1. ms-if
与显示隐藏处理不同,ms-if是通过删除和添加节点来实现的。
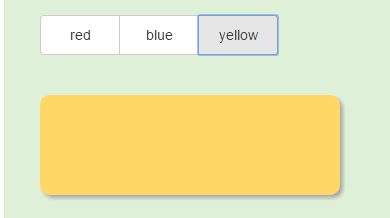
下面是一个小demo
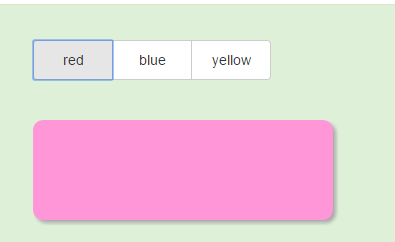
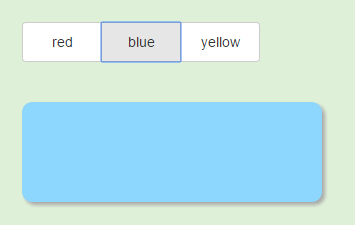
三个按钮控制三个色块,点击每个按钮可以控制相应色块的出现,页面刷新以后5秒出现按钮和色块,默认出现的是红色色块。
html
<bodyms-controller="visible">
<div class="alert alert-successcontainer" ms-visible="wait">
<div class="btn-group"role="group" aria-label="...">
<button type="button" class="btn btn-default"ms-click="toggle(1)">red</button>
<button type="button" class="btn btn-default"ms-click="toggle(2)">blue</button>
<button type="button" class="btn btn-default"ms-click="toggle(3)">yellow</button>
</div>
<br/>
<div style="background-color:#FF96D7" class="colorBlock" ms-if="index===1"></div>
<div style="background-color:#8DD7FF" class="colorBlock" ms-if ="index===2"></div>
<div style="background-color:#FFD766" class="colorBlock" ms-if ="index===3"></div>
</div>
<scriptsrc="src/js/jquery-2.1.4.js"></script>
<scriptsrc="src/js/bootstrap.js"></script>
<scriptsrc="src/js/avalon.js"></script>
<scriptsrc="src/js/know_more.js"></script>
</body>css
*{
font-size: 20px;
pading: 20px;
margin: 20px;
}
.colorBlock{
width: 300px;
height: 100px;
border-radius: 10px;
box-shadow: 3px 3px 5px #aaaaaa;
float: left;
}
.btn{
width:80px;
height:40px;
}js
avalon.ready(function(){
var vm=avalon.define({
$id:'visible',
wait:false,
index:1,
toggle: function(index){
vm.index=index;
}
});
setTimeout(function(){
vm.wait=true;
},5000);
avalon.scan();
});效果































 2783
2783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








