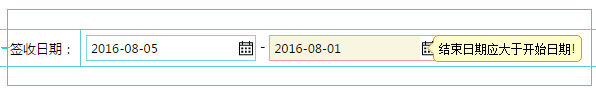
效果:
渲染easyui-datebox:
<input id="SignedStartDate" class="easyui-datebox" />
<input id="SignedEndDate" class="easyui-datebox" data-options="validType:'equaldDate[\'#SignedStartDate\']'"/> $.extend($.fn.validatebox.defaults.rules, {
equaldDate: {
validator: function (value, param) {
var start = $(param[0]).datetimebox('getValue'); //获取开始时间
return value > start; //有效范围为当前时间大于开始时间
},
message: '结束日期应大于开始日期!' //匹配失败消息
}
});datebox直接调用validType属性 指向这个验证规则就好了.

























 1784
1784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








