Css表格

Css表格
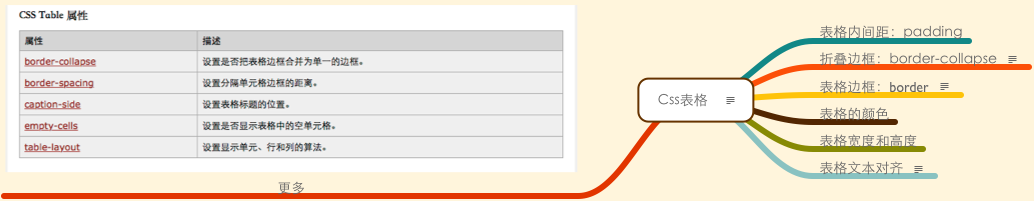
css表格属性可以帮助你极大的改善表格的外观
1.表格内间距
2.折叠边框
border-collapse属性设置是否将表格边框折叠为单一边框:
table
{
border-collapse:collapse;
}
下面的例子为table、th以及td设置了蓝色边框:
table,th,td
{
border:1px solid blue
}
4.表格的颜色
下面的例子为table、th以及td设置了蓝色边框:
table,th,td
{
border:1px solid blue
}
5.表格宽度和高度
6.表格文本对齐
text-align和vertical-align属性设置表格中的文本对齐方式
text-align属性设置水平对齐方式,比如左对齐,右对齐或者居中:
td{
text-align:right;
}
vertical-align属性设置垂直对齐方式,比如顶部对齐、底部或居中对齐
td{
height:50px;
vertical-align:bottom;
}






















 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








