
<!--
* @Author: 苹果园dog
* @Date: 2020-11-13 14:48:40
* @LastEditTime: 2020-11-18 10:26:31
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \web\cesiumS\cesium\cesium\mytest\高德2.html
-->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>2</title>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.testtool {
position: absolute;
top: 75px;
left: 100px;
background: gray;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<div class="info">
<div class="input-item">
<div class="input-item-prepend">
<span class="input-item-text" style="width:8rem;">请输入关键字</span>
</div>
<input id='tipinput' type="text">
</div>
<div class="input-item">
<div class="input-item-prepend">
<span class="input-item-text" style="width:8rem;">请输入关键字</span>
</div>
<input id='tipinput2' type="text">
</div>
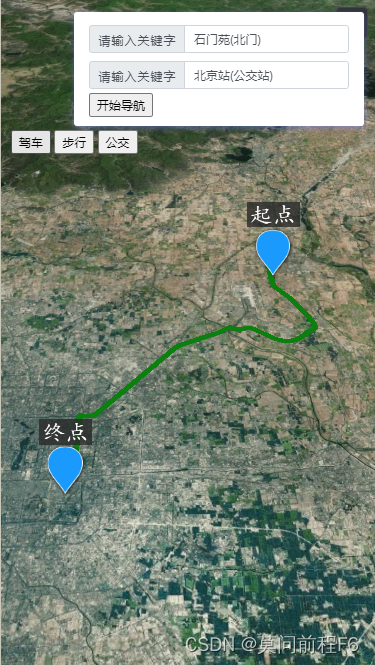
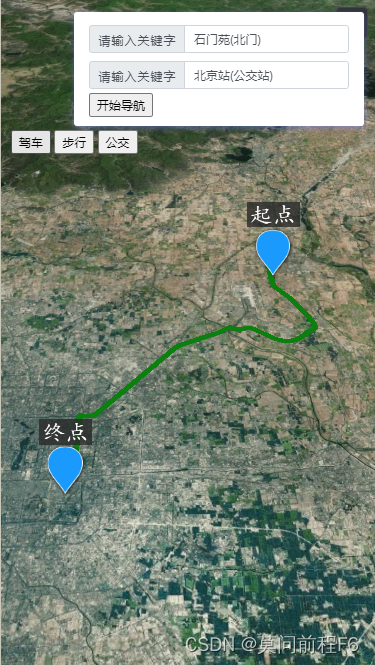
<button id="btncallapp" onclick="beginGuide()">开始导航</button>
</div>
<script type="text/javascript">
let isPC = isThePC();//是PC端网页打开
let isAndroid = isTheAndroid();//是移动端网页打开
var viewer = init3D("cesiumContainer");
var scene = viewer.scene;
let coord1 = null;//起始坐标
let coord2 = null;//终点坐标
let input1 = document.getElementById('tipinput');
let input2 = document.getElementById('tipinput2');
let startPoiName = '';//起始点名称
let endPoiName = '';//终点名称
AMap.plugin(['AMap.Autocomplete', 'AMap.PlaceSearch'], function () {//搜索POI地址,和下面的代码可以合并
var autoOptions = {
input: 'tipinput'
}
var autoComplete = new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
city: '41',
pageSize: 1,
pageIndex: 1,
});
placeSearch.search('河南省', function (status, result) {
});
AMap.event.addListener(autoComplete, "select", function (e) {
startPoiName = e.poi.name;
placeSearch.search(e.poi.name, function (status, result) {
console.log("e.poi.name", e.poi.name);
console.log("result", result);
let lng = result.poiList.pois[0].location.lng;
let lat = result.poiList.pois[0].location.lat;
let coord1WGS84 = coordadd.gcj02towgs84(lng, lat);
coord1 = [lng, lat];
cesiumUtil.removeEntitiesByName('daohangbill1');
cesiumUtil.addBillBordAirLive('daohangbill1', coord1WGS84[0], coord1WGS84[1], 0, 1, 0, 'http://ip:8083/cesium148/mytestcesium/billbords/weizhi.png', '起点', null, null, null);
doWork();
});
});
});
AMap.plugin(['AMap.Autocomplete', 'AMap.PlaceSearch'], function () {//搜索POI地址,和上面的代码可以合并
var autoOptions = {
input: 'tipinput2'
}
var autoComplete = new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
city: '41',
pageSize: 1,
pageIndex: 1,
});
placeSearch.search('河南省', function (status, result) {
});
AMap.event.addListener(autoComplete, "select", function (e) {
endPoiName = e.poi.name;
placeSearch.search(e.poi.name, function (status, result) {
console.log("e.poi.name", e.poi.name);
console.log("result", result);
let lng = result.poiList.pois[0].location.lng;
let lat = result.poiList.pois[0].location.lat;
let coord2WGS84 = coordadd.gcj02towgs84(lng, lat);
coord2 = [lng, lat];
cesiumUtil.removeEntitiesByName('daohangbill2');
cesiumUtil.addBillBordAirLive('daohangbill2', coord2WGS84[0], coord2WGS84[1], 0, 1, 0, 'http://ip:8083/cesium148/mytestcesium/billbords/weizhi.png', '终点', null, null, null);
doWork();
});
});
})
function doWork() {//确定起止点后干的事情,划线,导航等。
getRoute(RouteType.driving, (result) => {
if (!result) {
return;
}
console.log(result);
let paths = result.paths[0].steps;
let positions = [];
for (let index = 0; index < paths.length; index++) {
const path = paths[index];
let polyline = path.polyline;
let polylinePoints = polyline.split(/[,]|;/);
positions = positions.concat(polylinePoints);
}
positions = positions.map(Number);
let positionsWGS84 = [];
for (let index = 0; index < positions.length - 1; index += 2) {
const pos = positions[index];
const pos2 = positions[index + 1];
let coordWGS84 = coordadd.gcj02towgs84(pos, pos2);
positionsWGS84 = positionsWGS84.concat(coordWGS84);
}
cesiumUtil.removeEntitiesByName('daohangline');
var greenLine = viewer.entities.add({//加载线路到三维球
name: "daohangline",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray(positionsWGS84),
width: 6,
material: Cesium.Color.GREEN,
clampToGround: true,
},
});
viewer.flyTo(greenLine);
});
}
//调用高德webAPI查询规划线路,这里头有详细信息,界面上后期可以丰富一下,详细行走路径,时间等。
function getRoute(type, callback) {
if (input1.value && input2.value) {
if (!type) {
type = '';
}
let origin = coord1.toString();
let destination = coord2.toString();
$.ajax({
url: 'https://restapi.amap.com/v3/direction/' + type,
dataType: "json",
async: true,
data: {
origin: origin,
destination: destination,
key: 'e71dcsdc024859f4cfb328a60cb75a03b'
},
success: function (data) {
if (data.status < 1) {
callback(null);
} else {
callback(data.route);
}
},
error: function () {
callback(null);
}
});
}
}





















 2943
2943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








