- crc电路怎么设计?
- crc就是GF(2)中多项式除法,可是电路是怎么样的呢?大家一般上来就搬出LFSR,就说用LFSR实现校验码计算,也没说为啥,根本看不懂。我试着自己设计一下crc电路。
- 首先看公式,设
- 信息码字 M,位宽为m
- 生成多项式 G,阶数为r
- 商 Q
- 余数 R
- 有 M/G=Q*G+R
- M用二进制表示,显然M为m个多项式的和,分别是
- 代入M/G=Q*G+R,得到
- 我们把M拆成m项,分别作为被除数,最后再把m个余数加起来。Q不用考虑了,只用看被除数,而被除数永远是最高位加上一串0,唯一有效的就是一个最高位。因此电路的输入只要一个比特即可,就是把M从高位按顺序输入。
- 但是被除数除一次也算不出来余数呀,总不可能把余数一个个先算出来再加起来吧。我们可以用循环移位,把计算余数的过程套在一起,这样当最后一个数据比特输入,第一比特输入的余数也就计算完成了。
- 余数是r-1阶,所以使用r个触发器存储即可,最高位为r-1阶。
- 首先对
做除法,就是和G(x)异或一下。一次异或无法完成除法,把余数向高位移动一位,加入下一次除法,继续参与模除。r-1阶左移一位就是r阶了,又可以和G(x)对齐,和新的输入加在一起,进行模除。其实新的输入就是一个比特,其余位全0,任何数和0异或等于本身,所以不用考虑了。那么所谓和新的输入加在一起,就是在输入那里异或一下。
- 这样的话,电路画出来,发现就是LFSR。把M全部输入进去,由于被除数其实添加了r+1个0,所以把信息比特输入完,还要把后续的0都输入。最后,寄存器中剩下的就是
,即crc结果。
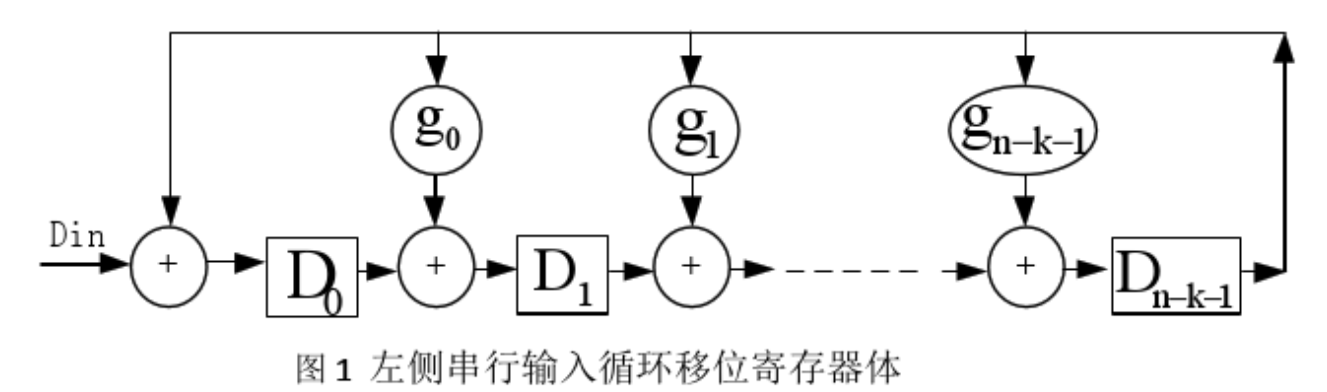
- 搬运一个电路图过来展示一下:

徒手设计crc电路
最新推荐文章于 2024-03-04 07:00:00 发布






















 4130
4130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








