1.避免同步和Flushing操作
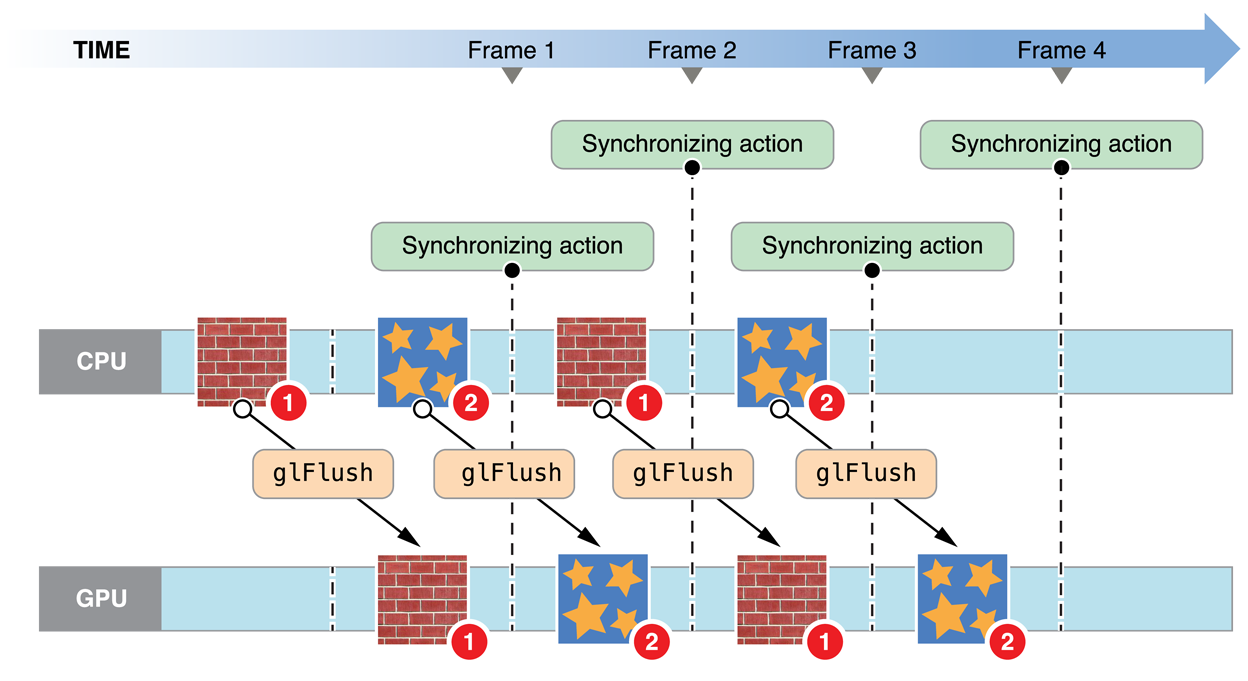
- OpenGL ES的命令执行通常是在command buffer中积累一定量的命令后,再做批处理执行,这样效率会更高;但是一些OpenGL ES命令必须flush command buffer,也有需要同时flush和阻塞直到命令执行完毕,过度调用这类函数会严重影响性能。
glFlush发送命令buffer到图形硬件,一直阻塞直到提交到图形硬件,但是不用等到命令执行,提交完成即可。
glFinish不仅flush命令到图形硬件,而且阻塞直到所有提交的命令执行完成。- 注意: command buffer满了会自动执行flush
glReadPixels命令也会阻塞
- 通常在OpenGL ES中两种情况下,调用
glFlush或者glFinish:-
- App进入后台,此时在GPU运行命令会崩溃;
-
- 在不同的contexts中共享OpenGL ES objects(比如VBO或textures)需要调用glFlush来使得在不同的context中使用。
-
2.避免过度调用Query OpenGL ES 查询状态的函数,glGetXXX方法
- 像glGetError(),需要检索任何状态变量之前执行以前的命令,这种同步机制迫使图形硬件与CPU同步运行,减少图形硬件并行执行的可能性。
- 通常我们会执行像glCheckFramebufferStatus,glGetProgramInfoLog,glValidateProgram等等,来查询相关状态是否合法,GPUImage就是这么做的。
3.用OpenGL ES来管理资源,像顶点,纹理坐标,法线等数据
- 很多数据都可以直接存储在OpenGL ES rendering context中,OpenGL ES实现可以将数据转换成最适合图形硬件的格式,一次来提升性能;比如说一些不常改变的数据,可以通过在GPU申请专用内存存储(像VBO),比如:
glGenBuffers(1, &staticBuffer);
glBindBuffer(GL_ARRAY_BUFFER, staticBuffer);
glBufferData(GL_ARRAY_BUFFER, sizeof(staticVertexData), staticVertexData, GL_STATIC_DRAW);//GL_STATIC_DRAW 就是hint,还有常变动的数据使用GL_DYNAMIC_DRAW或GL_STREAM_DRAW,在OpenGL ES中后两者等价的
4.使用双缓冲来避免资源冲突
-
当CPU和GPU同时访问OpenGL ES对象时,比如其中一个CPU想改变一个正在被GPU使用的对象数据,会阻塞直到没有再被使用;一旦修改开始,另一个想要访问就必须直到修改完成。都是同步操作;
-
比如说从CPU传输texture object到GPU,可以显式地创建两个相同大小的对象;下图展示了双缓冲方法。当GPU操作一个纹理时,CPU会修改另一个纹理。在初始启动之后,CPU或GPU都不会闲置。尽管显示了纹理,这个解决方案几乎适用于任何类型的OpenGL ES对象。

5.注意OpenGL ES的状态
-
OpenGL ES实现维护一组复杂的状态数据,包括设置为glEnable或glDisable函数的开关、当前的shader program和uniform attributes、当前绑定的texture,以及当前绑定的顶点缓冲区和它们启用的顶点属性。硬件有一个当前状态,它被编译并缓存起来。切换状态很昂贵,所以最好设计你的应用程序来最小化状态切换。
-
不要再次设置已经设置了的状态。一旦启用了特性,就不需要再次启用它。例如,如果多次调用相同参数的glUniform函数,OpenGL ES只会简单地执行指令更新状态。
6.用OpenGL ES对象封装状态,通常指使用VBO和VAO
- 很多数据从一开始初始化后,不再需要逐帧重新配置,使用VAO和VBO共同管理对象状态,减少很多的不必要指令执行。使用VBO减少CPU到GPU之间的数据拷贝次数,VAO通常用来管理多个VBO,常见用法:
// 创建和绑定vao。
glGenVertexArrays(1,&vao1);
glBindVertexArray(vao1);
// 在刚创建的vao1中配置各属性
glBindBuffer(GL_ARRAY_BUFFER, vbo1);
// 指定各个属性数据,格式,大小和起始地址
glVertexAttribPointer(GLKVertexAttribPosition, 3, GL_FLOAT, GL_FALSE,
sizeof(staticFmt), (void*)offsetof(staticFmt,position));
glEnableVertexAttribArray(GLKVertexAttribPosition);
glVertexAttribPointer(GLKVertexAttribTexCoord0, 2, GL_UNSIGNED_SHORT, GL_TRUE,
sizeof(staticFmt), (void*)offsetof(staticFmt,texcoord));
glEnableVertexAttribArray(GLKVertexAttribTexCoord0);
glVertexAttribPointer(GLKVertexAttribNormal, 3, GL_FLOAT, GL_FALSE,
sizeof(staticFmt), (void*)offsetof(staticFmt,normal));
glEnableVertexAttribArray(GLKVertexAttribNormal);
glBindBuffer(GL_ARRAY_BUFFER, vbo2);
glVertexAttribPointer(GLKVertexAttribColor, 4, GL_UNSIGNED_BYTE, GL_TRUE,
sizeof(dynamicFmt), (void*)offsetof(dynamicFmt,color));
glEnableVertexAttribArray(GLKVertexAttribColor);
// 返回执行各项配置之前的状态
glBindBuffer(GL_ARRAY_BUFFER,0);
glBindVertexArray(0);
























 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








