们先看prompt


prompt和python的input一样,它们的返回值都是字符串类型的
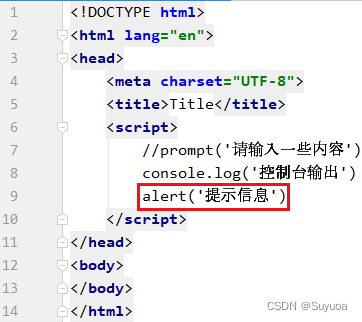
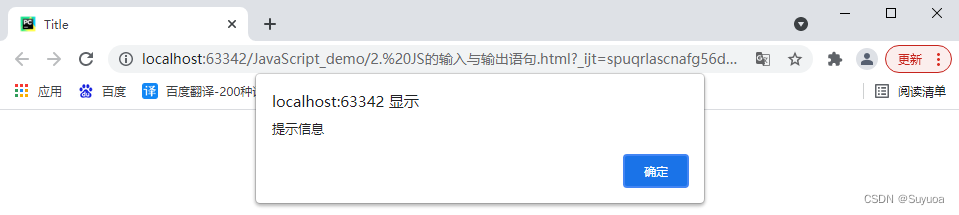
3.2 提示信息 alert()

3.3 控制台打印 console.log()
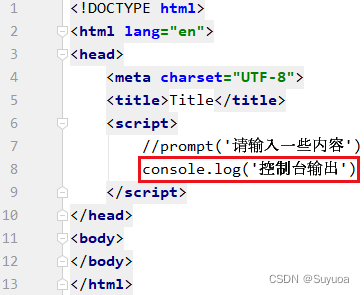
下面我们来看console.log(),这个是给调试人员使用的

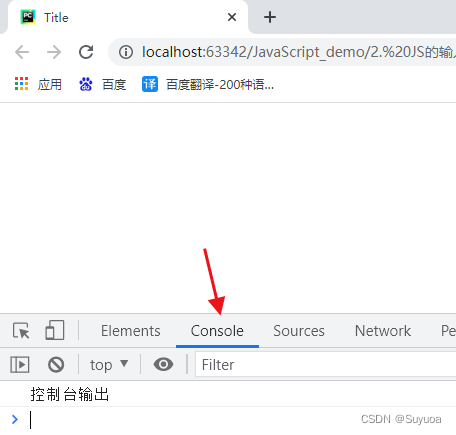
打开页面后点击F12,然后点击下面的console,我们就可以看到输出的内容了

如果想输入多个内容可以在参数中加入逗号分割
![]()
![]()

console.dir也很常用,我们在后面会提到
4 变量初始化
声明变量与赋值变量可以同时进行,我们称之为变量初始化

发现同样可以使用

不仅可以给整形,还可以给字符串,布尔等其他类型变量
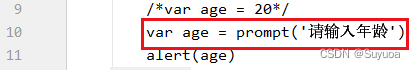
4.1 prompt初始化
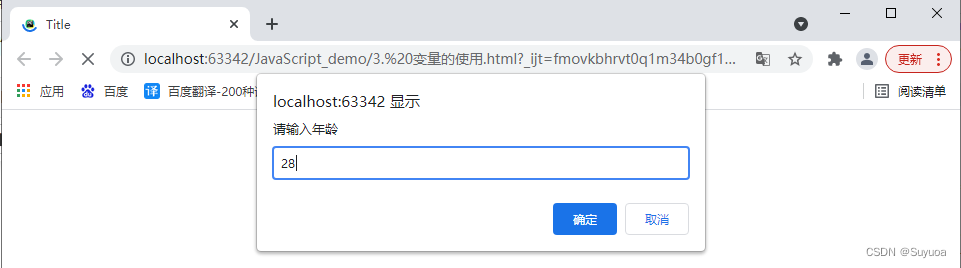
也可以用prompt进行初始化

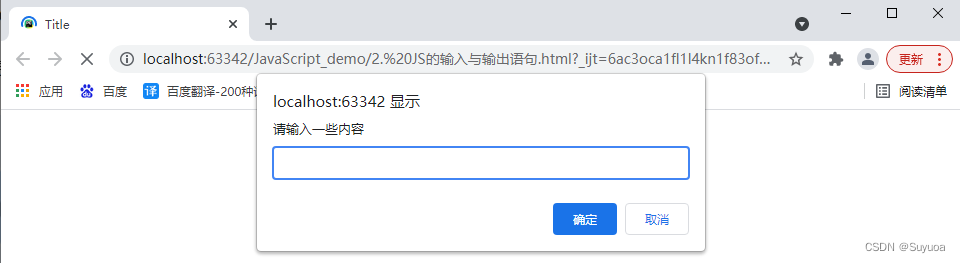
这样打开网页后会弹出一个输入框,我们此时输入28

点击确定后,发现同样可以被调用

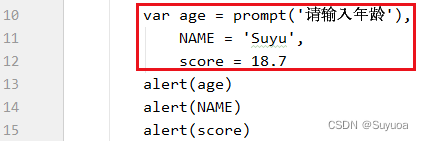
4.2 初始化多个变量
一个var可以同时声明多个变量

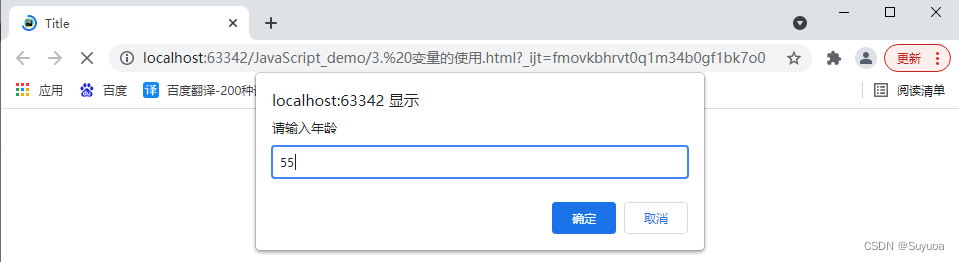
打开之后输入年龄

由于放了3个alert,所以会依次弹出提示信息



4.3 特殊情况
4.3.1 只声明不给值
![]()
会返回undefined

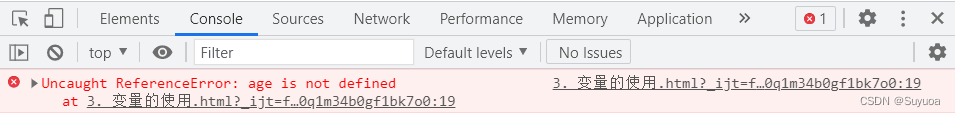
4.3.2 不声明不给值
![]()
会报错

在js中报错后便不会再执行下面的语句


4.3.3 只给值不声明
![]()
正常使用

如果不声明的话,这个age就会变成全局变量,后面会提到
5 交换两个变量的值
交换a,b的值


6 删除变量 delete
可以使用 关键字delete 删除变量

























 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










