jquery 学习 五(1) 基础DOM和CSS操作
修改index.html如下:增加如下代码
参考资料:李炎恢老师的视频 、w3cschool 、锋利的jquery、
拷上次笔记到文件夹到'5基础DOM和CSS操作1'中,
一.DOM 简介
由于课程是基于 JavaScript 基础上完成的, 这里我们不去详细的了解 DOM 到底是什么。只需要知道几个基本概念:
1.D 表示的是页面文档 Document、O 表示对象,即一组含有独立特性的数据集合、M表示模型,即页面上的元素节点
2.DOM 有三种形式,标准 DOM、HTML DOM、CSS DOM,大部分都进行了一系列的封装,在 jQuery 中并不需要深刻理解它。
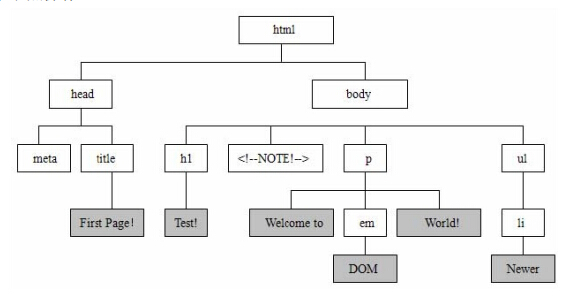
3.树形结构用来表示 DOM,就非常的贴切,大部分操作都是元素节点操作,还有少部分是文本节点操作。
二、设置元素及内容
先了解下表
index.html 页面内容
<body>
<div>
<strong> www.csdn.com</strong>
</div>
</body>html()
$(function(){
//alert($('#box').html()); //获取HTML 所有内容;包括标签等;
//alert($('#box').html("www.baidu.com")) //设置html内容为www.baidu.com
//alert($('#box').text()); //获取div元素中的文本内容,会自动清理 html标签
//alert($('#box').text("今天天气不错")); //
//$('#box').text('<strong>今天天气不错</strong>');//设置文本内容,会自动转义 html 标签
例如:
$(function(){
$('#box').text($('#box').text() + '我有一个家');
});修改index.html如下:增加如下代码
<form>
输入姓名:<input type='text'/>
</form>$(function(){
$('input').val('原生极乐');//设置表单中input 信息;
alert($('input').val());//显示表单数据 ;
});index.html 页面增加如下内容
<form>
输入姓名:<input type='text'/> <br/>
<input type='radio' id = 'manId' value='男'/>男
<input type='radio' value='女'/> 女 <br/>
<input type='checkbox' value = 'fruitVal'/>水果
<input type='checkbox' value='electricalVal' /> 电器 <br/>
</form>$(function(){
$('input:radio#manId').val('奇'); // 把男改为奇 注意:改的值是valu值,
$('input:checkbox:first').attr('checked','true'); //选择第一个复框
//val值可以传一个数组,value是这些值的将被选定
$('input').val(['男','女','fruitVal','electricalVal']);
});三.元素属性操作
先看下表了解一下
index.html页面内容如下
<body>
<div id='box'>
<strong> www.csdn.com</strong>
</div>
</body> $(function(){
alert($('#box').attr('id'));//获取属性ID为box的值
});
<body>
<div >
<strong> www.csdn.com</strong>
</div>
<div >
<strong> www.baidu.com</strong>
</div>
</body> $(function(){
$('div').attr('title','aaa') //设置div的title属性为aaa
/*$('div').attr({ //这里可以设置多个属性如下;
"title":"jquery基础DOM和CSS操作",
"class":"red",
"mvp":"a~mao"
});*/
$('div').attr('title',function(){ //用function最简单的操作,直接返回属性值
return 'jquery基础DOM和CSS操作';
})
//index是索引值,操作的哪个‘DIV’就改变哪个属性值,看如下操作 注意这里的index索引是从0开始的
$('div').attr('title',function(index){
return '第'+(index+1) +'DIV的jquery基础DOM和CSS操作' ;
});
// function还可以加两个参数: 第二个参数表示属性原本的值;
$('div').attr('title',function(index,second){
return second +'第'+(index+1)+'DIV的jquery基础DOM和CSS操作' ;
});
//观察发现second是未定义,这是因为我们index.html上面没有title属性值,加一个属性值在来观察
});
index.html
<div title = 'aaa'>
<strong> www.csdn.com</strong>
</div>
<div title = 'bbb'>
<strong> www.baidu.com</strong>
</div>$(function(){
$('div').attr('title',function(index,second){ //注意,这里的第二个参数名可以随便写
return "旧的title:"+second +',新的title'+(index+1)+'jquery基础DOM和CSS操作' ;
});
//有了第二个参数,在来试一下
$('div').html(function(index,oldValue){
return oldValue + 'www.baidu.com';
});
});$('div').text(function(index,oldValue){
return oldValue +" 新的值班员"
});

























 1907
1907

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








