目录
3.必须在render()方法中执行composer.render()
4.调用方法outlineObj (selectedObjects),参数为选中的模型所组成的数组[ ].
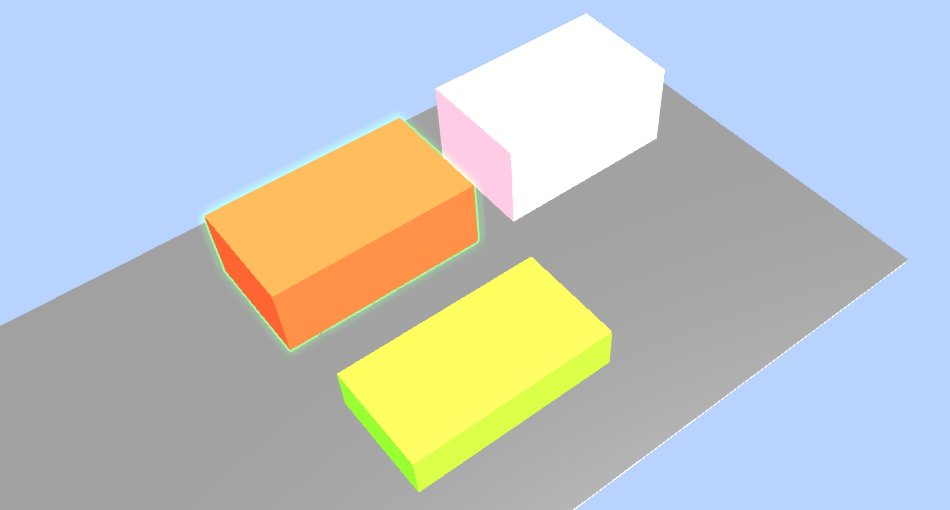
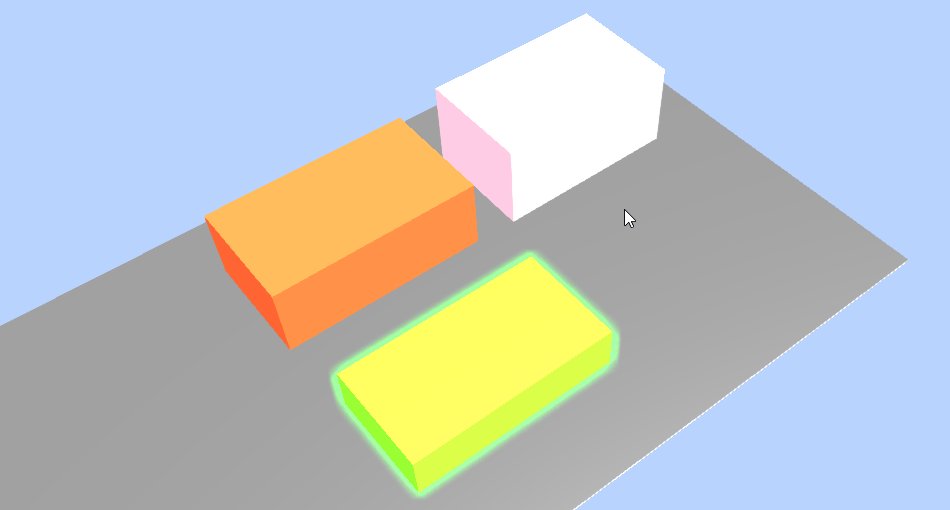
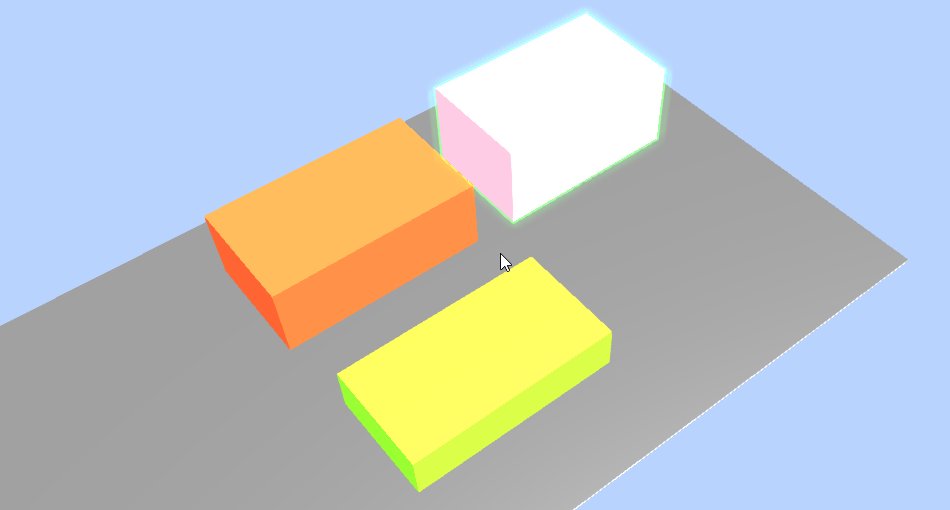
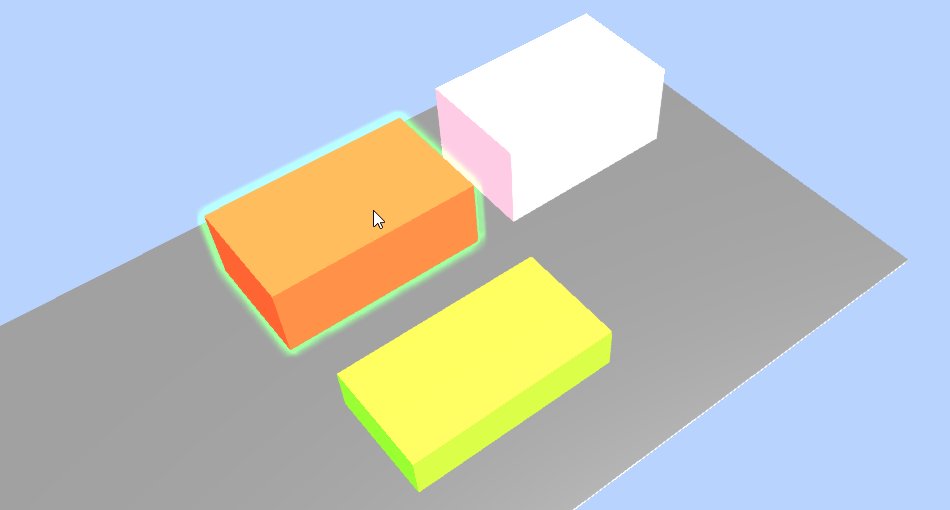
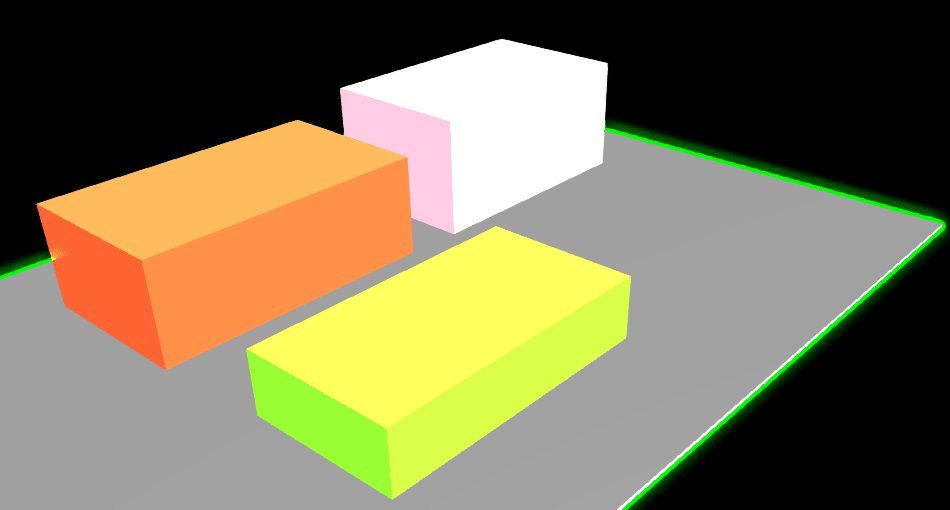
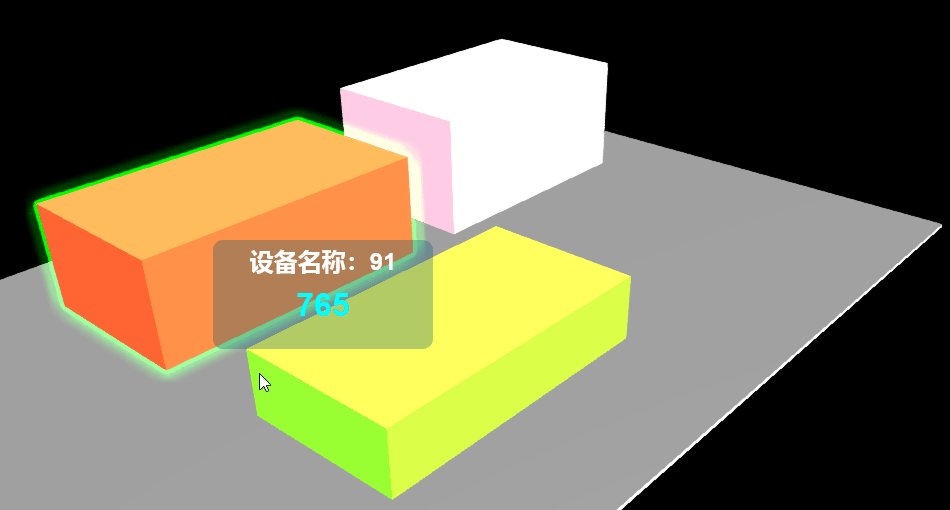
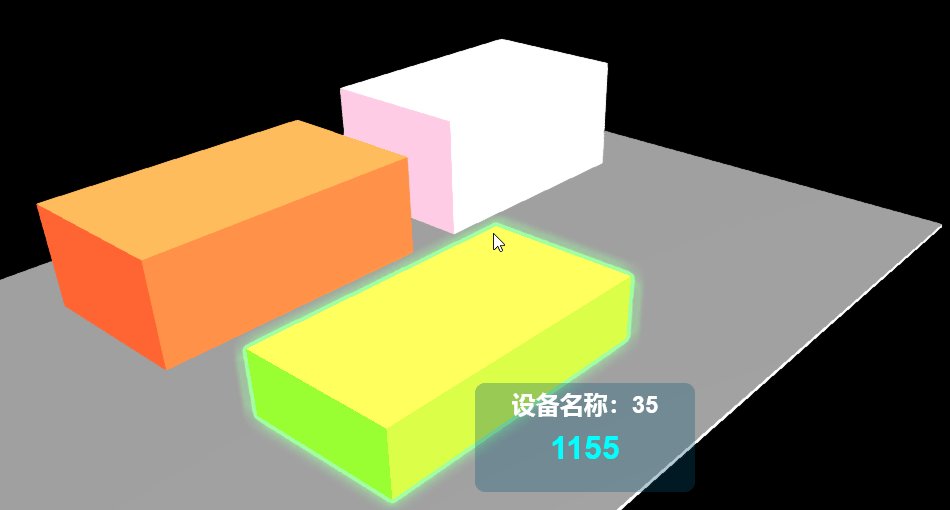
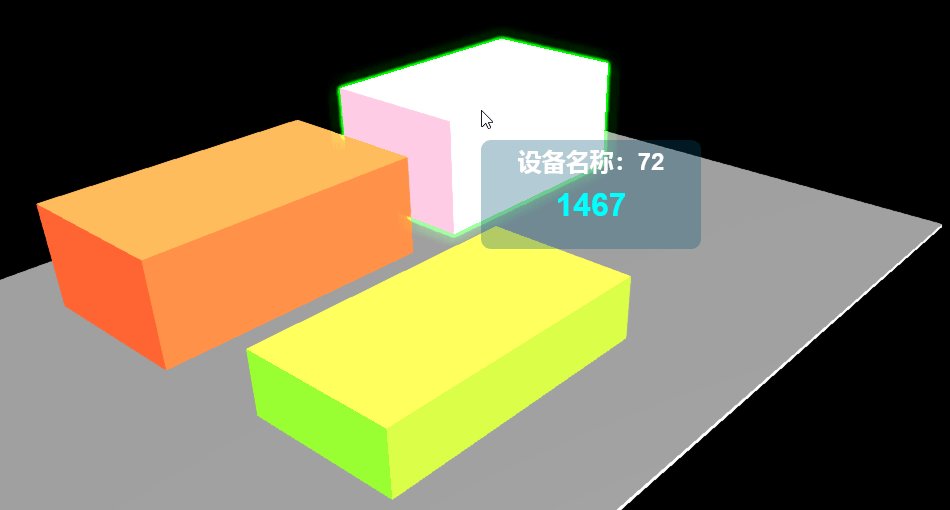
效果图(颜色和呼吸灯时间可调节):


1.本例子是在vue中实现,引入依赖文件:
import * as THREE from 'three'
import { EffectComposer } from "three/examples/jsm/postprocessing/EffectComposer.js"
import { RenderPass } from "three/examples/jsm/postprocessing/RenderPass.js"
import { OutlinePass } from "three/examples/jsm/postprocessing/OutlinePass.js"
import { ShaderPass } from "three/examples/jsm/postprocessing/ShaderPass.js"
import { FXAAShader } from "three/examples/jsm/shaders/FXAAShader.js"2.data中定义全局变量
data(){
return{
composer: null,
outlinePass: null,
renderPass: null
}
}3.必须在render()方法中执行composer.render()
//渲染
render () {
this.renderer.render(this.scene, this.camera);
//this.scene.rotateY(0.01);//每次绕y轴旋转0.01弧度
this.controls.update();
requestAnimationFrame(this.render);
if (this.composer) {
this.composer.render()
}
},4.调用方法outlineObj (selectedObjects),参数为选中的模型所组成的数组[ ].
//高亮显示模型(呼吸灯)
outlineObj (selectedObjects) {
// 创建一个EffectComposer(效果组合器)对象,然后在该对象上添加后期处理通道。
this.composer = new EffectComposer(this.renderer)
// 新建一个场景通道 为了覆盖到原理来的场景上
this.renderPass = new RenderPass(this.scene, this.camera)
this.composer.addPass(this.renderPass);
// 物体边缘发光通道
this.outlinePass = new OutlinePass(new THREE.Vector2(window.innerWidth, window.innerHeight), this.scene, this.camera, selectedObjects)
this.outlinePass.selectedObjects = selectedObjects
this.outlinePass.edgeStrength = 10.0 // 边框的亮度
this.outlinePass.edgeGlow = 1// 光晕[0,1]
this.outlinePass.usePatternTexture = false // 是否使用父级的材质
this.outlinePass.edgeThickness = 1.0 // 边框宽度
this.outlinePass.downSampleRatio = 1 // 边框弯曲度
this.outlinePass.pulsePeriod = 5 // 呼吸闪烁的速度
this.outlinePass.visibleEdgeColor.set(parseInt(0x00ff00)) // 呼吸显示的颜色
this.outlinePass.hiddenEdgeColor = new THREE.Color(0, 0, 0) // 呼吸消失的颜色
this.outlinePass.clear = true
this.composer.addPass(this.outlinePass)
// 自定义的着色器通道 作为参数
var effectFXAA = new ShaderPass(FXAAShader)
effectFXAA.uniforms.resolution.value.set(1 / window.innerWidth, 1 / window.innerHeight)
effectFXAA.renderToScreen = true
this.composer.addPass(effectFXAA)
},感谢文章:threeJS鼠标单击模型边缘高亮


























 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








