问题描述
使用vue3时想给一个div设置背景图片,一开始把background-image:url(xxx/xxx.png)写在了div的style里,背景图片怎么也显示不出来。图片路径也确认过没有问题。
解决方案
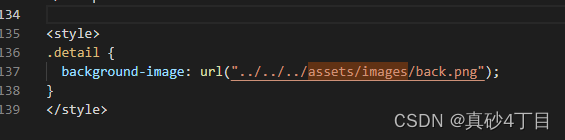
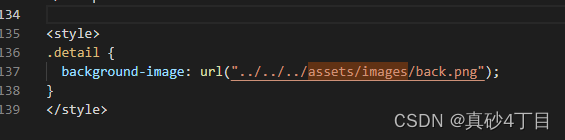
给div添加了class属性,并把background-image:url(xxx/xxx.png)改写到<style></style>中,背景就可以显示了。

在此记录一下,如有错误请指正。
问题描述
使用vue3时想给一个div设置背景图片,一开始把background-image:url(xxx/xxx.png)写在了div的style里,背景图片怎么也显示不出来。图片路径也确认过没有问题。
解决方案
给div添加了class属性,并把background-image:url(xxx/xxx.png)改写到<style></style>中,背景就可以显示了。

在此记录一下,如有错误请指正。
 622
622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


