1. 常见问题
在安装nodejs时,按照网上的教程,通常会出现类似于 node: /lib/x86_64-linux-gnu/libc.so.6: version GLIBC_2.28' not found (required by node) 这种报错,但凡出现这种关于glibc_x.xx未找到的报错,都需要考虑linux版本是否合适。
我之前的ubuntu版本是18.04,持续报错,无法安装,最后使用ubuntu 22.04才能正确安装。
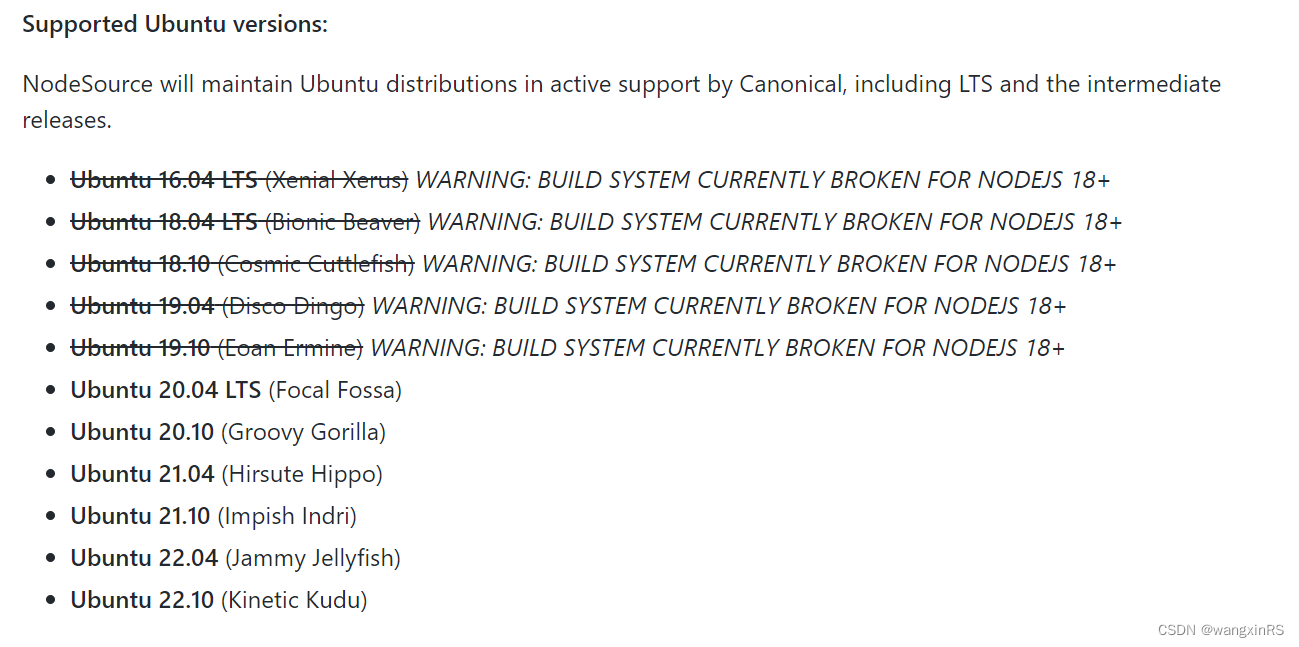
关于nodejs适用的系统版本,请在github nodejs中进行确认,如下图中明确说了仅支持ubuntu 20.04及以上的版本


2. Django安装
2.1. python环境安装
这里采用miniconda,创建环境名work,如下
wget https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-x86_64.sh
sudo chmod +x Miniconda3-latest-Linux-x86_64.sh
bash ./Miniconda3-latest-Linux-x86_64.sh
source ~/.bashrc
conda create -n work python=3.8
conda activate work
2.2. django安装
pip install django -i http://pypi.doubanio.com/simple/ --trusted-host pypi.doubanio.com
3. Vue安装
3.1. nodejs安装
这里,安装nodejs 19.x版本,同时安装npm和cnpm。
sudo apt-get install curl
curl -sL https://deb.nodesource.com/setup_19.x | sudo -E bash -
sudo apt-get install -y nodejs
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
3.2. vue安装
sudo cnpm install -g @vue/cli





















 1464
1464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








