图片显示样式
- android:scaleType属性值有:center,fitXY,fitstart,fitend,centerCrop,centerInside等
- android:src 添加图片的属性
- 蒙版属性:android:tint=”#44ff0000”
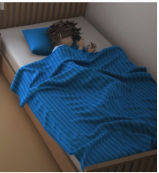
- 未添加蒙版
- 添加蒙版效果
ImageView和ImageButton的使用基本相同,具体细节自行尝试。
通过网络上图片的网址直接显示在Image控件上
public static void sendHttpRequest(final String urls, final MyHttpCallBackListener httpCallBackListener){
new Thread(new Runnable() {
@Override
public void run() {
HttpURLConnection conn = null;
try {
URL picUrl = null;
picUrl = new URL(urls);
Bitmap pngBM = BitmapFactory.decodeStream(picUrl.openStream());
httpCallBackListener.onFinish(pngBM);
} catch (ProtocolException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
httpCallBackListener.onError(e);
} finally {
if (conn!=null){
conn.disconnect();
}
}
}
}).start();
}- 通过这个工具类,我们可以将图片在子线程中构造成一个Bitmap对象,并将其返回,然后在image控件中进行设置就可以了
- 这里应用了观察者模式,观察者模式参见网络编程–观察者模式
第三方包CircleImageView
- 首先我们需要导包
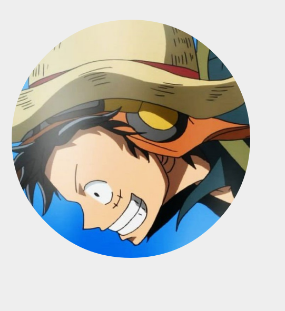
- 然后就是和普通的ImageView一样设置就可以了
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/pp"/>

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








