在做一个两个窗口之间的简单信息交互时遇见了一点问题,导致信息无法正常的传递。
最后发现问题是在innerText和value这两个属性上,先简单的总结记录一下几个相似的属性的作用:
1、innerText:一般是指标签的可显示文本
2、value:一般为标签的的属性值
3、innerHTML:标签之间的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<script>
function test1(){
window.alert(document.getElementById("value").value);
}
function test2(){
window.alert(document.getElementById("innerHTML").innerHTML);
}
function test3(){
window.alert(document.getElementById("innerText").innerText);
}
</script>
</head>
<body id="innerHTML">
消息内容:<span id="innerText">消息</span><br/>
<input type="text" id="value" /><br/>
<input type="button" οnclick="test1()" value="value" /><br/>
<input type="button" οnclick="test2()" value="innerHTML"/><br/>
<input type="button" οnclick="test3()" value="innerText"/><br/>
</body>
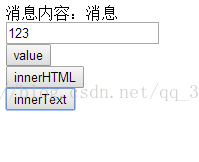
</html>刷新页面:
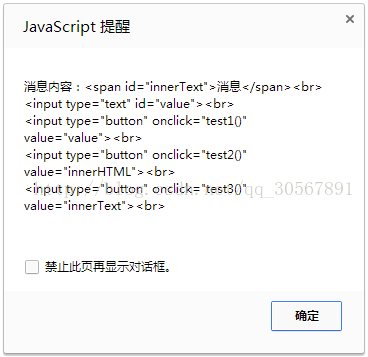
点击相应的按钮,看显示的内容:
value:
innerHTML:

innertext:
可以看出:
1.innerText是标签内的文本,输入输出的是字符串;
2.innerHtml是<标签内的文本,输入输出到该DOM内部纯HTML代码;
3.value是表单元素特有的属性,输入输出的是字符串;

























 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








