背景:已学习Java基础知识及高级部门,具有一定java基础知识。
一、熟悉Android项目结构
参考链接:Android 项目的基本结构
1. gradle目录下是 Android Studio 自动创建的一些文件
二、创建Android测试项目
1.描述:实现登录页面功能:用户名、用户密码、登录按钮。
2.Android创建项目
参考链接:Android教程之如何创建一个新的 Android 项目_知识大胖的博客-CSDN博客_新建一个android
实现登录页面:
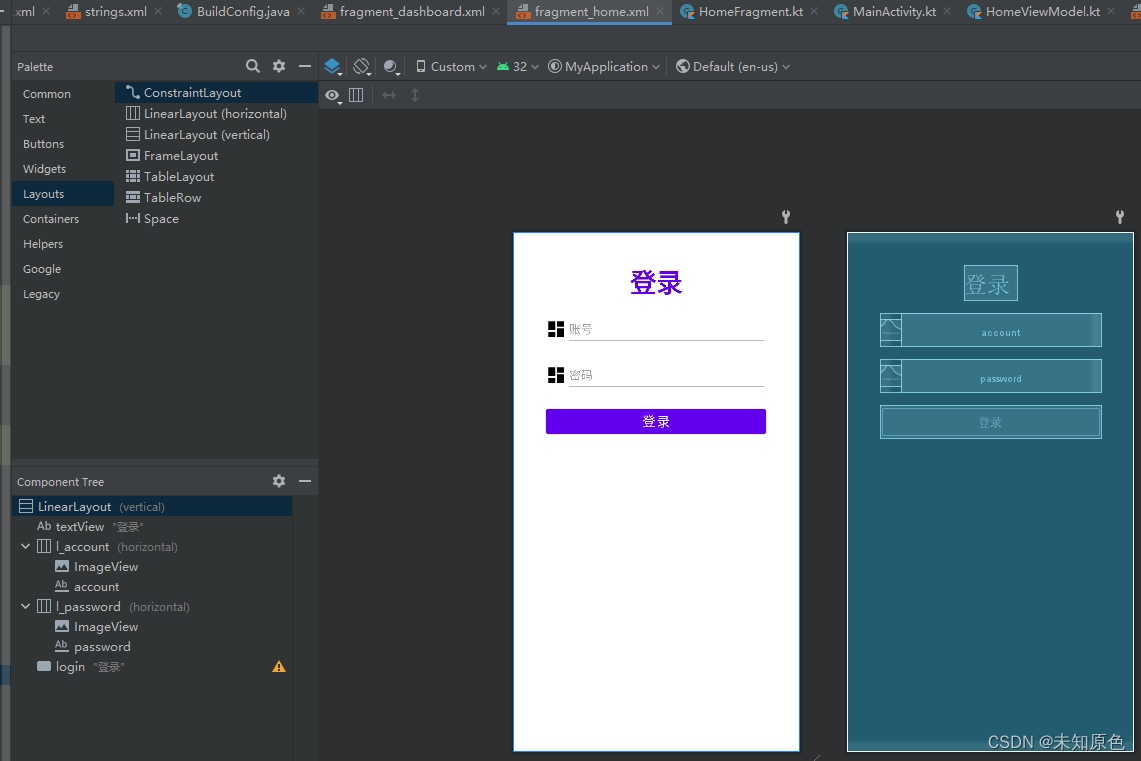
第一步:在app/res/layout/fragment_home.xml中实现登录页面
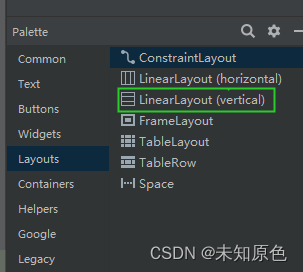
a. UI自上而下使用线性垂直布局,点击linearLayout(vertical)拖拽到试图中或手动敲代码也可以。

b.拖拽对应的文本、输入框、按钮等到布局中,调整样式使得页面布局样式能好看一点。

写页面的时候对于样式布局存在困惑或不知道怎么排版是难点?
解决方案: 前期手动敲代码实现页面,不依赖于UI design功能,加深记忆和深入思考。
备注:写页面主要难点是页面排版,可参考链接:Android常见页面布局_飞芜的博客-CSDN博客_android页面布局
附登录页面代码: ****手动敲的代码****
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.home.HomeFragment">
<TextView
android:id="@+id/textView"
android:layout_marginTop="50dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录"
android:textStyle="bold"
android:textColor="@color/design_default_color_primary"
android:textSize="40sp"/>
<LinearLayout
android:id="@+id/l_account"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="20dp"
android:layout_marginLeft="50sp"
android:layout_marginRight="50sp"
android:orientation="horizontal">
<ImageView
android:src="@drawable/ic_dashboard_black_24dp"
android:layout_width="32dp"
android:layout_height="32dp"
android:scaleType="fitCenter"
android:layout_gravity="center"/>
<EditText
android:id="@+id/account"
android:textSize="18sp"
android:textStyle="normal"
android:textAllCaps="false"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="账号"/>
</LinearLayout>
<LinearLayout
android:id="@+id/l_password"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="20dp"
android:layout_marginLeft="50sp"
android:layout_marginRight="50sp"
android:orientation="horizontal">
<ImageView
android:src="@drawable/ic_dashboard_black_24dp"
android:layout_width="32dp"
android:layout_height="32dp"
android:scaleType="fitCenter"
android:layout_gravity="center"/>
<EditText
android:id="@+id/password"
android:textSize="18sp"
android:textStyle="normal"
android:textAllCaps="false"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="密码"/>
</LinearLayout>
<Button
android:id="@+id/login"
android:text="登录"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="50sp"
android:layout_marginRight="50sp"
android:layout_marginLeft="50sp"
android:layout_marginTop="20sp"
/>
</LinearLayout>三、调试
1.虚拟机调试安装:
参考链接:Android Studio连接真机教程(超详细) - 灰信网(软件开发博客聚合)
2.真机调试安装
参考链接:https://jingyan.baidu.com/article/ca41422fce01335faf99ed35.html
QA:真机联调提示“报签名不一致,该应可能已被篡改”问题?
参考链接:华为手机通过adb安装APK提示“签名不一致,该应用可能已被修改”_喜欢踢足球的老罗的博客-CSDN博客_签名不一致该应用可能被修改
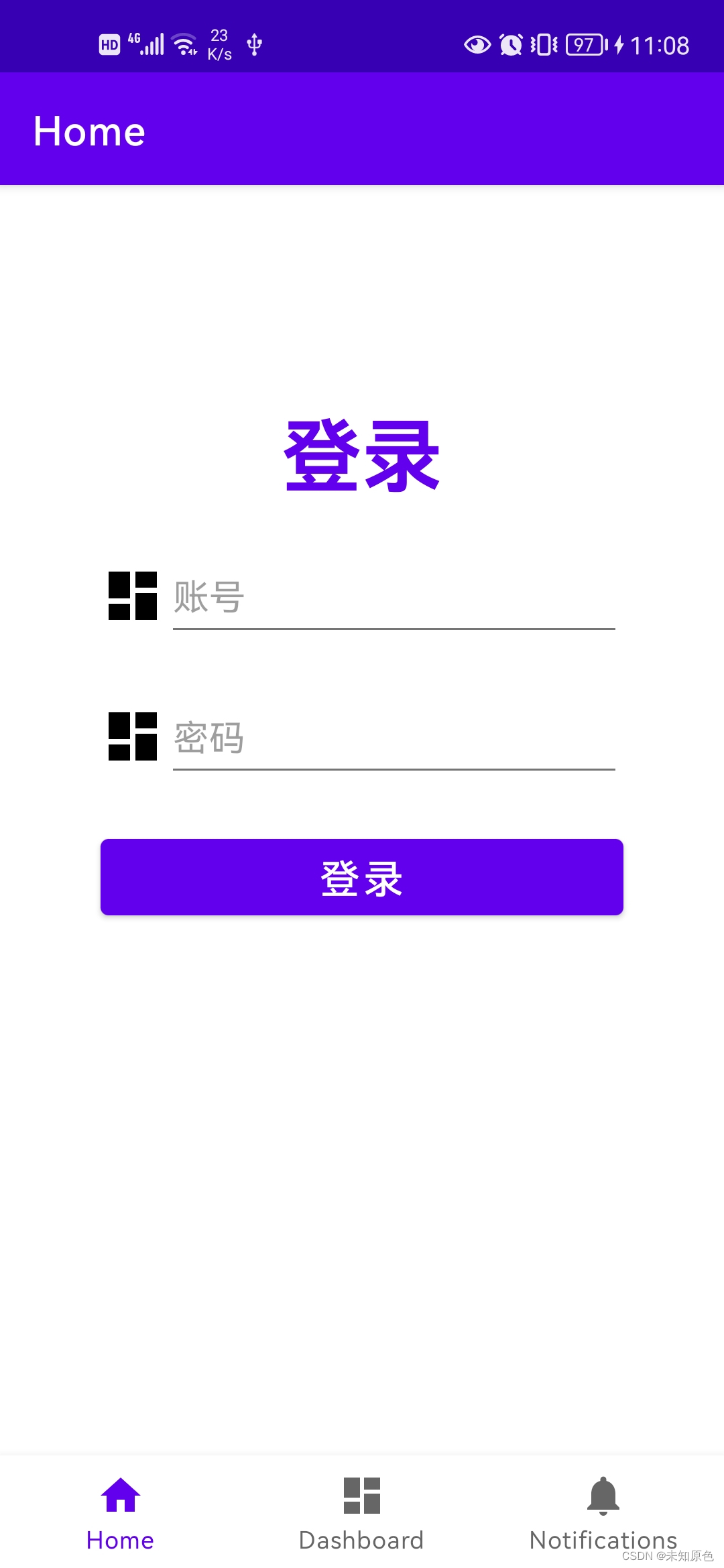
真机调试效果:

QA:
1. Android页面加载逻辑及底层实现原理?
2.页面事件注册及校验逻辑?
3.感觉页面实现有点low,有没有关于android UI组件库。
依赖问题将在下一节课进行解决,因上班只能用业务时间来解决了。希望自己可以坚持下去























 7424
7424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








