属性
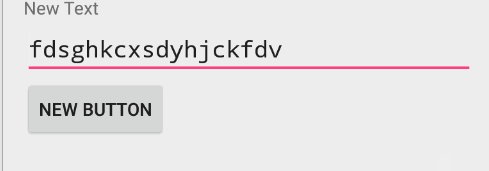
- 设置最大显示行数 android:maxLines
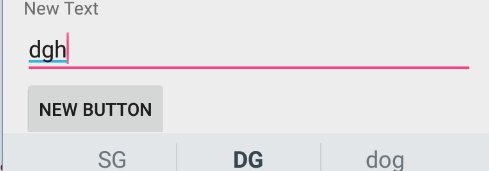
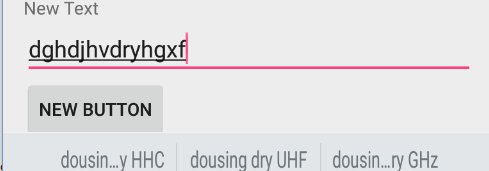
- 设置默认显示的提示信息 android:hint
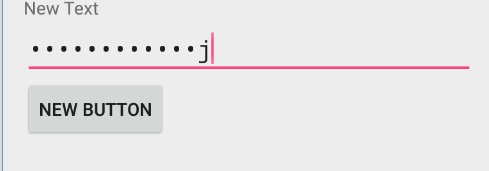
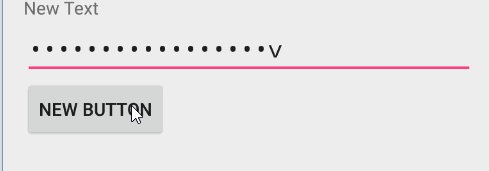
- 设置文本框中的输入类型属性 android:inputType
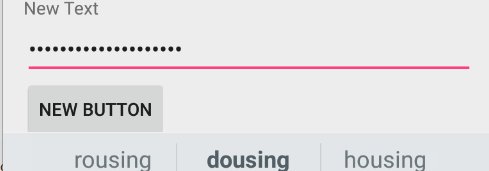
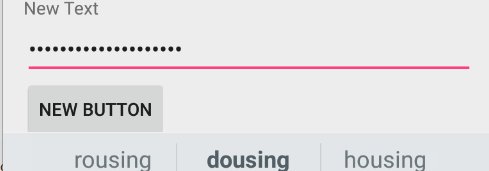
关于密码显示的设置
editText= (EditText) findViewById(R.id.editText);
button= (Button) findViewById(R.id.button_pass);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
editText.setTransformationMethod(new PasswordTransformationMethod());
}
});

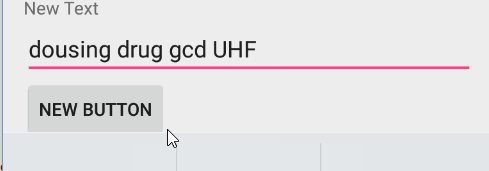
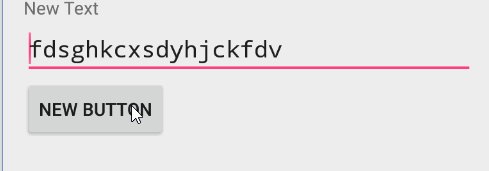
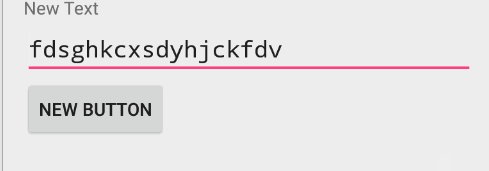
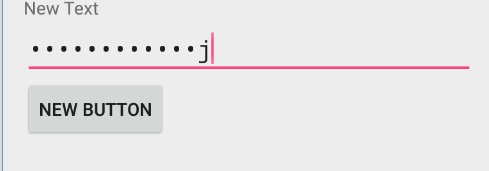
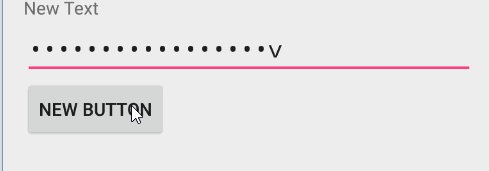
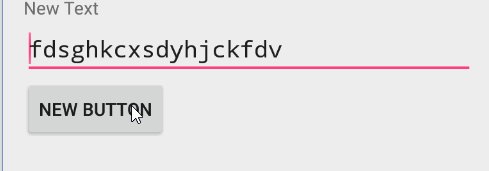
- 将密码变为可见,可以看到
- 在布局文件中要添加代码如下
android:inputType="textPassword"
editText= (EditText) findViewById(R.id.editText);
button= (Button) findViewById(R.id.button_pass);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
editText.setTransformationMethod(null);
}
});

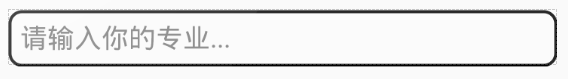
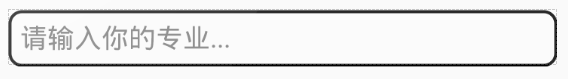
- 编辑带圆角和描边的EditText
- 首先定义shape的xml文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="8dp"></corners>
<stroke android:color="#000000"
android:width="2dp"></stroke>
<padding android:bottom="8dp" android:left="8dp" android:right="8dp" android:top="8dp"></padding>
</shape>
<EditText
android:id="@+id/editText_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/edittext_1"
android:layout_margin="10dp"
android:hint="@string/editText1"
android:maxLines="2"
/>
- 效果图


























 1133
1133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








