之前学ES6 模块时,发现写的代码都各种报错,我以为是浏览器还不支持,自己也不想用babel转换。
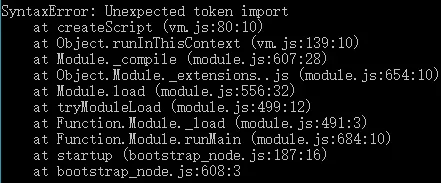
Node.js环境还不支持export、import:

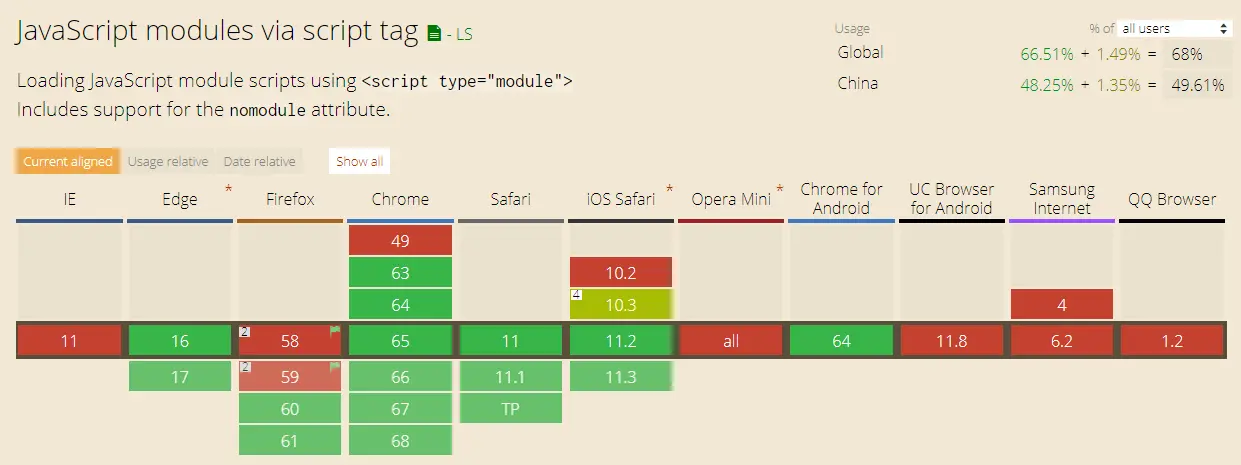
现在查一下浏览器环境的支持程度:

先写两个js文件:
export.js:
export var name = "test";
export let age = 50;
import.js
import { name, age } from './export.js';
console.log("name:" + name, "age:" + age);
前面说到Node.js环境不支持,所以就导入到一个.html文件中来运行。
test.html
<script type="text/javascript" src="./import.js"></script>
用上图支持的浏览器直接打开test.html,这时候会报错:

我们可以看到:

必须把type设置为"module"
test.html修改为:
<script type="module" src="./import.js"></script>
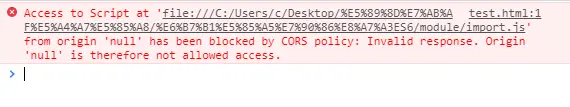
然后再直接打开,还会报错:

当 script 设为 type="module" 会失去跨域特性,必须同源。然后本地文件系统没有域这个概念,即使把文件都放在一个文件夹下,浏览器也会认为是跨域了。
所以,开启Tomcat(总之就是把文件放到网络上),运行后执行import.js中的
console.log("name:" + name, "age:" + age);
将输出:

在html文件中,一般有两种方法引入模块。当然都是要通过script标签。但是有点不同。
①用src属性:<script type="module" src="./import.js"></script>
②内联引入:
<script type='module'>
import { name, age } from './import.js'
</script>第一种方式与脚本的区别是:引入后,是不能使用模块中的变量的(本来也是模块的作用)。
<script type="module" src="./import.js"></script>
<script type="module">
console.log(age) // ReferenceError: age is not defined
</script> 这样就既执行了js代码,又避免其中的变量污染全局。
而第二种方式的引入,变量只能在当前script中使用,不会暴露在全局中。所以如果你在另一个script中使用的话,那将报错。





















 52
52











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








