产品功能
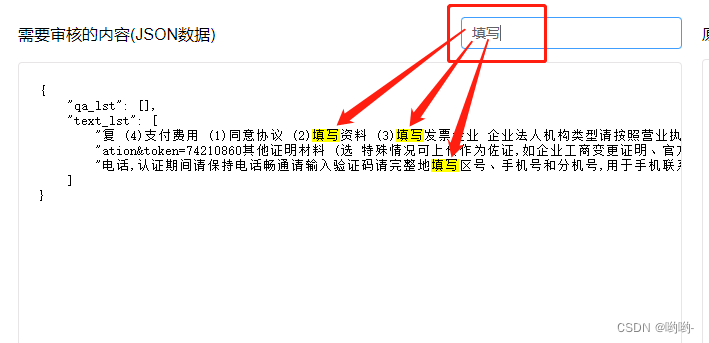
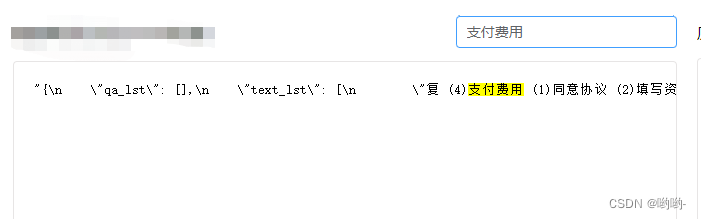
最终结果如下图所示,将获取到的json数据格式化,并且在搜索时,将搜索的关键词高亮。

实现
HTML
<!-- 搜索框 -->
<el-input class="input" v-model="searchjsonValue" @change="searchJSON" placeholder="输入关键词回车搜索"></el-input>
<!-- JSON数据展示框 -->
<pre class="content" id="json-pre" contenteditable="true" v-html="TestJSON"></pre>
JavaScript
const searchJSON = () => {
let res = brightKeywords(searchjsonValue.value)
TestJSON.value = JSON.parse(JSON.stringify(res, null, 4))
}
const brightKeywords = (keyword) => {
let result = typeof jsonData.value !== 'string' && JSON.stringify(jsonData.value) || jsonData.value
const Reg = new RegExp(keyword, 'g')
if(result) {
let res = result.replace(Reg, `<span style="background: yellow;">${keyword}</span>`)
return res
}
return false
}
一个关键问题
在处理搜索时,brightKeywords 方法中在处理正则时必须得是字符串,否则会出现下列这样的情况:

解决方法就是,将非字符串格式的转为字符串,但如果已经是字符串格式就无须再转了。我原来错误的方法是:
let result = JSON.stringify(jsonData.value)
正确的方法应该是:
let result = typeof jsonData.value !== 'string' && JSON.stringify(jsonData.value) || jsonData.value























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








