1.router的路由拦截,如果将其写到单独的文件中,我们希望其文件能执行,所以要把该文件import到main.js文件中,这样该文件肯定会被执行,同时这里也出现了import的第二种用法,就是可以用来执行一些操作。
2.token的携带的时候,是要加一个Bearer token内容的,bearer的意思是持票人。这个是必须要的,区别在于有时候是后端来加,如果后端没加,得我们自己加
3.如果在接口请求中,有一个字段是可选的且其可以有多种值,而我们此时想请求所有该字段的数据,即既包含0又包含1,此时我们可以将该字段的默认值设置为null,这是因为如果设置为null,axios中默认是不会将该值传给后端的。这样我们就可以获得全部的值。
4.在el-select中,该标签默认是需要一个v-model的,如果没有的话会报错。
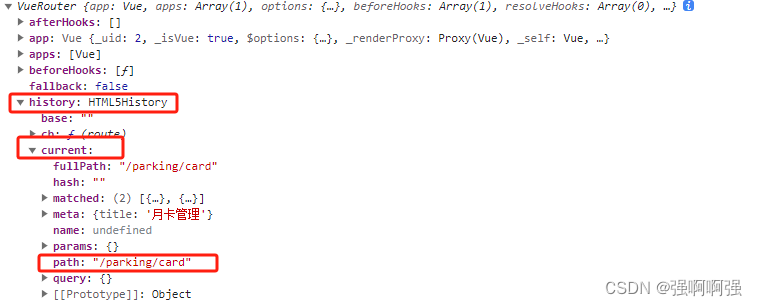
5.有时候在js文件中,我们想获得当前的路由url,此时可以通过

router.history.current.path来获取。因为此时不能用this.$route。
6.在table页面中,我们一般会将api封装到自定义的方法中,因为我们可以将表格的数据赋值一起写到这个方法里面,然后在created里面调用就能一次性实现数据请求和绑定。
7.数据格式化用到的el-table-column的属性是formatter,像这种接受的值为非字符串的,我们在给其赋值的时候要将其前面加上:。
8.formatter功能实现的过程中,值得记忆的技巧是,当我们需要根据后台返回的数据进行处理然后重新渲染到页面上的时候,我们可以通过定义一个字典,这样以后如果有更多的状态需要设置,我们只需要增加字典即可。
//根据后台的值转换页面上月卡状态的文字
transferCardStatus(row,columns,value,index){
const DICT = {
0:'可用',
1:'已过期'
}
return DICT[value]
},9.el的分页功能,要记得不能写在table里面,一般处理是table外面套一层div,然后这个div同级一个div,这个同级的div里面放分页功能。





















 6013
6013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








