我相信每个人的童年都有一个哆啦a梦,一个小小的肚皮里装满了不可思议的哆啦a梦,一个在你无助伤心的时候陪在你身边的哆啦a梦,一个陪你胡思乱想陪你吃铜锣烧的哆啦a梦~今天我们就来画一个我们心中的哆啦a梦吧~

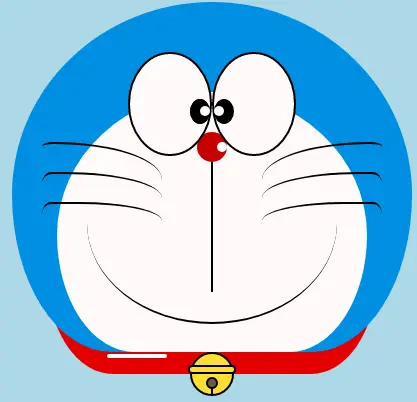
哆啦a梦.png
定义哆啦a梦的容器
- 千篇一律先定义一个画哆啦a梦的大容器,确定它的大小和位置。
<!-- 哆啦A梦大容器 --> <div class="doa"></div> /*哆啦A梦*/ .doa{position: relative;top: 100px;}
画哆啦a梦的头部(包括脸,脸部包括眼睛和鼻子)
- 头部包含好几块部分:哆啦a梦的脸部和鼻子,脸部又包括两只眼睛,两只眼睛里面还有眼珠和眼白部分,所以会有好几层的dom嵌套,当然基本图形都是由div+border-radius拼凑而成。
- 将画好的各个部位品拼凑到相应的位置上即可。
- 看我前面画的几个图画就知道border-radius是一个非常常用的属性,几乎div的每一次变形都离不开它,其实border-radius的真面目应该是
border-radius: 300px 300px 300px 300px/300px 300px 300px 300px;酱紫的,我们一般不写斜杠后面的内容,斜杠切面是水平长度,斜杠后面是垂直高度,前杠后面默认不写就是水平和垂直大小是一样的。我知道我这样说不够详细,可以参考我鑫神的博客秋月何时了,CSS3 border-radius知多少?,保证你分分钟在老司机的带领下彻底弄懂border-radius,还不快上车?<!-- 头 --> <div class="head"> <!-- 存放脸部的容器 --> <div class="face"> <!-- 左眼大圈儿 --> <div> <!-- 左眼眼珠(黑色部分) --> <div> <!-- 左眼眼白,黑色里面的白色部分 --> <div></div> </div> </div> <!-- 右眼大圈儿 --> <div> <!--右眼眼珠(黑色部分) --> <div> <!-- 右眼眼白,黑色里面的白色部分 --> <div></div> </div> </div> </div> <!-- 红鼻子部分 --> <div class="nose"> <!-- 红鼻子里面的白圈儿 --> <div></div> </div> <!-- 红鼻子下面的那根黑线,也属于鼻子部分 --> <div class="nose1"></div> </div> .head{ margin: 0 auto; /*头部定义大小并居中显示*/ width: 400px; height: 350px; background: #008ee3; /*头部定义背景颜色*/ position: relative; border-radius: 50% 50% 25% 25% / 55% 55% 45% 45%; /*头部定义四个方向圆角大小*/ } .face{ width: 310px; /*脸部定义大小*/ height: 260px; background: snow; /*脸部定义背景颜色*/ border-radius: 50% 50% 25% 25% / 55% 55% 45% 45%; /*脸部定义四个方向的圆角大小*/ position: relative; /*脸部定义位置,是相对于head的位置*/ top: 90px; left: 45px; } /*左眼眶*/ .face>div:first-child{ width: 80px; /*左眼框定义大小*/ height: 100px; border-radius: 50%; /*左眼框定义与圆角大小*/ border:2px #000 solid; /*定义外边框*/ background: snow; float: left; /*为了使左右两个眼睛能在一排显示*/ position: relative; /*位置是相对于face的位置*/ top:-40px; left: 71px; z-index: 50; } /*右眼眶,画法跟左眼一样*/ .face>div:last-child{ width: 80px; height: 100px; border-radius: 50%; border:2px #000 solid; background: snow; float: left; position: relative; top:-40px; left: 71px; z-index: 50; }








 本文介绍如何使用HTML和CSS创建哆啦A梦的动画,包括定义哆啦A梦的容器,画头部(眼睛、鼻子),并实现动态效果,如鼠标悬停时的眼睛、脸部表情和铃铛的变化。
本文介绍如何使用HTML和CSS创建哆啦A梦的动画,包括定义哆啦A梦的容器,画头部(眼睛、鼻子),并实现动态效果,如鼠标悬停时的眼睛、脸部表情和铃铛的变化。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1696
1696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








