文末有代码和图片
知识点1:
五大布局:
FrameLayout 帧布局
LinearLayout 线性布局
RelativeLayout 相对布局
TableLayout 表格布局
ConstraintLayout 约束布局
1、在drawable文件夹中添加图片(注:以小写字母开头)

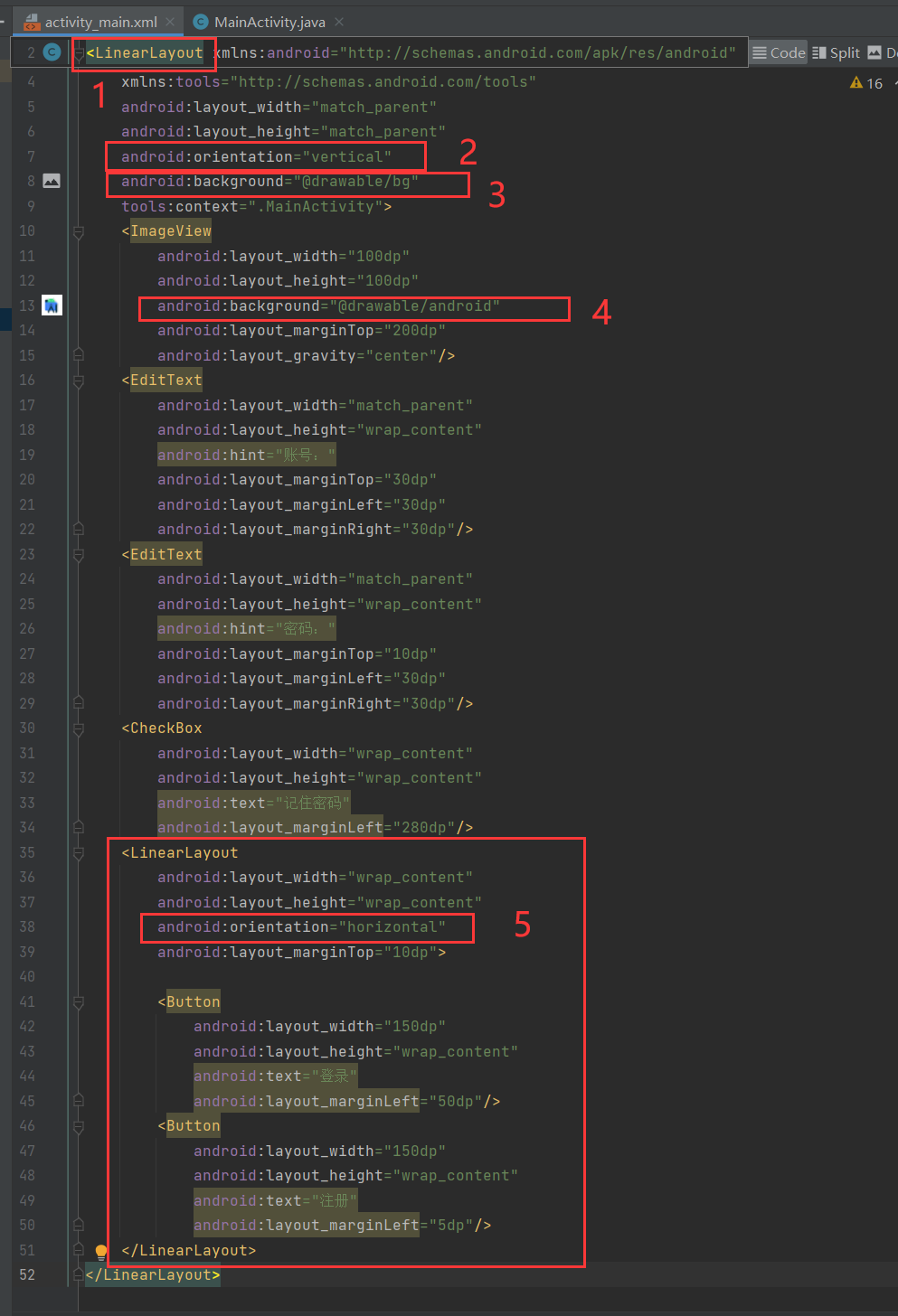
2、修改相关代码
①修改为线性布局
②设置线性布局为垂直布局
③设置背景图片
④设置ImageView的背景图片
⑤设置嵌套线性布局,为水平布局(登录与注册在同一水平)

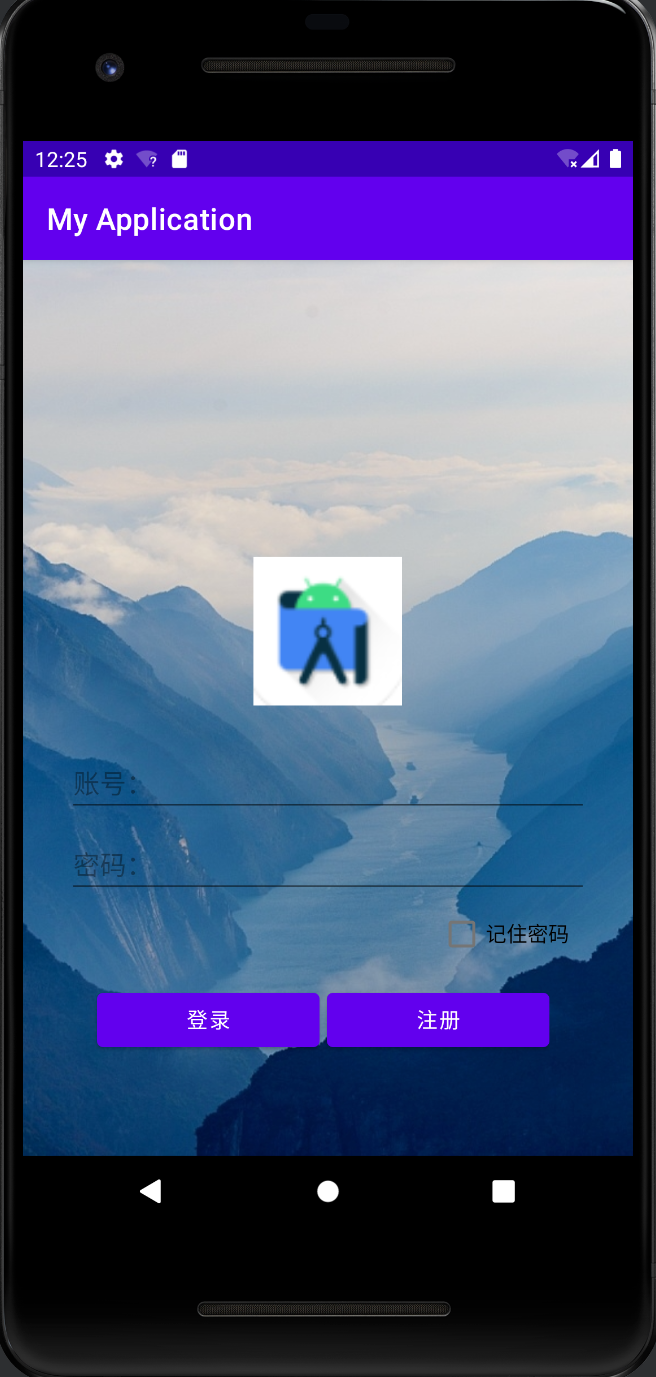
3、模拟机显示效果:

代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/bg"
tools:context=".MainActivity">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/android"
android:layout_marginTop="200dp"
android:layout_gravity="center"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="账号:"
android:layout_marginTop="30dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码:"
android:layout_marginTop="10dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="记住密码"
android:layout_marginLeft="280dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<Button
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="登录"
android:layout_marginLeft="50dp"/>
<Button
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="注册"
android:layout_marginLeft="5dp"/>
</LinearLayout>
</LinearLayout>























 2010
2010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








