- 图表宽高不能自适应
解决思路:父元素做成自适应,获取父元素的宽高给图表
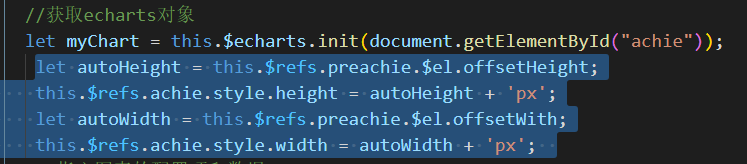
let myChart = this.$echarts.init(document.getElementById("achie"));
let autoHeight = this.$refs.preachie.$el.offsetHeight;
this.$refs.achie.style.height = autoHeight + 'px';
let autoWidth = this.$refs.preachie.$el.offsetWith;
this.$refs.achie.style.width = autoWidth + 'px';
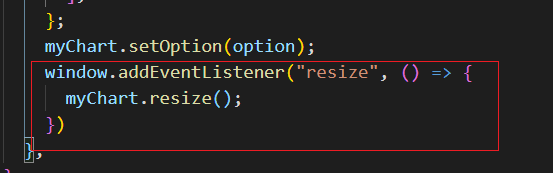
window.addEventListener("resize", () => {
myChart.resize();
})


- 在eacharts的点击事件里不能用$router.push切换路由
// 错误写法:这样写this指向不是vue实例对象了
myChart.on('click',function(param) {
if(param.data.url !== null){
this.$router.push({
path:'/courseTree'
})
}
})
// 改成箭头函数即可
myChart.on('click',(param) => {
if(param.data.url !== null){
this.$router.push({
path:'/courseTree'
})
}
})
- echarts图表组件异步数据更新问题

watch监听数据,数据更新但重新渲染报错。
vue.runtime.esm.js?2b0e:619
[Vue warn]: Error in callback for watcher "treeList":
"TypeError: Cannot read property '__focusNodeAdjacency' of undefined"
解决方法:将setOption方法的第二个参数设为true
myChart.setOption(opiton,true);























 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










