前言
在数字化时代,用户界面的设计越来越受到重视。一个好的进度条不仅能够提供信息反馈,还能提升用户体验。
在众多进度条设计中,圆环进度条以其独特的视觉效果和灵活性,成为了许多设计师和产品经理的首选。
正好最近自己有需求做了一个圆环进度条,本文将带领大家学习如何使用 Axure RP软件制作圆环进度条,让设计工作更加高效。
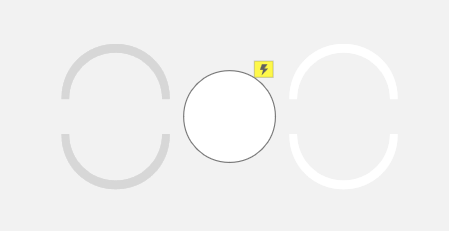
效果如下:

准备材料
准备一个圆,两个 半圆环(白),两个半圆环(黑)

那么半圆环是如何制作出来的呢,接下来给大家详细讲解图形上的操作
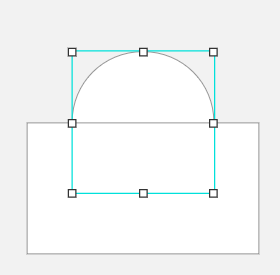
准备一个圆和矩形,矩形放在圆上面遮住一半的圆

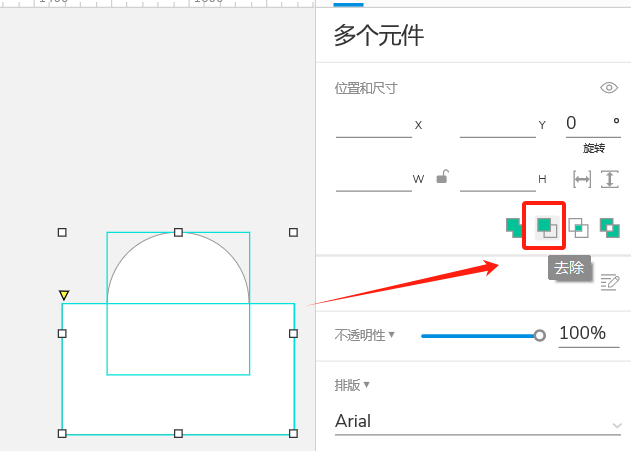
选中两个图形之后点击【去除】就得到一个半圆啦

再选中这个半圆按住 ctrl 拖动一个复制的半圆出来,再点击【去除】就可以得到一个半圆弧&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1036
1036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










