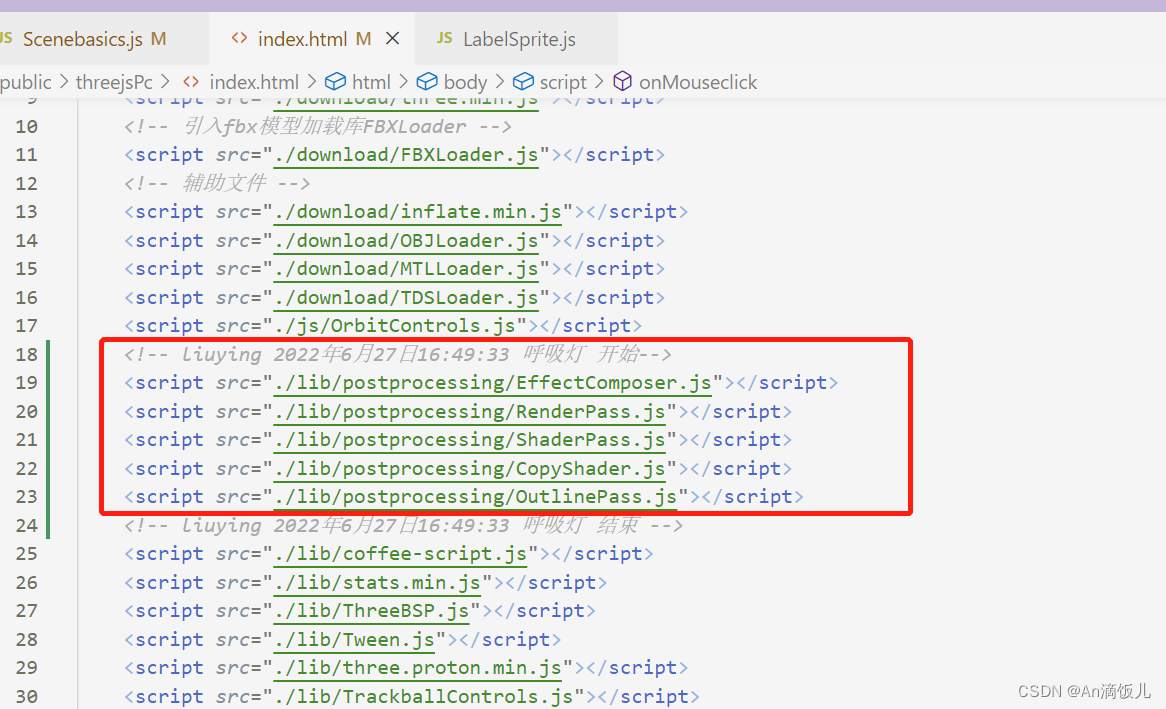
呼吸灯所需的插件,一定要按照使用的threejs版本去官网下载对应的插件。
https://github.com/mrdoob/three.js/releases?page=4
此文章没有过多说明,只为记录,便于后面工作使用。



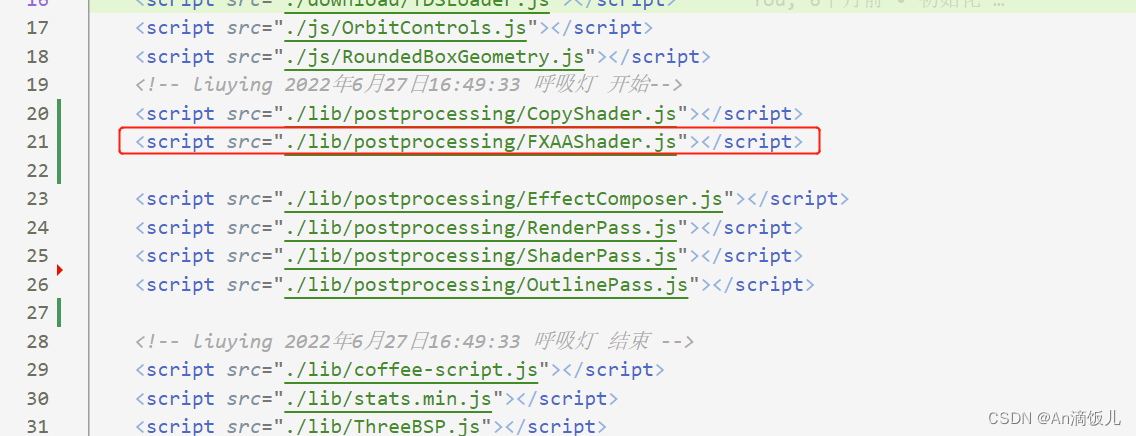
补充:使用后处理器后,物体带有锯齿,需要加上抗锯齿功能。


附代码:
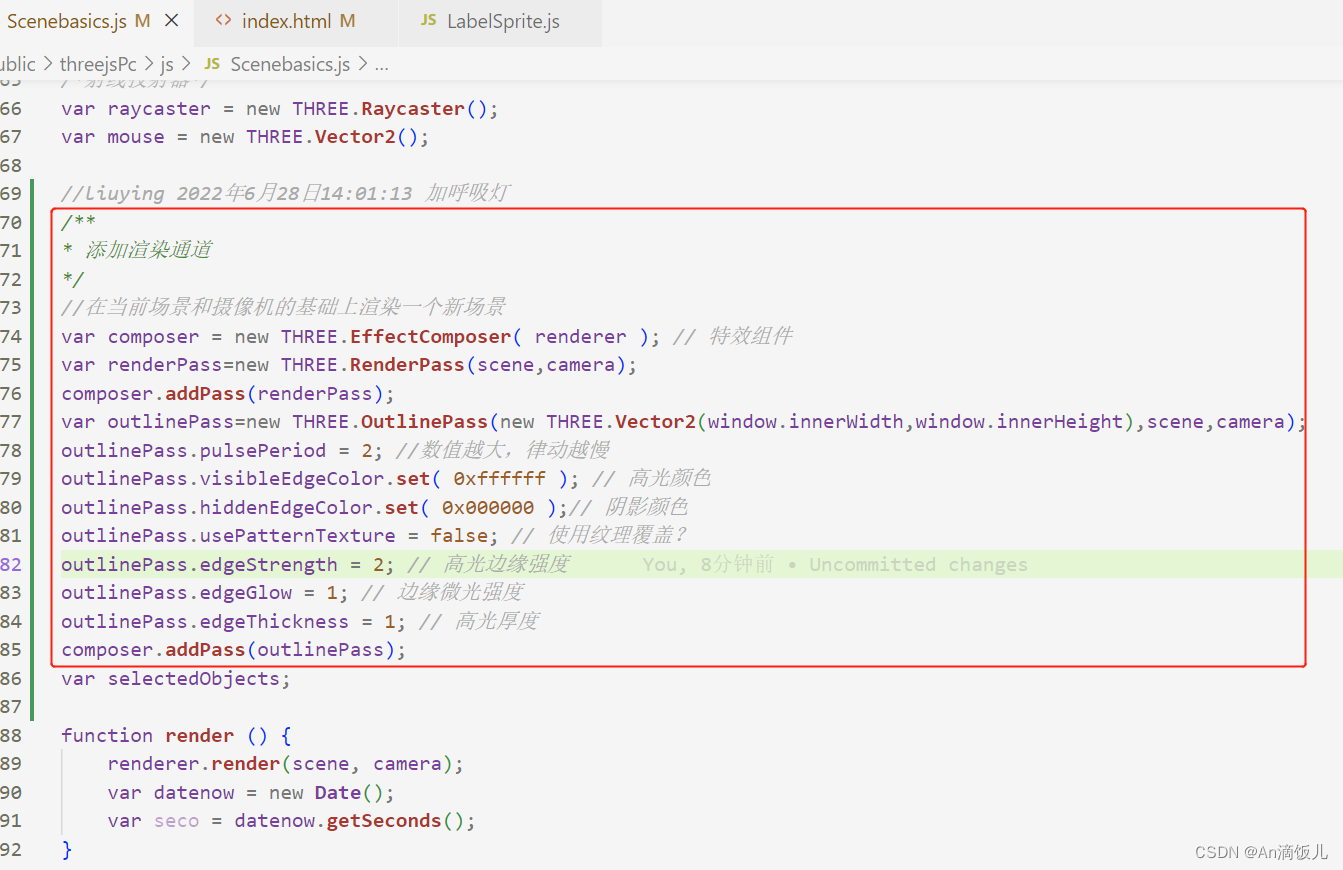
/**
* 添加渲染通道
*/
//在当前场景和摄像机的基础上渲染一个新场景
var composer = new THREE.EffectComposer( renderer ); // 特效组件
var renderPass=new THREE.RenderPass(scene,camera);
composer.addPass(renderPass);
var outlinePass=new THREE.OutlinePass(new THREE.Vector2(window.innerWidth,window.innerHeight),scene,camera);
outlinePass.pulsePeriod = 2; //数值越大,律动越慢
outlinePass.visibleEdgeColor.set( 0xffff00 ); // 高光颜色
outlinePass.hiddenEdgeColor.set( 0x000000 );// 阴影颜色
outlinePass.usePatternTexture = false; // 使用纹理覆盖?
outlinePass.edgeStrength = 2; // 高光边缘强度
outlinePass.edgeGlow = 1; // 边缘微光强度
outlinePass.edgeThickness = 1; // 高光厚度
//加抗锯齿
var FXAAShaderPass = new THREE.ShaderPass(THREE.FXAAShader);
FXAAShaderPass.uniforms['resolution'].value.set(1 / width, 1 / height);
FXAAShaderPass.renderToScreen = true;
composer.addPass(outlinePass);
composer.addPass(FXAAShaderPass);























 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








