14. 事件处理

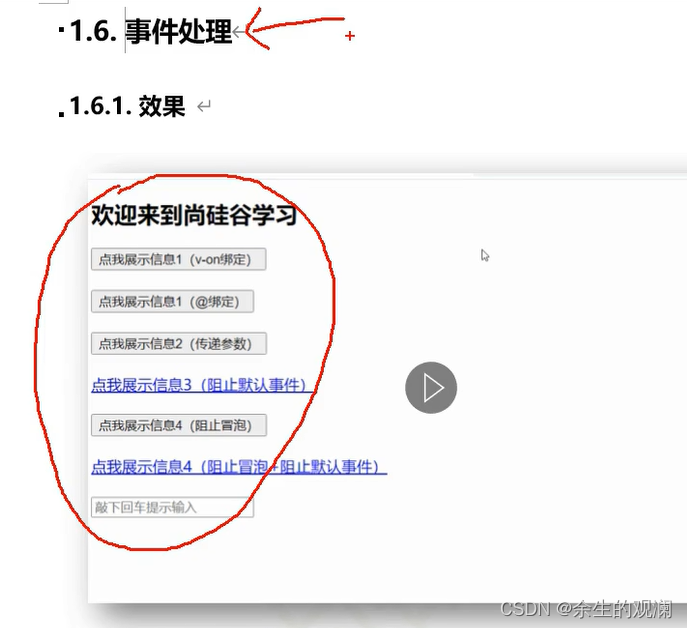
点我展示信息如何实现:

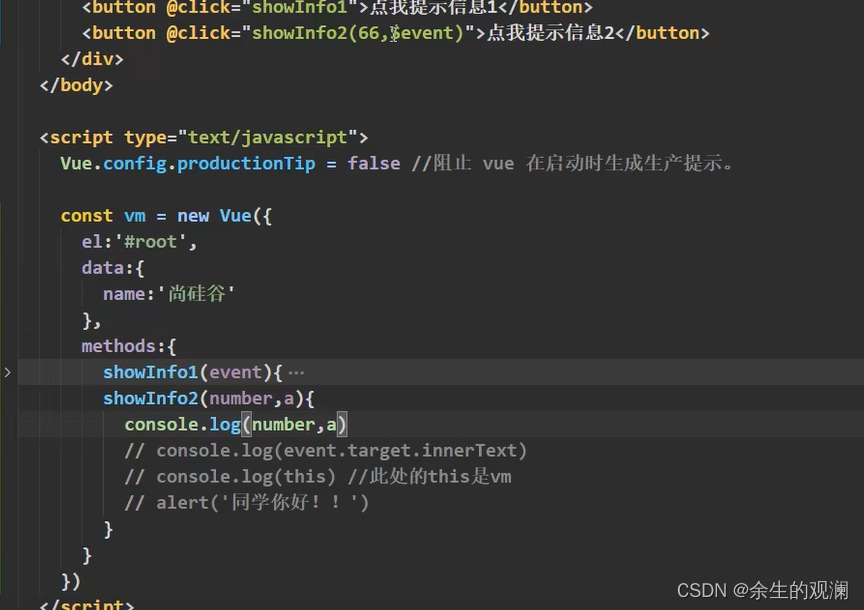
注意:不能用箭头函数,this就是windows了。所有被vue管理的函数最好都写成普通函数。
v-on:click,写起来太麻烦了,可以简写成@click。

点击的时候如何传参,比如删除的时候,传一个id。再把事件对象传进来。注意,参数的顺序是可以换的。只要传$event关键字就行了。


15.事件修饰符
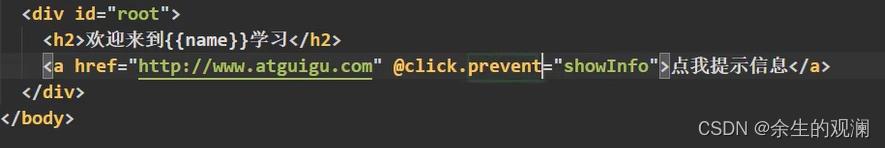
需求:点击a标签之后,弹出提示,但是不跳转。

处理方法是通过事件阻止默认行为。可以跟vue指令联动。这也就是事件修饰符。

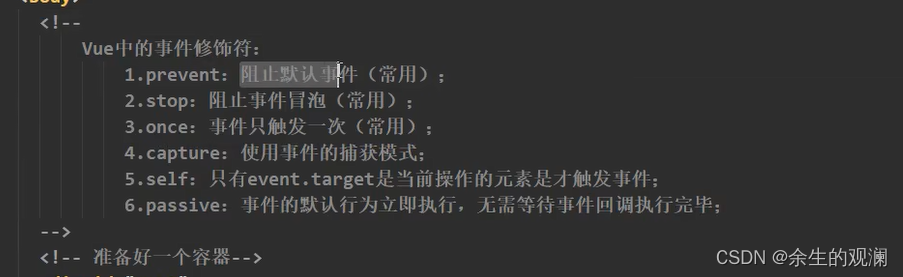
默认的事件修饰有这些:

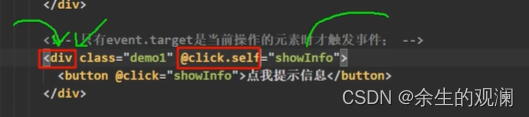
阻止冒泡:如果父子容器都有点击事件,那么点击子事件肯定也点击了父容器的事件

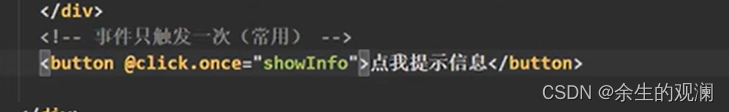
once:事件只触发一次,只希望点击一次,以后点击不允许生效了。


上图的案例,点击子元素,父元素的showinfo不会执行。
关于passive:
@wheel 绑定滚轮事件
@scroll 绑定拖动滚动条事件

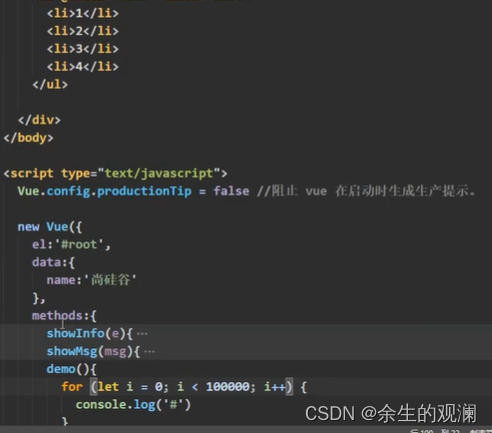
如果事件函数很耗时,就要等事件函数执行完了,界面滚轮才会滚动,很耗时。如果加了passive,那么就不用等事件函数,直接滚轮就会滚动。

不是所有事件都需要这个passive的,比如scroll事件。
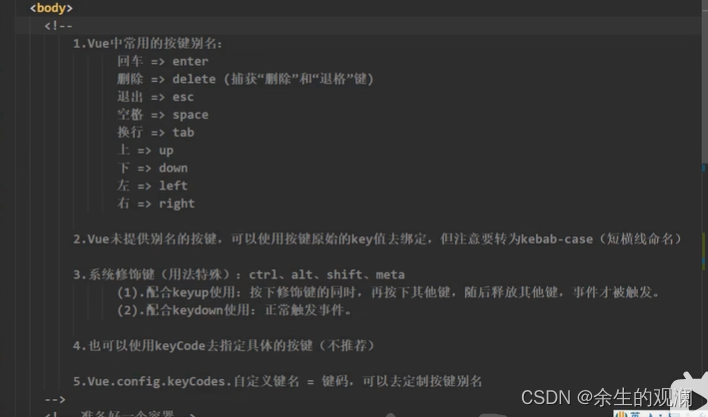
15.键盘事件
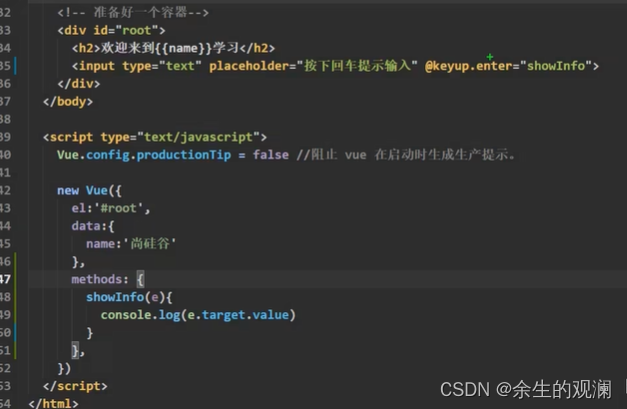
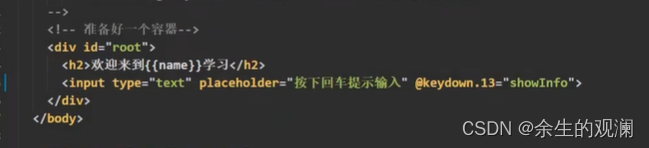
- 按下键之后抬起,keyup

enter不是事件修饰符,用在这里是别名。

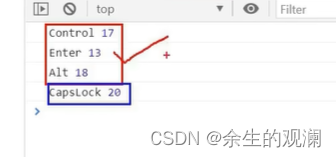
针对没有快捷按键别名的,用key和key code 获取一下就行。

特例是capslock,需要用-去命名。


tab也是特例,必须配合keydown启动,因为按下去,没抬起来,就切走了。
也可以通过code代码去绑定事件,但是不被推荐了。因为快废弃了。

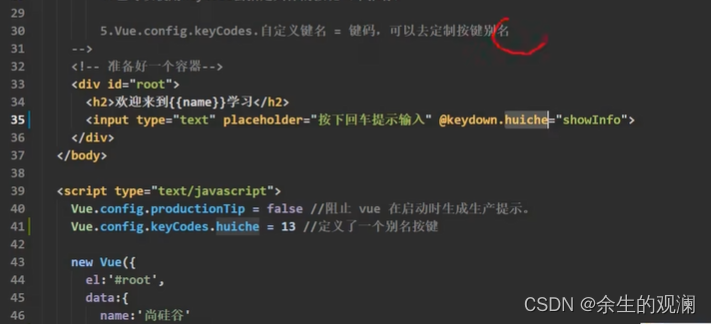
可以自定义别名:

17 事件总结
事件修饰符,可以连着写,比如先阻止冒泡,再阻止默认行为(比如跳转)。

系统修饰键的组合键,也可以连续写来实现。比如ctrl + y。
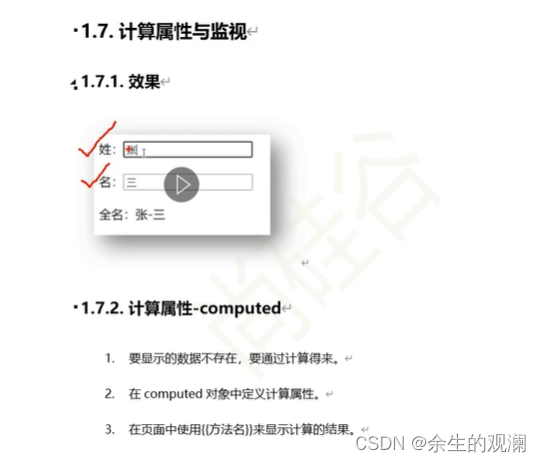
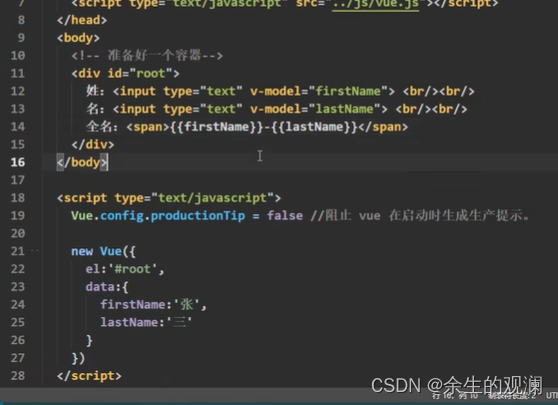
18 姓名案例

先用插值 来实现一次计算属性的效果。


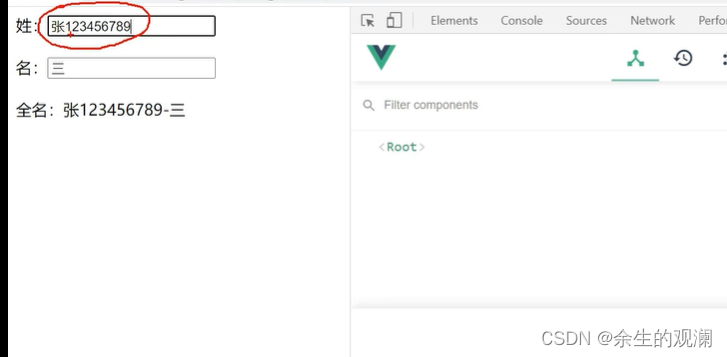
这种写法,也不是不行,就是一旦逻辑多了,在html这个层面就会显得很乱,违背了vue的设计初衷,所以要用计算属性。
注意:vue中数据发生变化,模板会重新解析。所以全名这里用一个method方法也是会更新的。

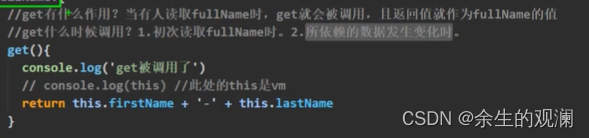
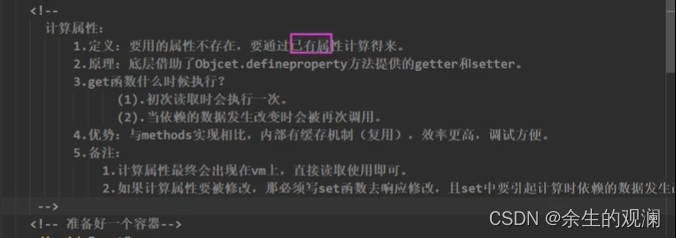
19 计算属性
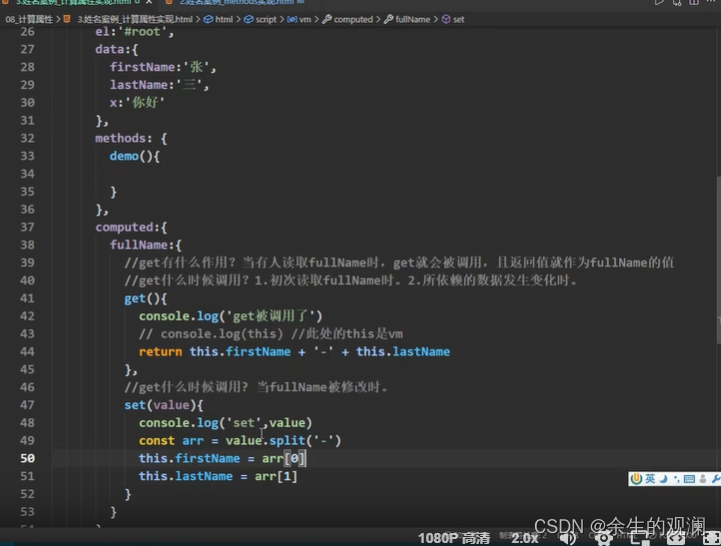
使用计算属性,写上面的案例。这是vue推荐的方式。

get什么时候被调用?因为2,所以不怕缓存导致的问题。


fullname被修改时,调用一次set。
总结:

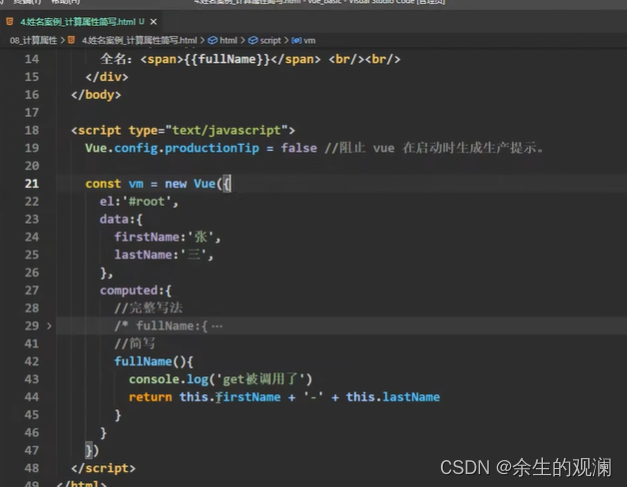
20 计算属性简写
更多的情况下,计算属性只读取,不修改。一旦只考虑读取,就可以用简写。






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








