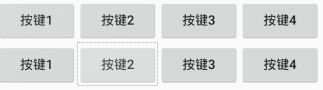
效果图 public class MyViewGroup extends ViewGroup {public MyViewGroup (Context context) {
super (context);
}
public MyViewGroup (Context context, AttributeSet attrs) {
super (context, attrs);
}
public MyViewGroup (Context context, AttributeSet attrs, int defStyleAttr) {
super (context, attrs, defStyleAttr);
}
@TargetApi (Build.VERSION_CODES.LOLLIPOP)
public MyViewGroup (Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super (context, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void onLayout (boolean changed, int l, int t, int r, int b) {
int w=getMeasuredWidth();
int width = 0 ;
int heightNum=0 ;
for (int i = 0 ; i < getChildCount(); i++) {
View childView = getChildAt(i);
int childWidth = childView.getMeasuredWidth();
int childHeigh = childView.getMeasuredHeight();
if (childWidth <= w-width) {
childView.layout(width, heightNum*childHeigh, childWidth+width, childHeigh+heightNum*childHeigh);
width += childWidth;
} else {
width=0 ;
heightNum=heightNum+1 ;
childView.layout(width, heightNum*childHeigh, childWidth+width, childHeigh+heightNum*childHeigh);
width += childWidth;
}
}
}
@Override
protected void onMeasure (int widthMeasureSpec, int heightMeasureSpec) {
super .onMeasure(widthMeasureSpec, heightMeasureSpec);
measureChildren(widthMeasureSpec, heightMeasureSpec);
}
}在布局中引用这个自定义的ViewGroup就可以了 <com.lingzhuo.testmyownview01.view.MyViewGroup
android:layout_width ="match_parent"
android:layout_height ="100dp" >
<Button
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:text ="按键1" />
<Button
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:text ="按键2" />
<Button
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:text ="按键3" />
<Button
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:text ="按键4" />
<Button
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:text ="按键1" />
<Button
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:text ="按键2" />
<Button
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:text ="按键3" />
<Button
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:text ="按键4" />
</com.lingzhuo.testmyownview01.view.MyViewGroup >























 1238
1238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








