👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

本文约5千字,新手阅读需要7分钟,复习需要3分钟 【收藏随时查阅不再迷路】
👉实践过程
Hello,大家好,小空这两天又开始造Android方面的文章啦,哈哈,总是在Android和Unity中来回横跳。
接着我们的控件系列讲,应该是到LinearLayout了。
她是线性布局,也就是说其内部子View要么垂依次次排列要么水平依次排列。
😜基本属性
android:width:设置布局的宽度,可以是固定数值高度,【wrap_content】可以根据子view的大小自动填充高度,【match_parent】是占满父View的剩余空间,如果该LinearLayout是根View,则是占满整个屏幕的宽。
android:height :设置布局的高度,其他同上。
android:background:设置布局的整体背景,可以是颜色值【#00ff00】也可以是提取在res/color.xml中的色值引用,也可以是drawable中自定义的shape。
android:gravity:表示内部子View的对齐方式,有七个值:
【center】子View相对于父View所在的位置为:正中心;
【cente_verticalr】子View相对于父View所在的位置为:垂直方向的正中心;【center_horizontal】子View相对于父View所在的位置为:水平方向的正中心;
【left】子View相对于父View所在的位置为:最左边(默认);
【right】子View相对于父View所在的位置为:最右边;
【top】子View相对于父View所在的位置为:最上方(默认);
【bottom】子View相对于父View所在的位置为:最下方;
android:layout_gravity:该属性和gravity属性很相似,只是针对的对象不同,gravity表示你在我的什么位置,layout_gravity表示我在你的什么位置,注意主体和目标体是不同的。
😜主要属性
android:orientation:设置布局的线性方式,影响的是子View,有两个值【horizontal】为水平,【vertical】为垂直
android:layout_weight:权重,该属性使用在LinearLayout所包裹的子View上的,LinearLayout布局特有的属性,和HTML中的百分比布局很相似。表示该控件占父控件减去固定宽高子View剩余宽高的百分比。假设屏幕宽度为1000,下方三个按钮其中1个为固定宽度100,1000-100=900,剩下两个按钮按照比重瓜这900的宽度,按钮1:900* 1/4,按钮2:900* 3/4 。详情可看下方示例代码。计算公式:该控件宽高=父空间宽高*该控件权重值/该父控件里面所有子View控件所有权重的和。
android:showDividers:设置分割线的位置,none(无),beginning(开始),end(结束),middle(每两个组件间)。
android:divider:设置分割线的内容,可以是颜色值也可以是图片。
android:dividerPadding:设置分割线的内边距。
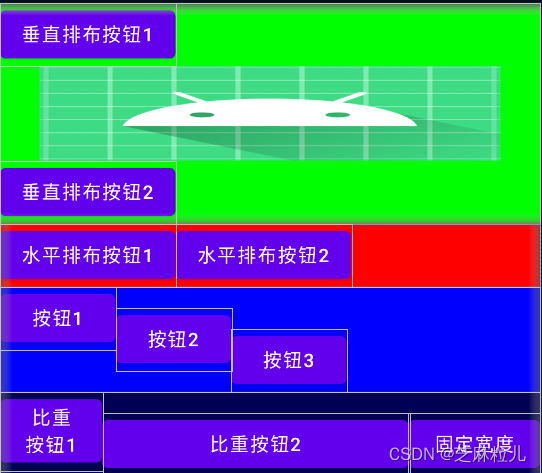
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--根布局是vertical代表垂直排布-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00ff00"
android:divider="@mipmap/ic_launcher"
android:dividerPadding="30dp"
android:orientation="vertical"
android:showDividers="middle">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="垂直排布按钮1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="垂直排布按钮2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ff0000"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平排布按钮1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平排布按钮2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#0000ff"
android:orientation="horizontal">
<!--layout_gravity表示该子view相对布局处于什么位置-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:text="按钮1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="按钮2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="按钮3" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#000055"
android:orientation="horizontal">
<!--假设屏幕宽度为1000,下方三个按钮其中1个为固定宽度100,1000-100=900,剩下两个按钮按照比重瓜这900的宽度,按钮1:900*1/4,按钮2:900*3/4-->
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:layout_weight="1"
android:text="比重按钮1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="3"
android:text="比重按钮2" />
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="固定宽度" />
</LinearLayout>
</LinearLayout>

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。
























 1262
1262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










