网页中ico图标问题
今天在学习网易前端的微专业是,老师介绍
<link></link>可以为网页标题栏部分添加标题,但讲的不是很清楚,自己学习后记录如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网易云音乐</title>
<meta name="keywords" content="网易云音乐">
<link rel="shortcut icon" href="./images/wang.ico" type="image/x-icon">
<link rel="icon" type="image/x-icon" href="./images/xin.ico">
</head>
<body>
<p>网易云音乐,听见好时光</p>
</body>
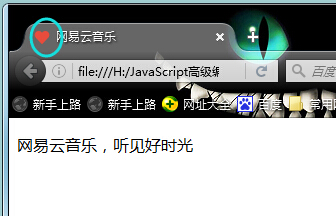
</html>标题栏:
<link rel="icon" href="ico地址" type="image/x-icon">
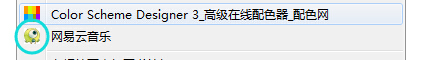
收藏夹:
<link rel="shortcut icon" href="ico地址" type="image/x-icon">
注意:图标要用 16*16 色的
推荐一个在线图标转换网站:
在线icon图标转换






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








