jquery 学习 五(2) 基础DOM和CSS操作
$.each(countCSS,function(attr,value){ //attr属性名 value 属性值
alert(attr + ":" + value);
});
//$.each()除了原生的对象数组 jQuery的对象数组如何遍历呢
//alert($('div')[0]);
$('div').each(function(index,element){
alert(index + ":" + element);
});}); //在需要设置多个样式的时候,我们可以传递多个 CSS 样式的键值对即可。
toggle()
参考资料:李炎恢老师的视频 、w3cschool 、锋利的jquery、
拷上次笔记到文件夹到'5基础DOM和CSS操作2'中,
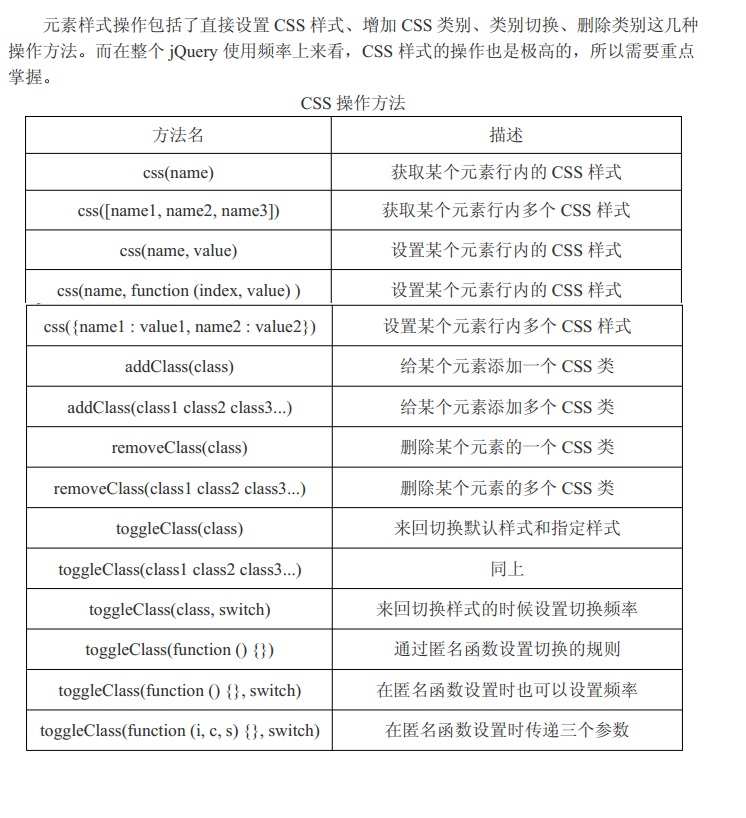
四.元素样式操作
css();
$(function(){
alert($('div').css('color')) //获取div内的css样式的颜色
$('div').css('color','red') //设置div内的css样式颜色为红
});
$(function(){
var countCSS = $('div').css(['color','width','height']); //因为样式多了是一个对象所以遍历取一下值
<pre name="code" class="html"> //javascrpit原生对象数组遍历方法
// for(var i in countCSS){
// alert( i+":" + countCSS[i]); //注意 此处的下标i便是元素名称;
//}$.each(countCSS,function(attr,value){ //attr属性名 value 属性值
alert(attr + ":" + value);
});
//$.each()除了原生的对象数组 jQuery的对象数组如何遍历呢
//alert($('div')[0]);
$('div').each(function(index,element){
alert(index + ":" + element);
});}); //在需要设置多个样式的时候,我们可以传递多个 CSS 样式的键值对即可。
$(function(){
//在需要设置多个样式的时候,我们可以传递多个 CSS 样式的键值对即可。
$('div').css({
'background-color': '#ccc',
'color':'red',
'height':'100px',
'width':'500px',
'title':'多样式设置'
})
});
//如果想设置某个元素的 CSS 样式的值,而且这样元素的属性值不是固定的,怎么来操作呢
$('div').css('width',function(index,value){ //此处取到的value是width的默认值;如果想让宽度是当前宽度的1/5,可以做如下操作;
return (parseInt(value)/5) + 'px'; //注意,这里取到的值需要转换一下整型;
});当用addClass()方法添加css样式时,需要先有这样的CSS,在style.css里面添加样式
style.css
.red{
color:red;
}
.bg{
background-color:#ccc;
}
.size{
font-size:50px;
}
$(function(){
//$('div').addClass('red'); //给div添加red的css样式
$('div').addClass('red bg size'); //给div添加red bg size的css样式
$('div').removeClass('red bg size'); //把div的red bg size 样式移除
});toggle()
//css类别样式切换功能
$(function(){
//css类别样式切换功能
//点击事件触发的时候;样式切换,所以这里需要一个点击事件
$('div').click(function(){
$(this).toggleClass('red'); // 默认样式与指定样式的切换
});
});$(function(){
$('div').click(function(){
$(this).toggleClass('red size'); // 默认样式与指定样式的切换 样式可以有多种
});
});
注意:这里的true和false需要动态生成,否则一经设定就不会切换了,正确示例如下:
$(function(){
var count = 1;
$('div').click(function(){ 每点击两次切换一次 red
$(this).toggleClass('red',count++%3 == 0);
});
});
index.html中,两个div 增加 class = 'green'在做如下操作
$(function(){
//指定的两种样式之间的切换
$('div').click(function(){
$(this).toggleClass('red size');
if($('div').hasClass('red')){
$('div').removeClass('green')
} else{
$('div').toggleClass('green')
}
});
});$(function(){
//这个方法有个缺点就是,需要点两次之后才能正常切换 原因是第一次点的时候 green没有被删掉,只要被替代而已;如下操作
$('div').click(function(){
$(this).toggleClass(function(){
return $(this).hasClass('red') ? 'green':'red';
});
});
});$(function(){
$('div').click(function(){
$(this).toggleClass(function(){
if($(this).hasClass('red')){
$(this).removeClass('red');
return 'green'
} else {
$(this).removeClass('green');
return 'red';
}
});
});
});
var count = 0;
$(function(){
$(document).click(function(){
$('div').toggleClass(function(index,className,switchBool){
if($(this).hasClass('red')){
$(this).removeClass('red');
return 'green'
} else {
$(this).removeClass('green');
return 'red';
}
}, count++ %2 == 0);
});
});























 1986
1986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








