不多说,直接上源码和效果图:
.right_arrow {
height: 20rpx;
line-height: 20rpx;
position: relative;
padding: 18rpx;
z-index: 4;
}
.sec_arrow {
margin-left: -28rpx;
z-index: 0;
}
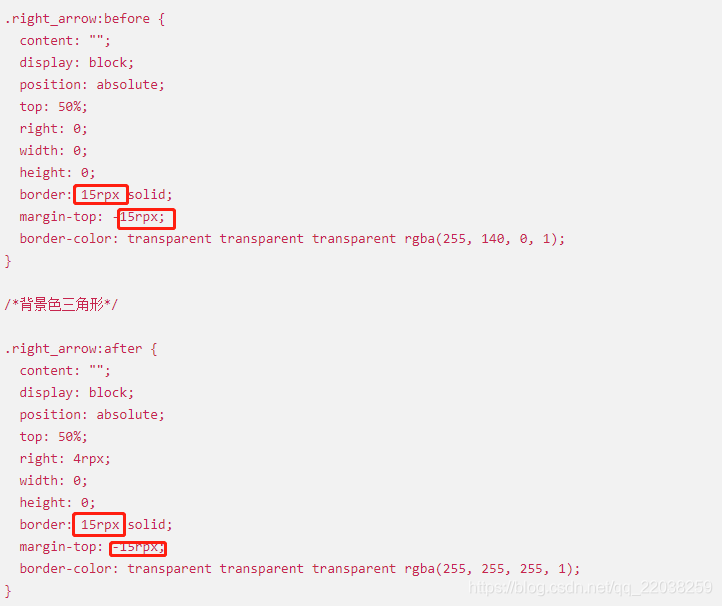
/*箭头的三角形 */
.right_arrow:before {
content: "";
display: block;
position: absolute;
top: 50%;
right: 0;
width: 0;
height: 0;
border: 15rpx solid;
margin-top: -15rpx;
border-color: transparent transparent transparent rgba(255, 140, 0, 1);
}
/*背景色三角形*/
.right_arrow:after {
content: "";
display: block;
position: absolute;
top: 50%;
right: 4rpx;
width: 0;
height: 0;
border: 15rpx solid;
margin-top: -15rpx;
border-color: transparent transparent transparent rgba(255, 255, 255, 1);
}
效果图:

向右的两个箭头。具体使用:

同时修改这四个数值改变大小(箭头的长度)。

修改这个可以控制箭头的宽度。
然后颜色和方向不用我多说了吧。





















 2175
2175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








