既然是两个游戏,所以X想用两个主页面,最理想的就是用pageview,可是Creator还没支持,所以用一个差不多的模拟一下——ScrollView
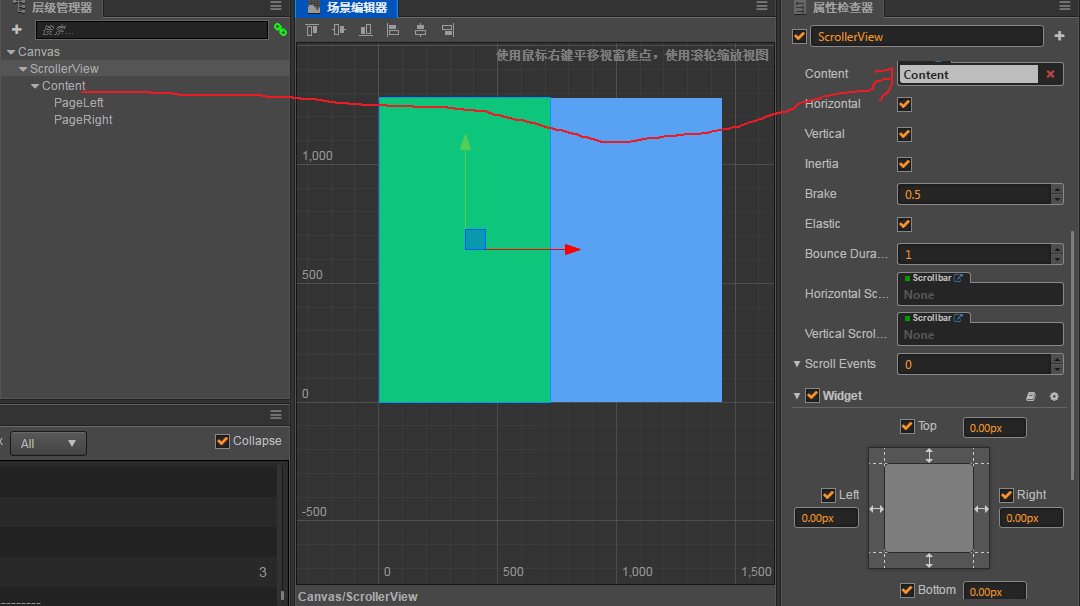
新建一个ScrollView空节点,添加ScrollView组件,使其大小充满全屏,在content节点下添加两个单色的Sprite节点,分别取名为PageLeft和PageRight调整颜色大小如图
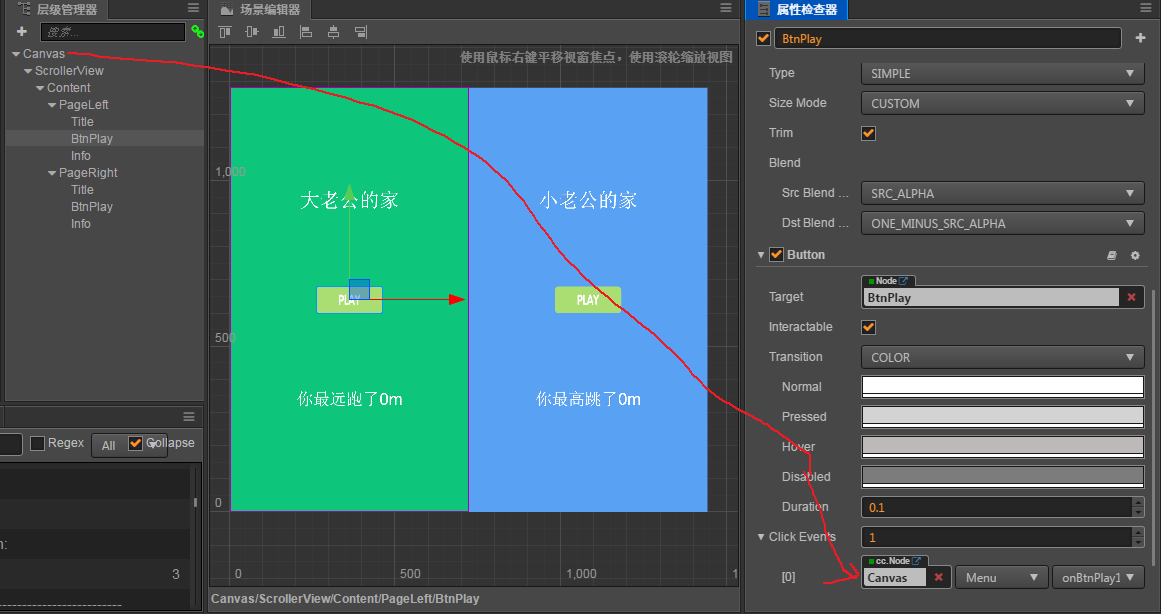
再改造一下变成下面的样子
给两个按钮分别添加点击事件(新建Menu脚本挂载在Canvas节点上)
Menu.js
cc.Class({
extends: cc.Component,
properties: {
},
// use this for initialization
onLoad: function () {
},
onBtnPlay1: function(){
cc.director.loadScene("RunGame");
},
onBtnPlay2: function(){
cc.director.loadScene("JumpGame");
},
});
现在非常简约风格的主菜单界面就做好了,但是太单调了,我们再添加一个小动画
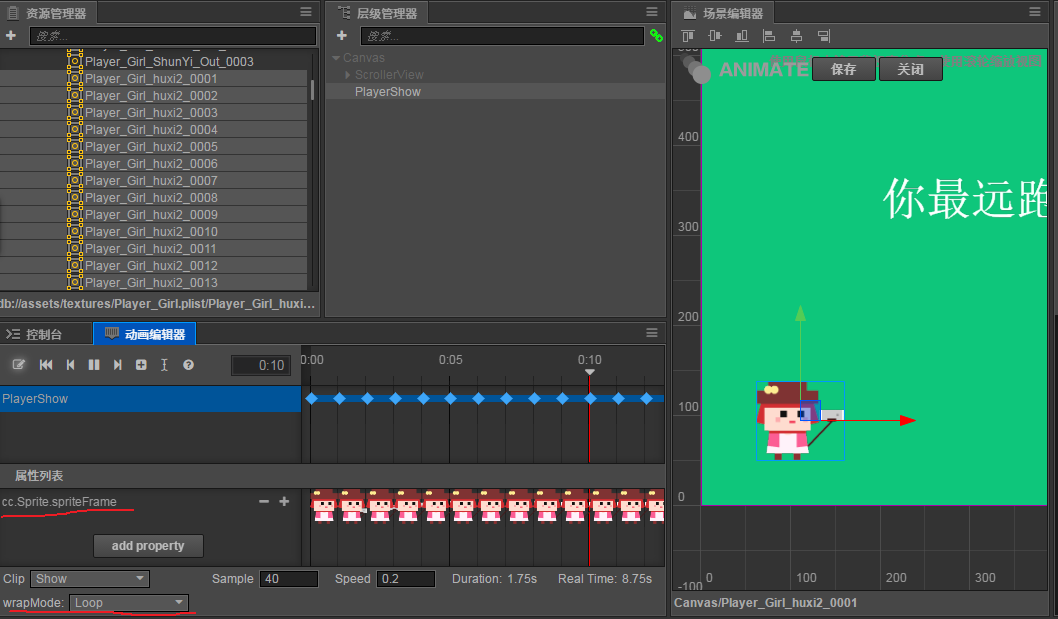
我们在屏幕的左下角添加一个Sprite节点显示我们的主角,然后编辑一个自拍的动画
我们再制作以一个气泡对话的效果
这就要讲到游戏素材的经典部分了,注意听讲(敲黑板)
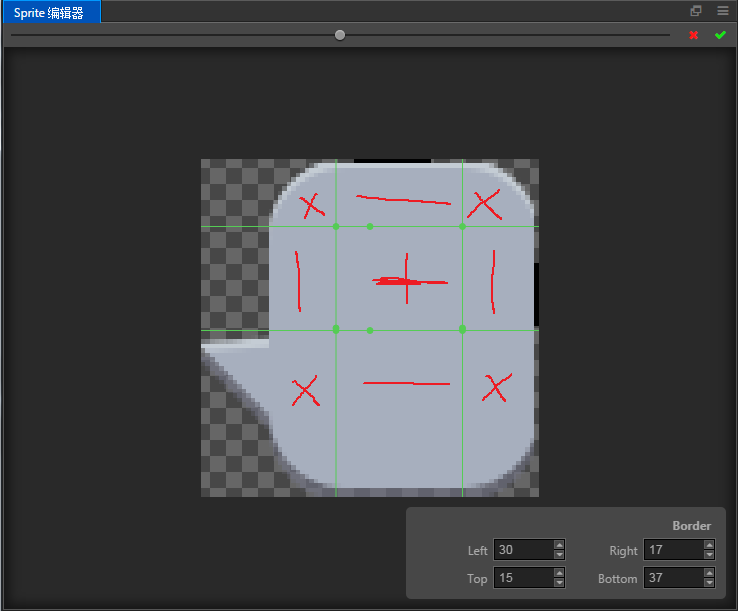
我们把准备好的气泡图片双击打开,可以看到有四条绿色的线可以移动,把它们移动到如下图的位置,标横线的部分可以横向伸缩,竖线部分可以纵向伸缩,中间的十字部分横纵都伸缩,而四个角画叉的部分不会收伸缩影响,制作完的气泡图片不论怎么放大,四个角的圆角以及左边的小尖就不会变形了(请那位说“早就知道了”的同学出去)
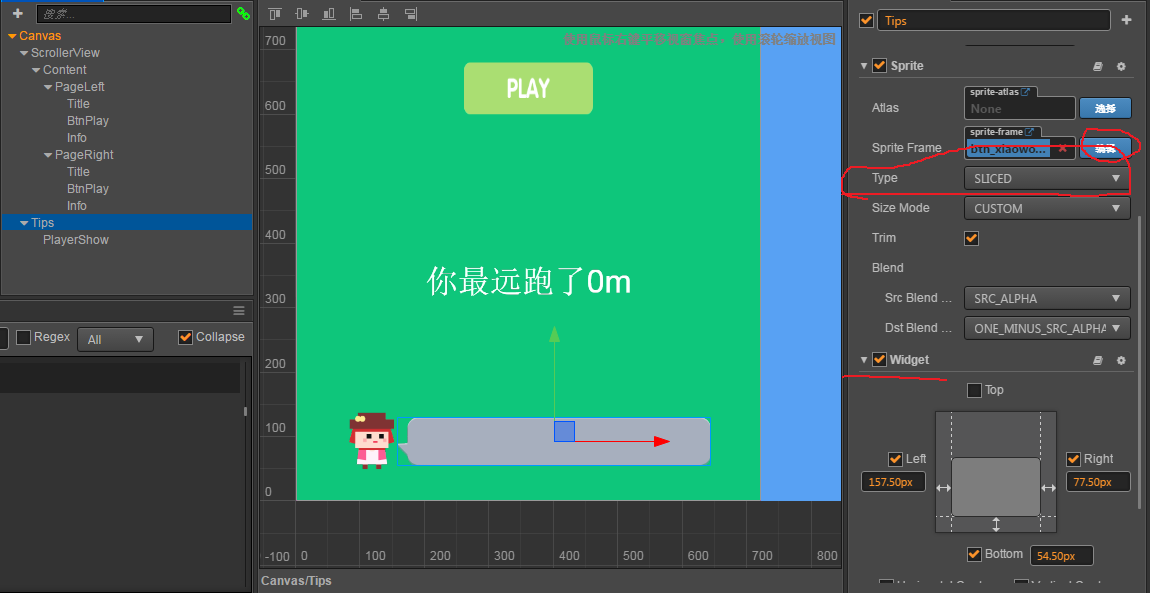
点击右上角的对号保存,然后把制作好的图片添加到Tips节点下,修改图片模式为sliced(九宫格),然后调整图片的size属性得到如图效果(一定要改size,不要改scale,scale不会考虑图片模式),还要记得挂载widge组件让Tips节点保持在屏幕的底边
修改Menu脚本
cc.Class({
extends: cc.Component,
properties: {
tipsLabel:cc.Label,
tipsText:{
type:cc.String,
default:[],
}
},
onLoad: function () {
let self = this;
var show = function(){
if(self.tipsText.length>0){
var n = Math.round(Math.random()*(self.tipsText.length-1));//随机选择tipsText数组中的一个
self.tipsLabel.string = self.tipsText[n];
}
}
show();
this.schedule(show,10);//每十秒更新一次Tips
},
onBtnPlay1: function(){
cc.director.loadScene("RunGame");
},
onBtnPlay2: function(){
cc.director.loadScene("JumpGame");
},
});
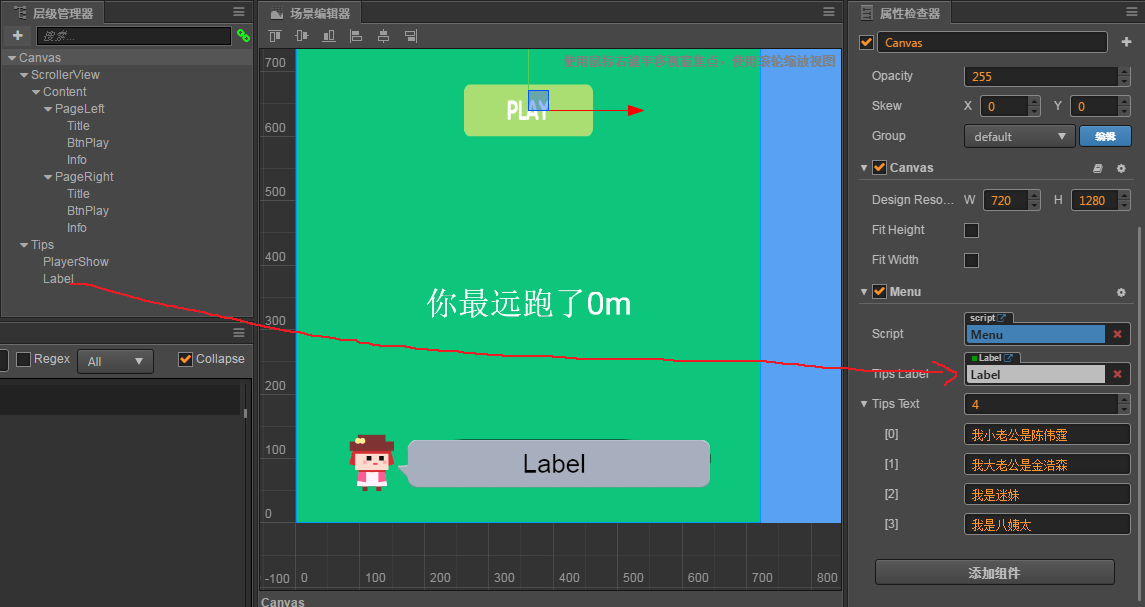
在Tips节点下添加一个Label节点,并拖入Menu脚本,在属性面板可以任意添加Tips的文本,但尽量不要太长。。。
看一下效果





























 482
482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








