- GridView的用法与ListView的用法相同,都需要使用Adapter适配器。GridView与ListView控件唯一的不同便是显示形式不同,GridView是以行*列的形式展现的,使多条数据在一行。我们手机上的相册一个很好的例子。
- 首先在总布局中定义一个GridView控件,注意定义numCulumns属性,这是用于定义列数的属性
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.lingzhuo.testgridview.MainActivity">
<GridView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/gridView"
android:numColumns="3"
android:layout_gravity="center_vertical" />
</LinearLayout>- 然后定义每个item的布局
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/as"
android:layout_margin="10dp"
android:scaleType="centerCrop"
android:id="@+id/imageView"/>
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView"
android:layout_margin="10dp"
android:gravity="center"
android:textColor="#000000"
android:text="APP名称"/>- 定义数据项,用来存储图片id和名称
public class App {
private int picId;
private String name;
public App(int picId, String name) {
this.picId = picId;
this.name = name;
}
public int getPicId() {
return picId;
}
public void setPicId(int picId) {
this.picId = picId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}- 然后自定义Adapter,此处与ListView代码一致,并未并未详细写和进行优化
public class MyAdapter extends ArrayAdapter<App> {
private int item_layout_id;
public MyAdapter(Context context,int textViewResourceId, List<App> objects) {
super(context,textViewResourceId, objects);
item_layout_id=textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view= LayoutInflater.from(getContext()).inflate(item_layout_id,null);
return view;
}
}- 然后在活动中实例化adapter,并将GridView和其适配,即可
public class MainActivity extends AppCompatActivity {
private GridView gridView;
private List<App> list=new ArrayList<>();
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView= (GridView) findViewById(R.id.gridView);
init();
MyAdapter adapter=new MyAdapter(getApplicationContext(),R.layout.item_layout,list);
gridView.setAdapter(adapter);
}
private void init() {
App app=new App(R.drawable.as,"AS");
for (int i=0;i<100;i++){
list.add(app);
}
}
}这里很多地方并未详细写,因为除了GridView和ListView控件不同之外,其它代码布局基本没区别,优化方法也相同。
事件监听器的设置也是相同的
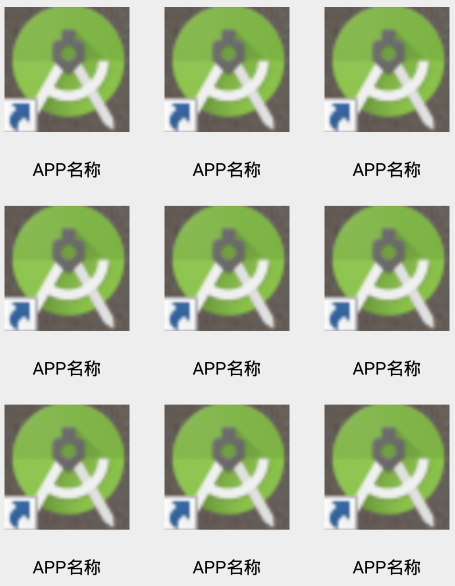
- 效果图如下:

























 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








