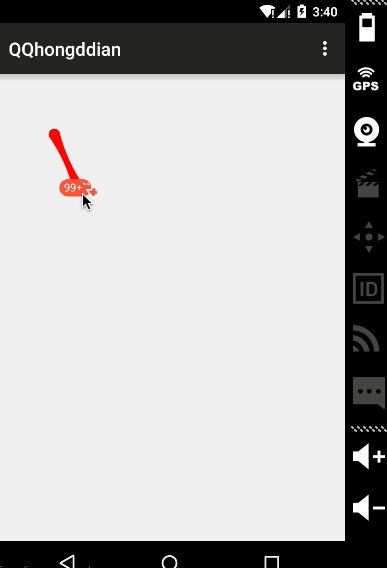
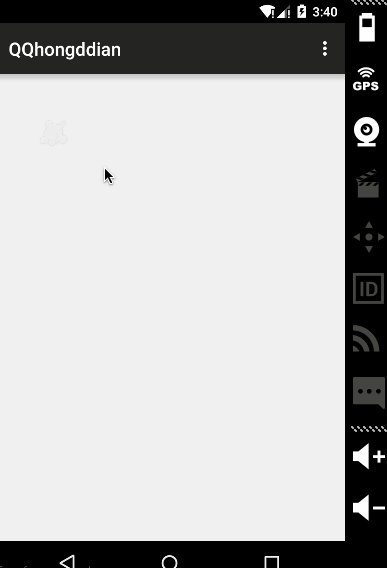
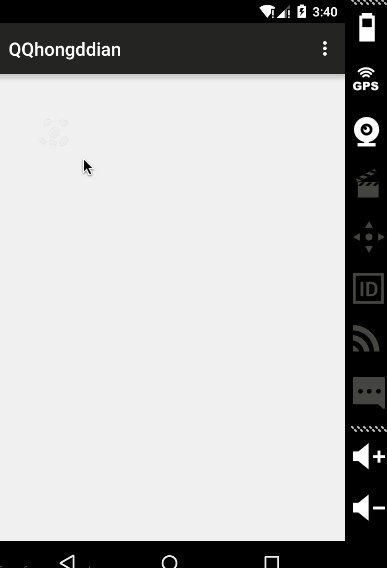
前几天在手机CSDN客户端看到一个QQ红点拖拽消失的效果,感觉挺好的,又回想到以前见到的诸如一下效果,感觉挺炫酷的,于是就看了下QQ拖拽的代码,记下笔记。



这个是在泡网上找到
还有一个指示器的效果,那个一时半会找不见了。UC浏览器新闻那一块的下拉刷新也是用了贝塞尔曲线的。
什么是贝塞尔曲线
在数学的数值分析领域中,贝塞尔曲线,
又称贝赛尔曲线(Bézier曲线)是电脑图形学中相当重要的参数曲线。更高维度的广泛化贝塞尔曲线就称作贝塞尔曲面,其中贝塞尔三角是一种特殊的实例。
贝塞尔曲线于1962年,由法国工程师皮埃尔·贝塞尔(Pierre
Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由Paul de Casteljau于1959年运用de
Casteljau算法开发,以稳定数值的方法求出贝塞尔曲线。
贝塞尔曲线在图形学中比较常见,我也是学过图形学的(没学成),贝塞尔曲线画出来的线条让人感觉很优美。
关于贝塞尔曲线的介绍:androidzhaoxiaogang
百度百科
Android中的贝塞尔曲线
Android SDK中为我们实现了二阶和三阶贝塞尔曲线,任意阶的贝塞尔曲线,sdk中并没有提供,不过找了个github的demo7叔。
二阶贝塞尔曲线
Path#quadTo 函数
/**
* Add a quadratic bezier from the last point, approaching control point
* (x1,y1), and ending at (x2,y2). If no moveTo() call has been made for
* this contour, the first point is automatically set to (0,0).
*
* @param x1 The x-coordinate of 







 本文介绍了Android中贝塞尔曲线的应用,包括二阶和三阶贝塞尔曲线的使用,展示了QQ红点拖拽消失及小水滴效果的实现,探讨了贝塞尔曲线在创意动画中的潜力。
本文介绍了Android中贝塞尔曲线的应用,包括二阶和三阶贝塞尔曲线的使用,展示了QQ红点拖拽消失及小水滴效果的实现,探讨了贝塞尔曲线在创意动画中的潜力。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








