<head runat="server">
<title></title>
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#Text1").blur(function () {
ajax知识点.WebService1.user($("#Text1").val(),onSuccess, onFailed);
})
function onSuccess(result) {
$("#spaninfo").text(result);
}
function onFalied() {
$("#spaninfo").text("shibai");
}
})
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/WebService1.asmx"/>
</Services>
</asp:ScriptManager>
<div>
<table>
<tr><td>用户名:</td><td>
<input id="Text1" type="text" /><span id="spaninfo"></span></td></tr>
<tr><td>密码:</td><td>
<input id="Text2" type="text" /></td></tr>
</table>
</div>
</form>
</body>
</html>
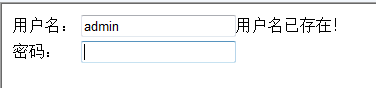
下面是程序运行的页面,当我输入“admin”时,会提示用户名已存在
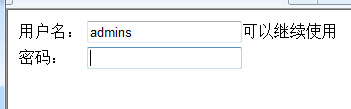
当我把 用户名改为别的信息时,就弹出可以使用的提示;
























 979
979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








