一、QRadioButton 简介
QRadioButton 继承自 QAbstractButton,其主要作用提供用户一些互斥的按钮。

QRadioButton 只有一个的时候,功能类似于复选框, 可以选择和取消,但是如果有多个,则必须有一个被选中。
二、创建和基本操作
QRadioButton 通常成组出现,所以设置默认按键也是常用的:
from PyQt5.Qt import *
import sys
#创建一个APP
app = QApplication(sys.argv)
w = QWidget()
w.setWindowTitle("QRadioButton")
w.resize(210,110)
#创建 QRadioButton 按钮
rb1 = QRadioButton("红色",w)
rb2 = QRadioButton("绿色",w)
#设置rb2为默认选中按钮
rb2.setChecked(True)
rb2.move(0,30)
w.show()
if __name__ == '__main__':
sys.exit(app.exec_())
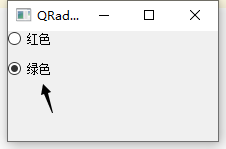
运行:

第15行:通过setChecked()来设置默认的按键。当程序运行时候,绿色就已经被选上了。
三、信号
QRadioButton 继承自 QAbstractButton ,所以其信号都可以使用。
toggled信号可以用来检测按键是否改变,其带一个参数,表示改变后的状态:
from PyQt5.Qt import *
import sys
#创建一个APP
app = QApplication(sys.argv)
w = QWidget()
w.setWindowTitle("QRadioButton")
w.resize(210,110)
#创建 QRadioButton 按钮
rb1 = QRadioButton("红色",w)
rb2 = QRadioButton("绿色",w)
#连接toggled信号
rb2.toggled.connect(lambda isChecked:print(isChecked))
rb2.move(0,30)
w.show()
if __name__ == '__main__':
sys.exit(app.exec_())
第15行:将rb改变信号连接到一个匿名函数中,并将其状态打印出来。
运行程序可以观察到,点击打破rb2时候,控制台打印Ture,当选择rb1是,控制台打印False
四、多组互斥
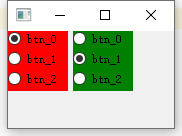
所有QRadioButton的控件是互斥的,所以也可以通过多个父控件来对QRadioButton进行分组。不过,一般使用QButtonGroup来对按键进行分组。通过按键分组的方式来让不同类型的QRadioButton不互相排斥。





















 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








