Figma 高效技巧:设计系统中的图标嵌套
在设计中,图标起着不可或缺的作用。一套便捷易用的图标嵌套方法可以有效提高设计效率。
分享一下我在图标嵌套上走过的弯路和经验教训。我的图标嵌套可以分三个阶段:
第一阶段:建立图标库
一般来说,当有图标资源时,我们会整理并归纳现有图标,然后发布为组件。在设计项目中使用图标文件时,按需修改图标的尺寸、颜色等。
第二阶段:嵌套基础属性
随着设计项目的进行,会产生有一些通用需求,其中常见的是尺寸和颜色。
关于尺寸,常见的需求有:
- 组件中图标的尺寸需要调整;
- 直接引用的图标尺寸需要调整。虽然可以用缩放来实现,但直接选择更直观和高效。一次设置后永久生效,并且方便后续维护。
图标颜色则统一使用全局的设计规范。
因此,在这个阶段,我们会在图标组件上嵌套尺寸属性,并选用规范中的颜色。
第三阶段:系统化使用
随着设计项目的增多,甚至变得更加复杂,我们需要一套覆盖面更广、扩展性更好、易于维护的图标嵌套方法。
下面以设计系统中图标嵌套为例:
首先,在Figma中添加一个新页面,可以命名为任何与图标相关的名称,以便快速识别图标合集。
其次,准备图标。这一步很重要,需要注意以下几点
- 同类型的图标应该统一尺寸,例如常规图标 16px
- 图标内图层约束应设为:缩放&缩放,以避免在缩放时出现意外情况。
创建一个仅占位的无意义图标是有必要的。原因是减少信息干扰,仅起示意作用;在最终确定之前,图标可能发生变化,避免传递不准确的信息。
对于成组使用的图标,可以合并变体。
有相对关系的图标,可以设置属性值为ON/OFF、True/False 或 Yes/No,以便在使用时将属性选择转换为开关。

然后,选中这些图标组件,为它们添加自动布局,并按类别命名。
分组可以按实际需求增减。

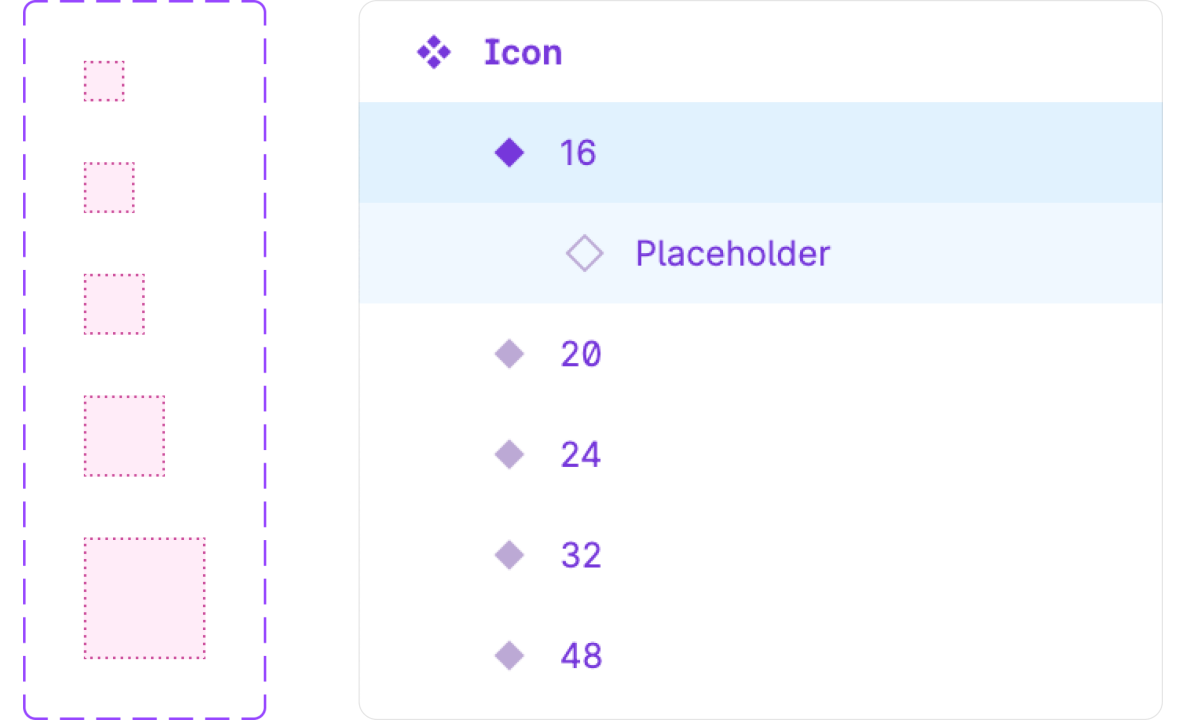
最后,嵌套尺寸属性:
- 设置需要的尺寸变体;
- 嵌套的图标本身,尺寸设为 「固定、固定」;变体尺寸设置「适应、适应」;
- 嵌套的图标,创建实例交换属性,并清除偏好值 Preferred values。


完成图标属性嵌套后
我们将得到一个可以选择图标尺寸和样式的图标组件,并且可以自由调节图标的占位尺寸。
在图标组件完成后,可以在具体组件中应用了。具体应用有以下情况:
- 对于组件内无需变换尺寸的,直接引用图标组件本身即可。在创建实例交换属性时,按需增加偏好值,可以帮助我们更快选择所需图标。
- 对于组件内需要变换尺寸的,引用叠加尺寸属性的图标组件。
- 对于组件内无需变换尺寸但需要变换占位尺寸的,可以引用图标组件本身,并添加自动布局即可。在这种情况下,不引用叠加尺寸属性的图标组件,主要是为了减少组件嵌套层级,并避免不必要的尺寸选择,让使用者混淆。
如果需要叠加颜色属性(例如同一图标在不同背景色上需要显示不同的颜色),目前我是根据组件的具体需求去创建不同的图标颜色变体。
之前尝试过将尺寸、颜色、尺寸等属性层层嵌套,但在引用时会出现丢失嵌套属性的情况,而且 Figma 官方不也建议实例嵌套层级太多。
总结
随着使用场景越来越多,需要总结归纳的属性也会变多。过去的经验告诉我,最好不要一次性嵌套太多甚至全部属性,虽然这样可以在引用时省去思考,但在具体使用时会因选择太多而让人困扰,后续修改和维护也会变得更加困难。
在此过程中,我借鉴了一些国内外设计系统对图标嵌套的方法,并结合了自己的使用习惯和过往项目经历,形成了目前的嵌套思路。或许在以后的项目中,会有新的方法和灵感,期待下一次优化。
以上是我在图标嵌套过程中的实践经验。如果你有其他方法或疑问,欢迎留言探讨。

























 554
554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










