Axure 如何创建一个动态伸缩的菜单
-
Axure 如何创建一个动态伸缩的菜单
-
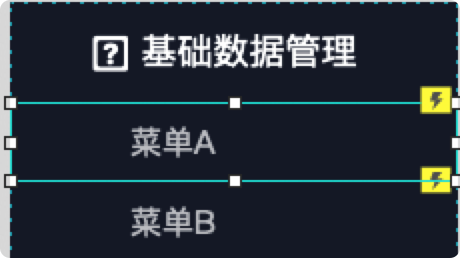
首先创建一个三个矩形

-
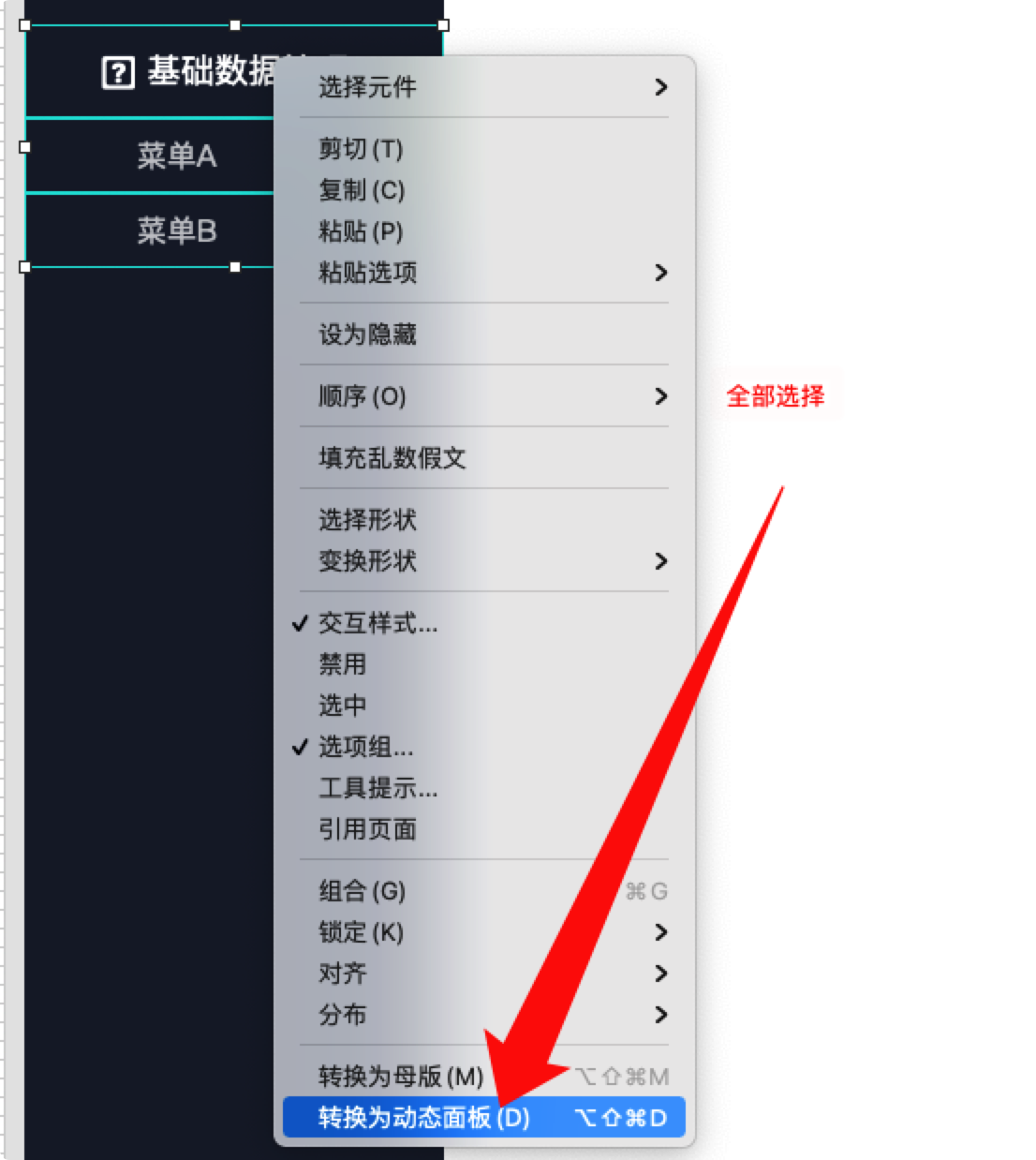
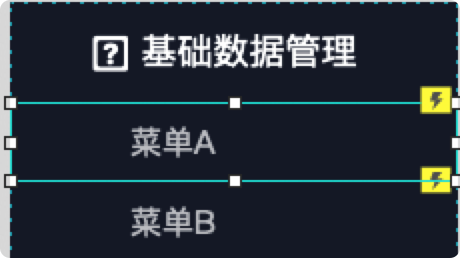
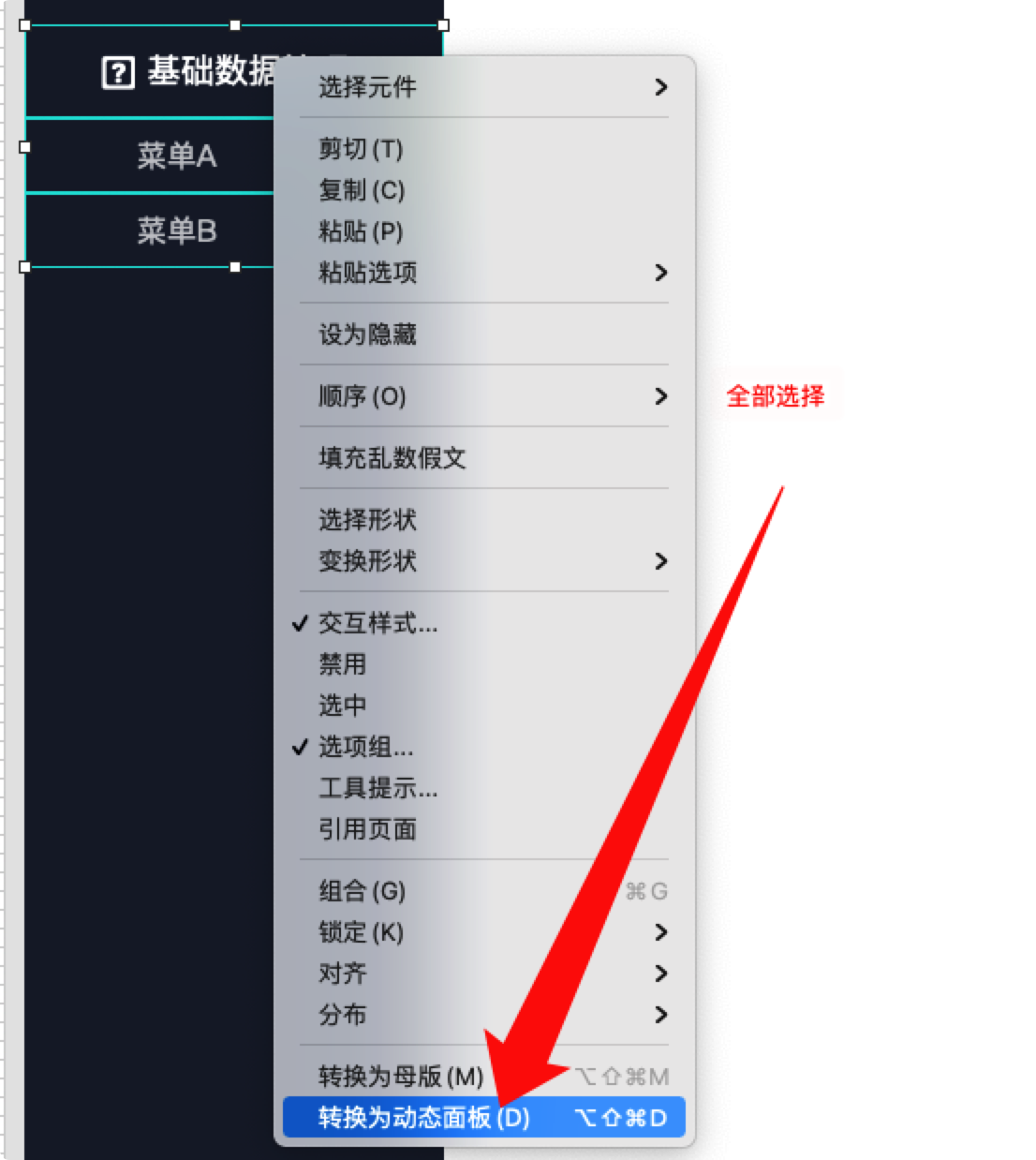
然后将这个3个矩形 转换为动态面板

-
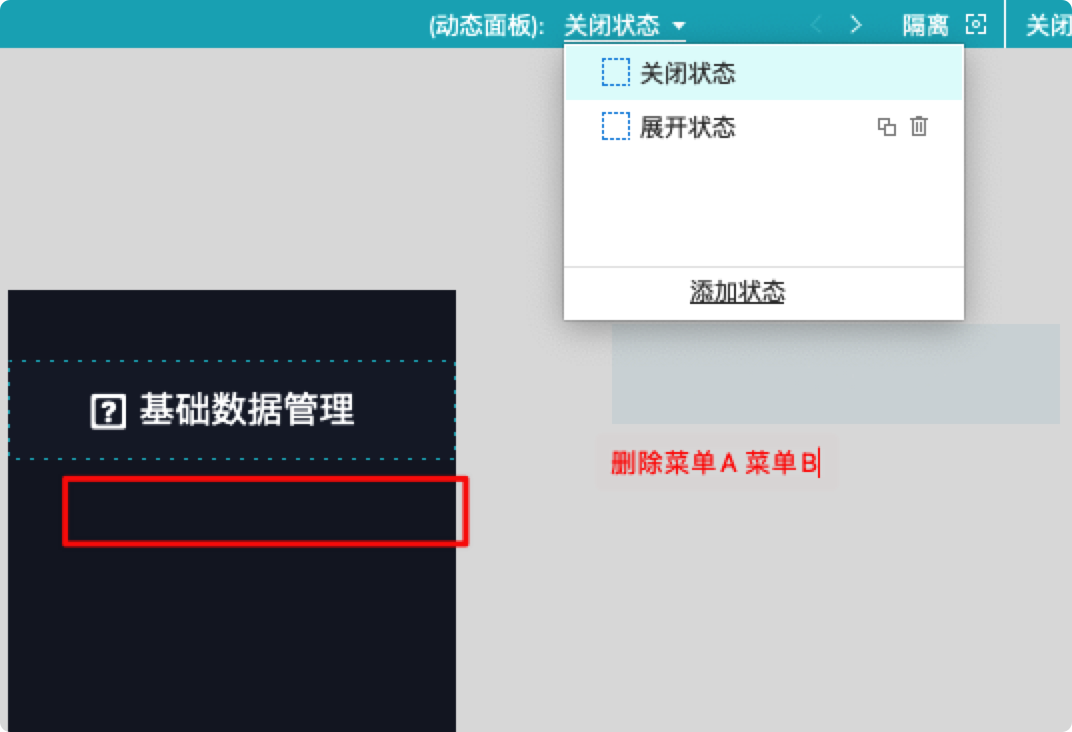
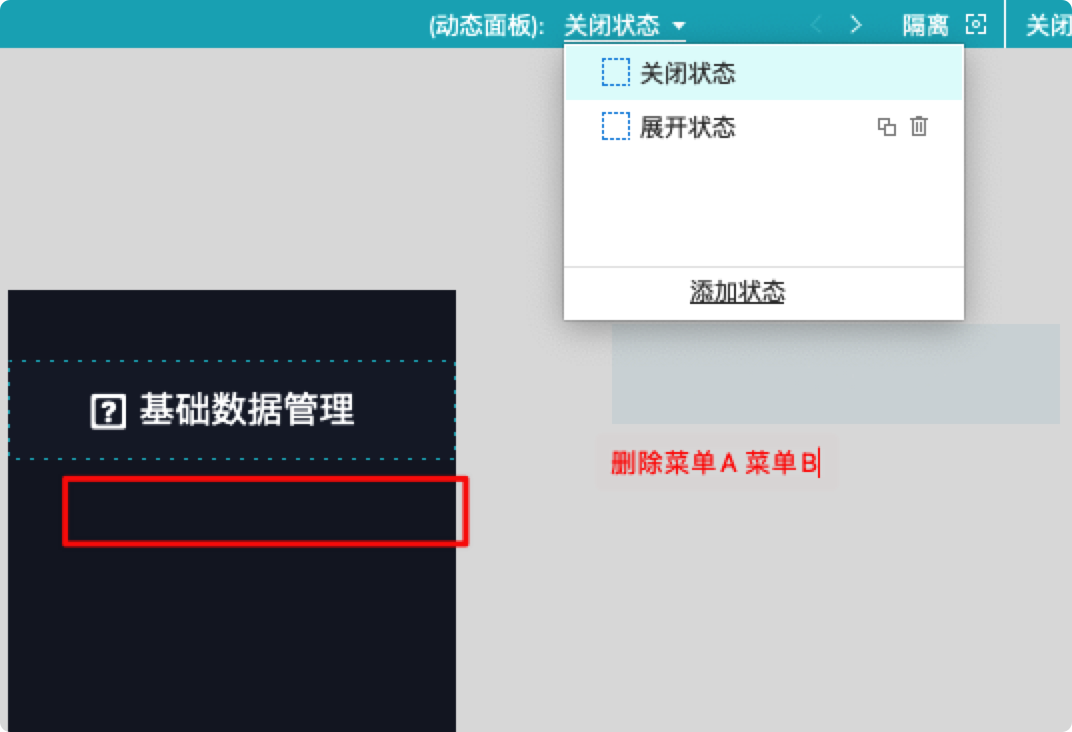
双击动态面板 点击复制一个状态 修改2个状态名称为{关闭状态,展开状态},将关闭状态中(第一个)删除菜单A菜单B

-
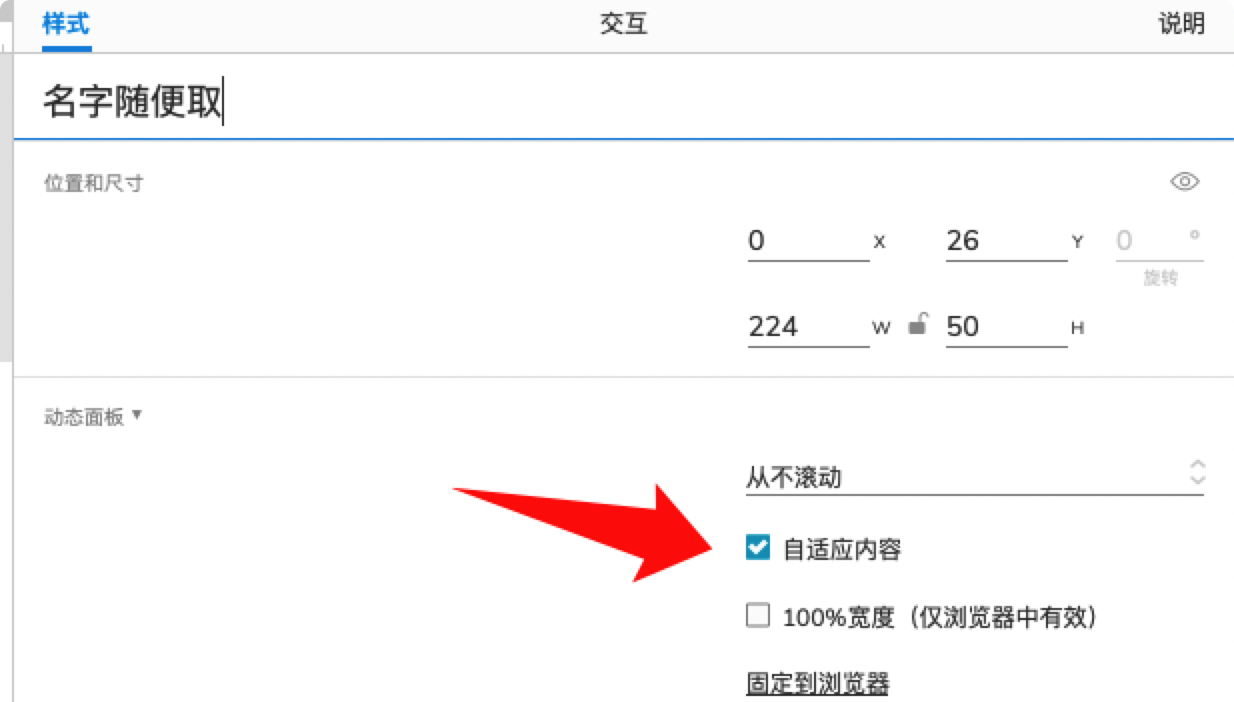
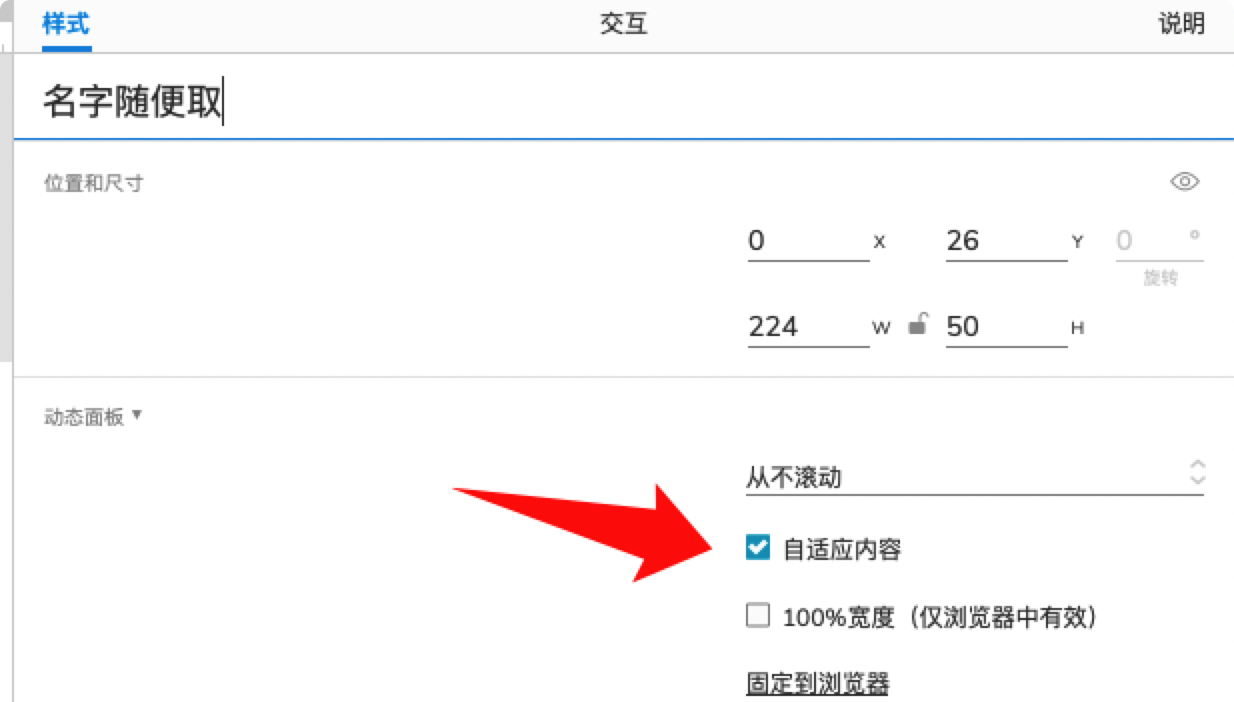
动态面板样式中设置 勾选自适应视图

-
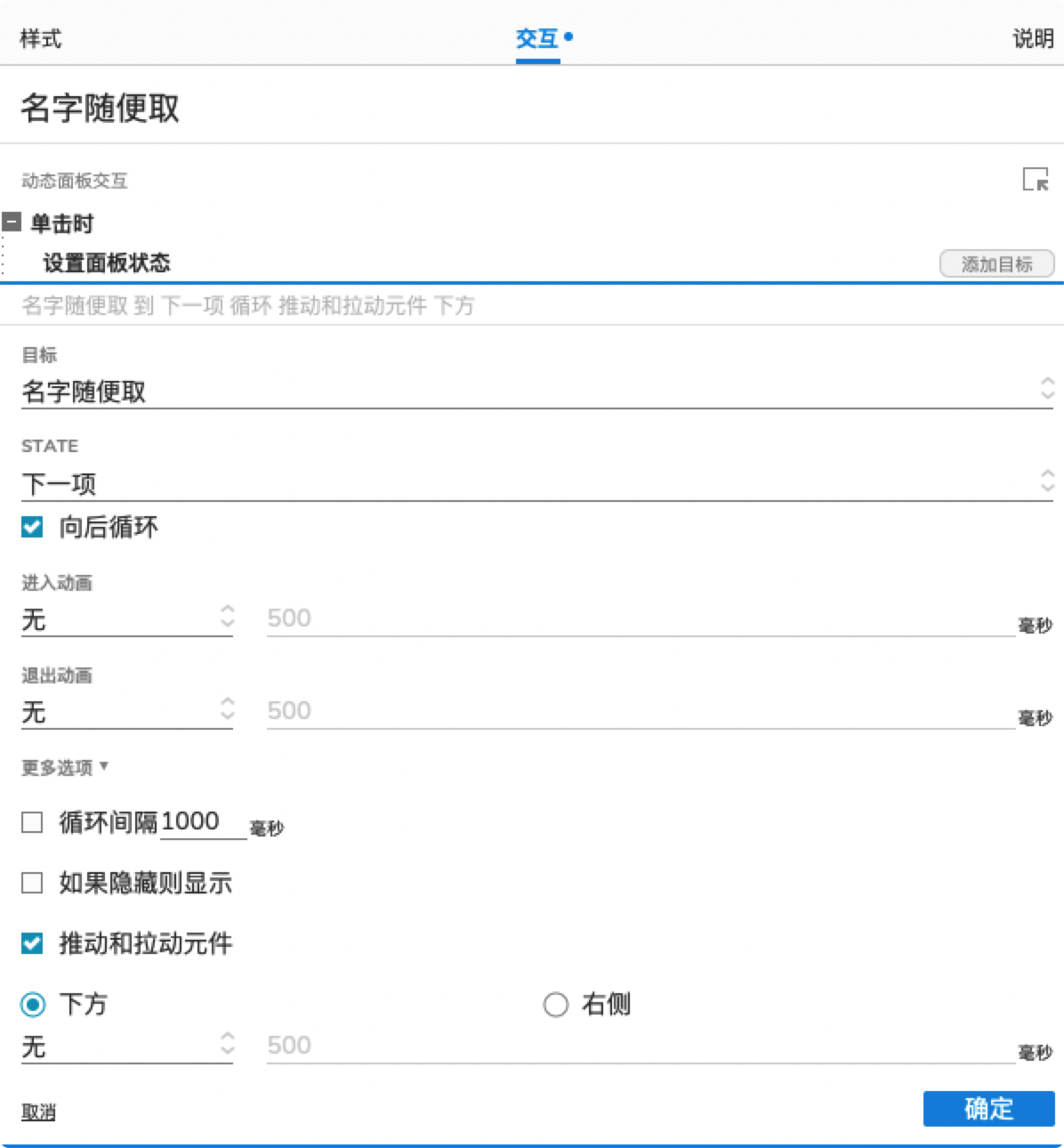
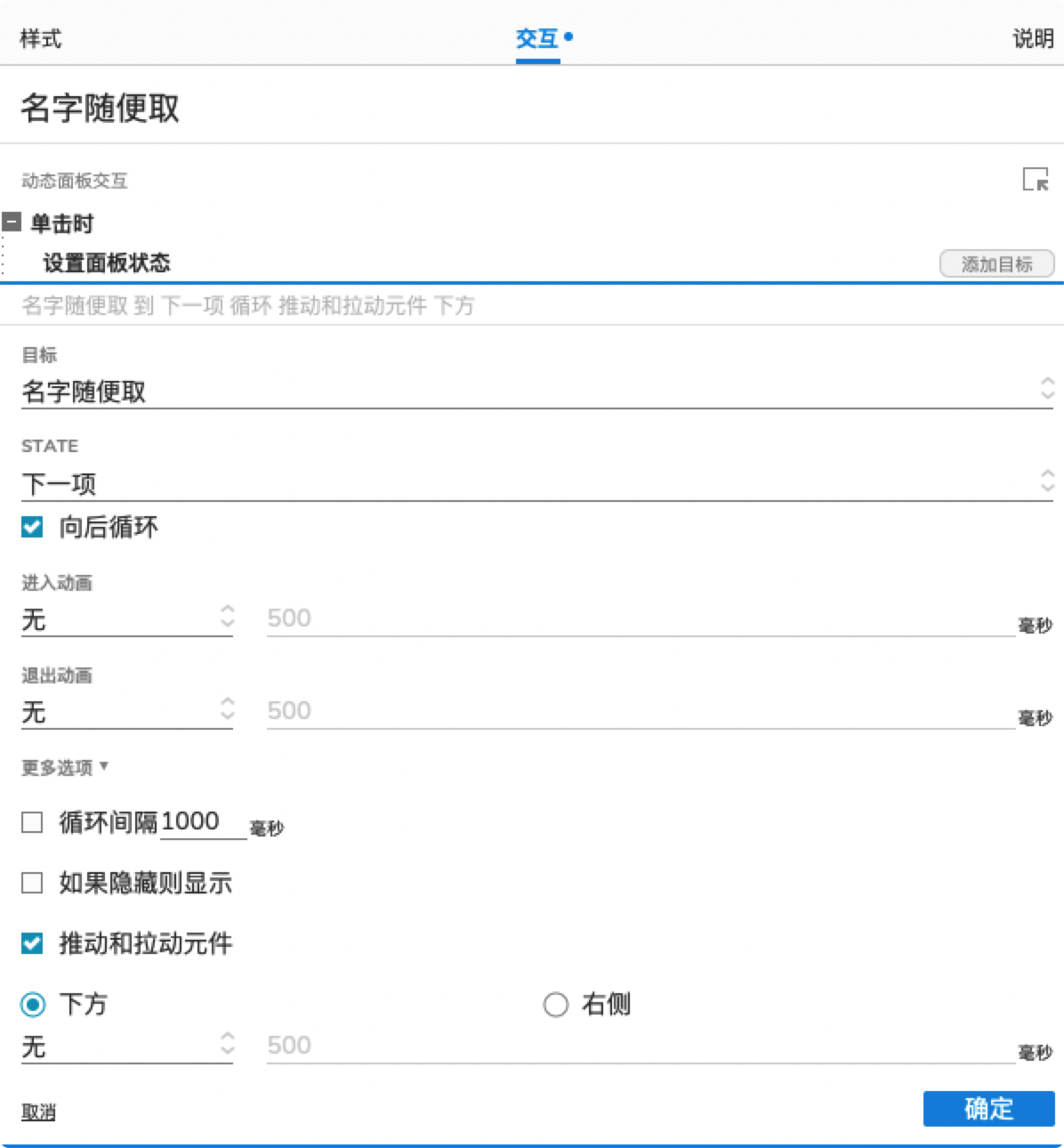
动态面板新建单击事件推动和拉动元件 这样我们的 动态 面板就创建好了

-
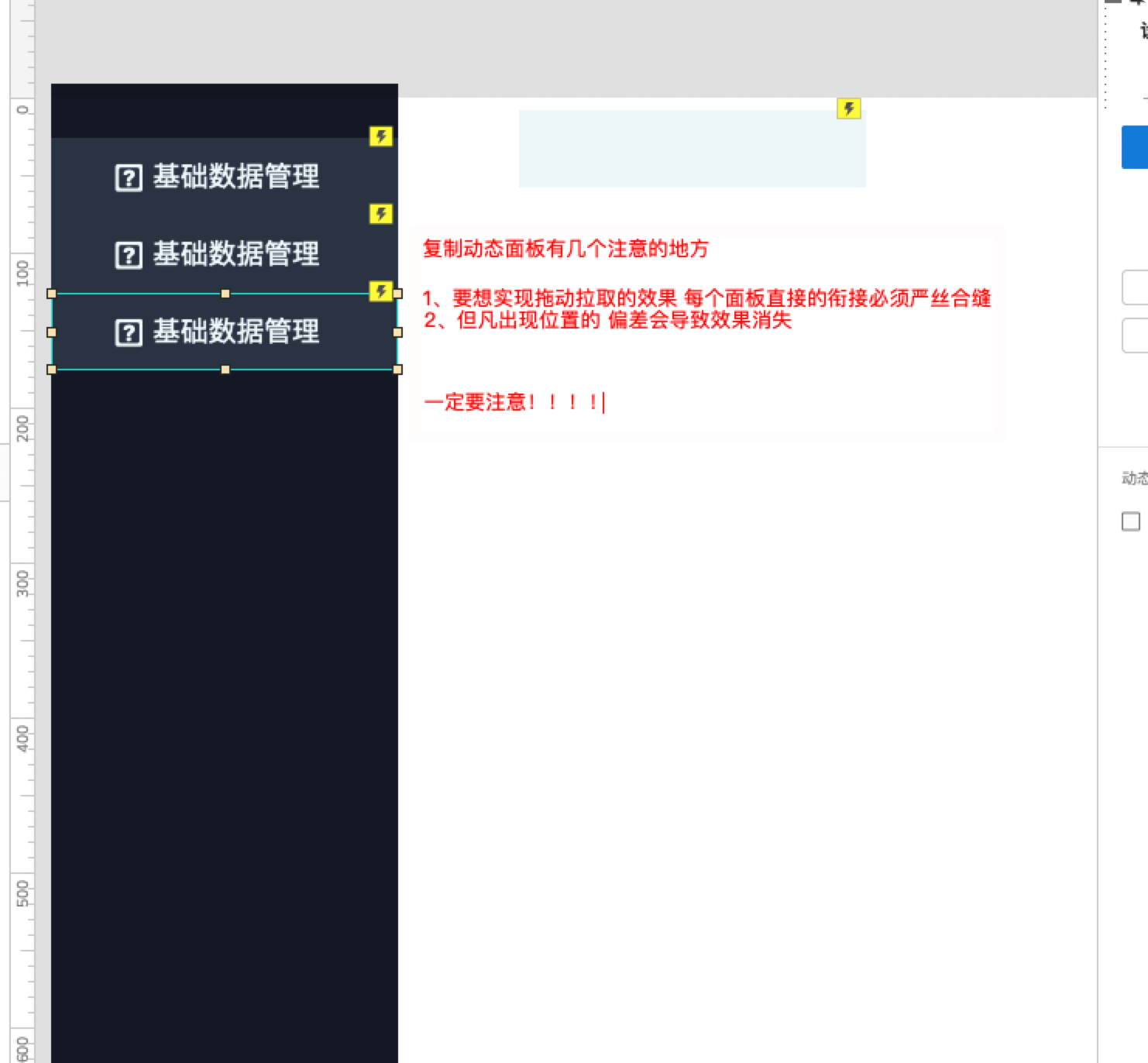
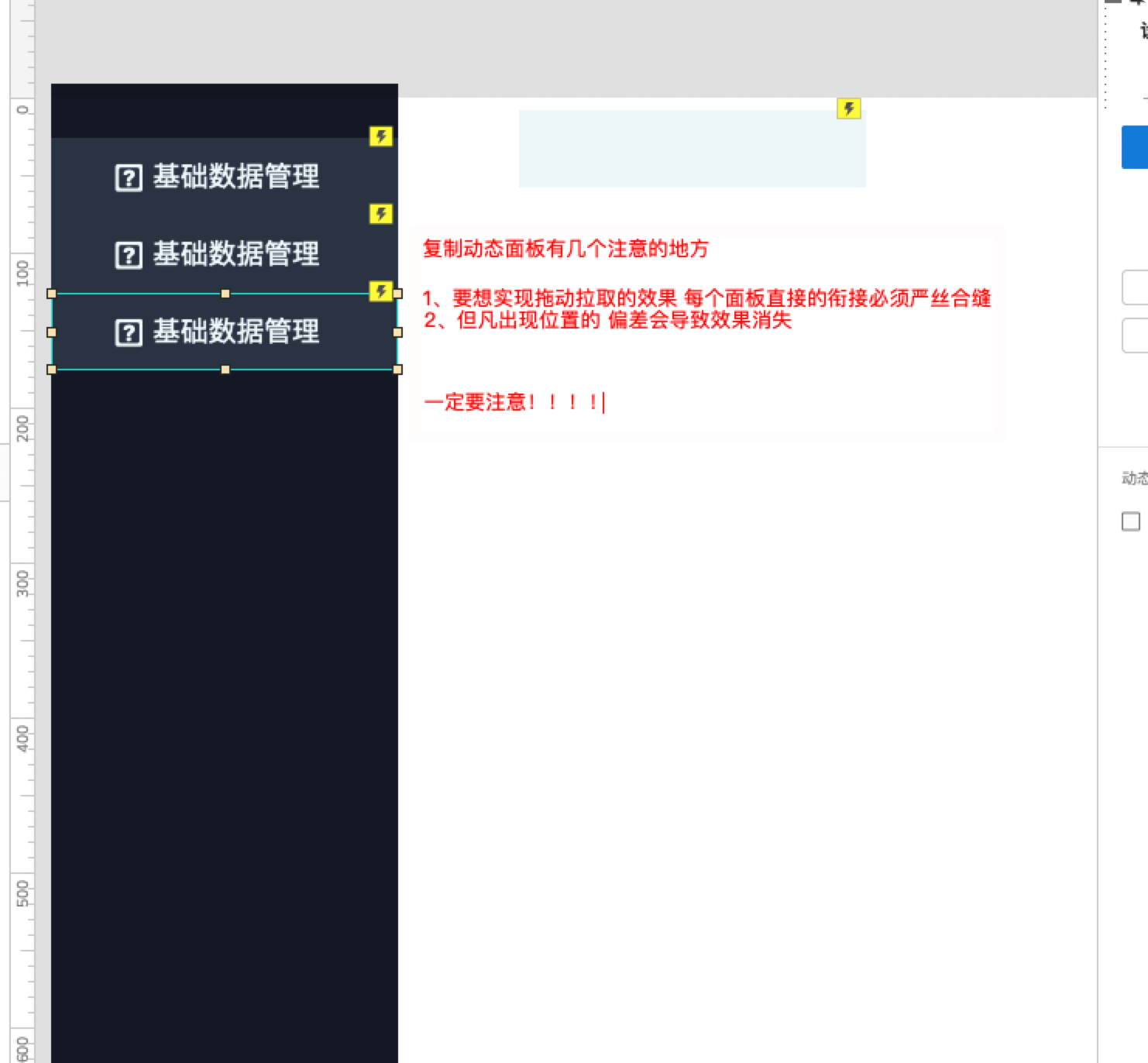
复制已经创建好的面板多复制几个注意距离

-
-
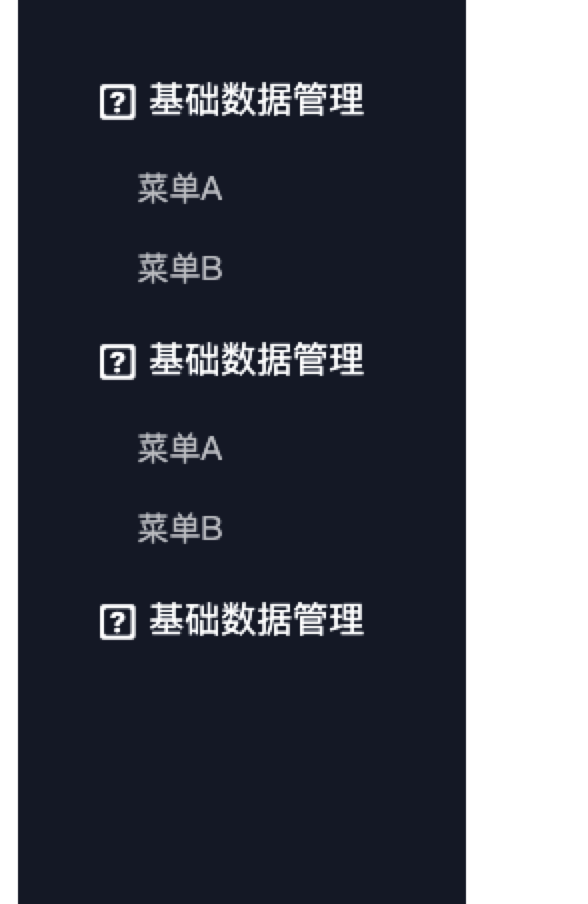
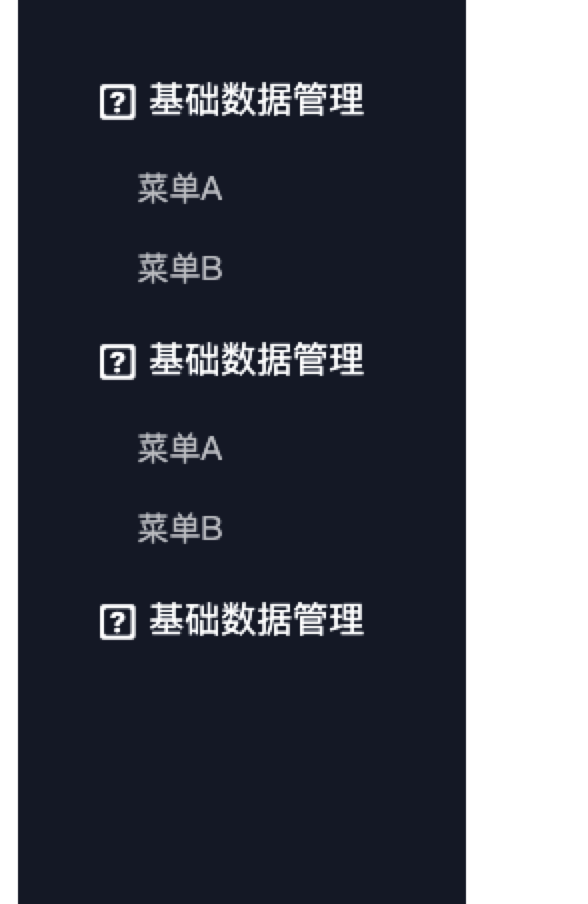
效果预览

Axure 如何创建一个动态伸缩的菜单
Axure 如何创建一个动态伸缩的菜单
首先创建一个三个矩形

然后将这个3个矩形 转换为动态面板

双击动态面板 点击复制一个状态 修改2个状态名称为{关闭状态,展开状态},将关闭状态中(第一个)删除菜单A菜单B

动态面板样式中设置 勾选自适应视图

动态面板新建单击事件推动和拉动元件 这样我们的 动态 面板就创建好了

复制已经创建好的面板多复制几个注意距离

效果预览

 2293
2293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


