Nativefier 通过一行代码就可以轻松地为任何的网站创建桌面应用程序,应用程序基于Electron打包成系统可执行文件.app .exe,非常棒的开源项目。
git地址:https://github.com/nativefier/nativefier
- 安装node.js >= 6
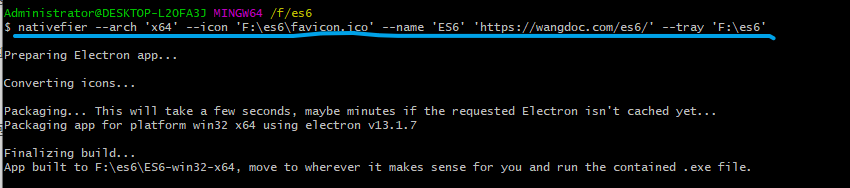
npm install nativefier -gnativefier --arch 'x64' --icon 'F:\es6\favicon.ico' --name 'ES6' 'https://wangdoc.com/es6/' --tray 'F:\es6'
–icon 指定ico图标
F:\es6\favicon.ico这个是图标地址
–name 应用的名字
– x64 我的是64位系统
https://wangdoc.com/es6/ 要打包的网站地址
F:\es6 生成后的文件路径

命令不能换行,换行就报错

























 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










