1.导入
网站的快速加载是良好用户体验和搜索引擎优化的要素之一,可是,每当谷歌AdSense的广告代码部署到网站上时,速度都会显着下降,这是因为要下载大量文件才能显示广告,并且其中包含大量无用、被墙的请求及代码。
2.解决
1.简化Javascript代码
我们获取到的谷歌广告代码一般是这个样子:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=xxxxxx"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="xxxxxxxx"
data-ad-slot="xxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>页面可能存在很多个广告单元,所以每次都要加载https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js的javascript文件,但按照谷歌的说法我们不需要每个单元都加载 adsbygoogle.js 文件,只需要加载一次就可以了。所以我们需要把以下代码:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=xxxxxx"
crossorigin="anonymous"></script>放置于head标签里加载一次就行。
2.延迟广告加载
通过JavaScript监听网页加载完成,每次网页加载完成后,才开始加载谷歌广告 Google AdSense 的JS,那么我们只需要把以下代码放在head里面,就可以了。
<script>
window.onload = function() {
setTimeout(function() {
let script = document.createElement("script");
script.setAttribute("async", "");
script.src = "//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(script);
}, 5);
}
</script>3.通过Wordpress插件延迟加载(最简单)
不需要更改任何代码,只需要在博客后台的插件菜单里安装:Flying Scripts 这款插件
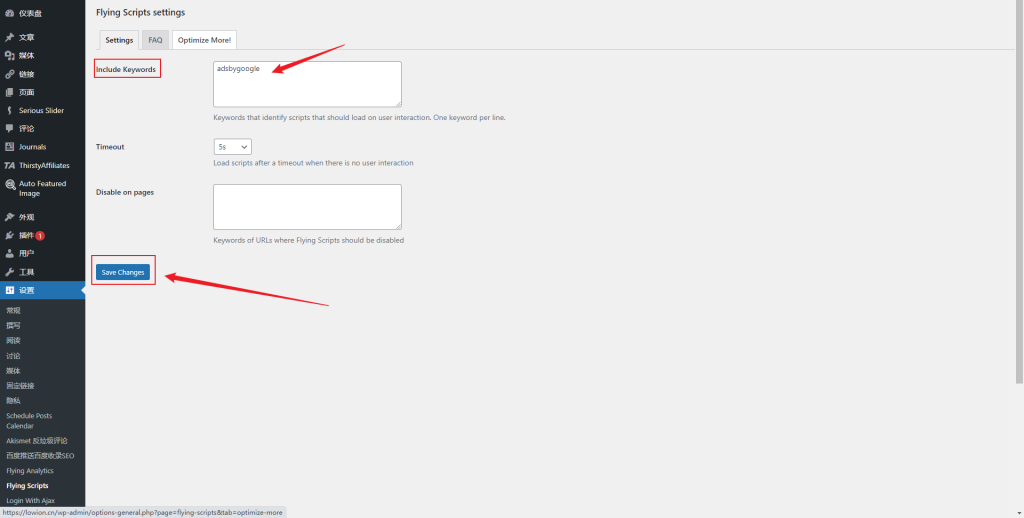
安装好后,点击setting

然后在Include Keywords菜单里填入:adsbygoogle

然后保存,就可以了。




















 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








