前言
我们现在开发时,都是前后端一起配合工作的。后端团队实现项目中的核心业务,并向前端提供Web接口;前端团队调用这些Web接口,进行数据的渲染展示。但在这个过程中,就会存在一个问题。你可能会很好奇,Web接口是后端团队开发定义的,前端团队怎么知道这些接口的用法及注意事项呢?总不能每个接口,都需要后端人员讲给前端人员听吧?
其实这个是没有必要的,我们后端可以在定义接口时,就生成该Web接口对应的在线接口文档,前端团队就可以直接看到了。
那现在该用什么来生成这个Web接口文档呢?告诉你,我们可以使用Swagger来实现哦!那什么是Swagger,Swagger怎么用,请看这篇文章吧, 都有详细的讲解。
一. Swagger2简介
我们可以利用Spring Boot构建RESTful API,其目的通常都是由于多终端的原因。这些终端会共用很多底层业务逻辑,因此我们会抽象出这样的一层,来同时服务于多个移动端或者Web前端。
那么此时我们的RESTful API就有可能要面对多个开发人员或多个开发团队:IOS开发、Android开发或是Web开发等,为了减少与其他团队平时开发期间的频繁沟通成本,传统的做法是创建一份RESTful API文档来记录所有的接口细节。然而这样的做法有以下几个问题:
1️⃣.由于接口众多,并且细节复杂(需要考虑不同的HTTP请求类型、HTTP头部信息、HTTP请求内容等),高质量地创建这份文档本身就是件非常吃力的事;
2️⃣.随着时间推移,不断修改接口实现的时候都必须同步修改接口文档,而文档与代码又处于两个不同的媒介,除非有严格的管理机制,不然很容易导致不一致现象.
为了解决上面的问题,我们可以利用Swagger2,它可以轻松的整合到Spring Boot中,并与Spring MVC程序配合组织出强大RESTful API文档。它既可以减少我们创建文档的工作量,又可以将说明内容整合到实现代码中,让维护文档和修改代码整合为一体,可以让我们在修改代码逻辑的同时方便的修改文档说明。
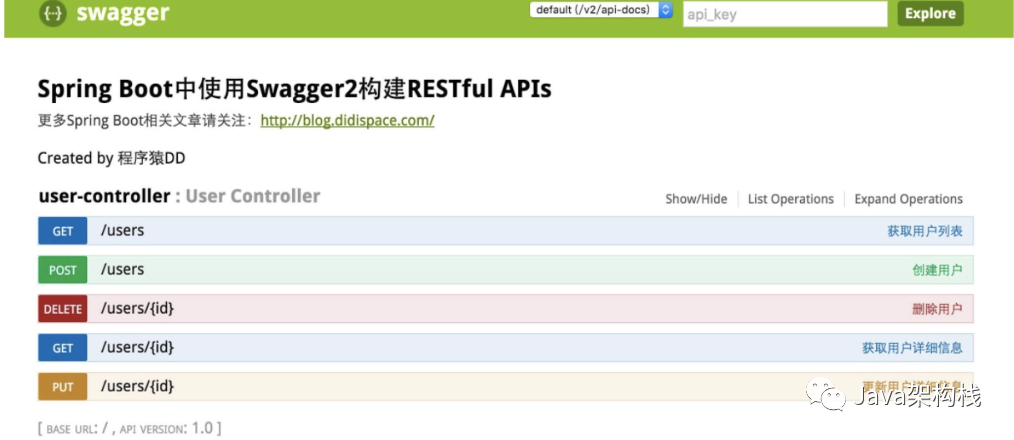
另外Swagger2也提供了强大的页面测试功能来调试每个RESTful API,具体效果如下图所示:

二. Swagger2具体实现
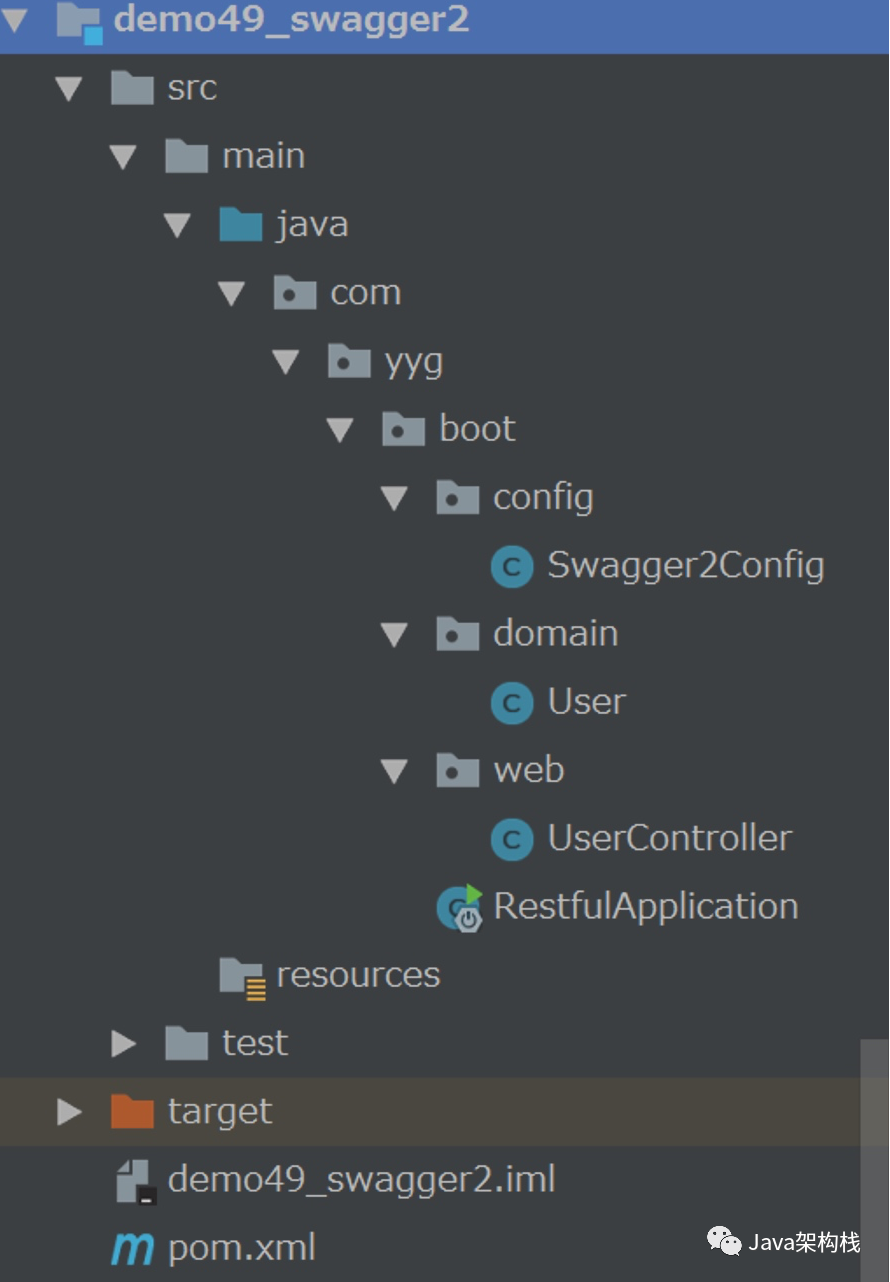
1. 创建一个新的web模块--demo49_swagger2

2. 在pom文件中添加依赖
新增swagger2的依赖包:spring-fox。
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 8517
8517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








