一、定义
内置指令,指令是vue作者定的,背后的操作DOM的逻辑是也是vue作者写的。
自定义指令,指令名自定义,指令背后如何去操作DOM元素,也是自定义。
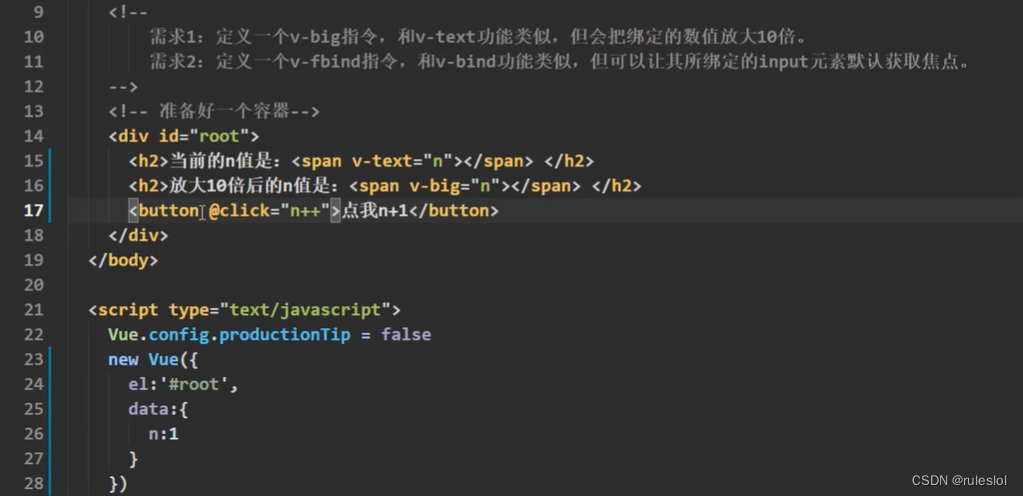
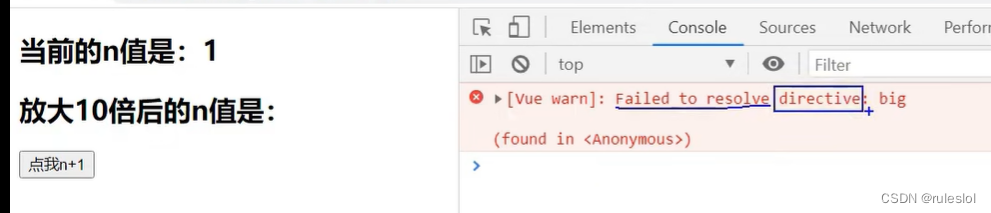
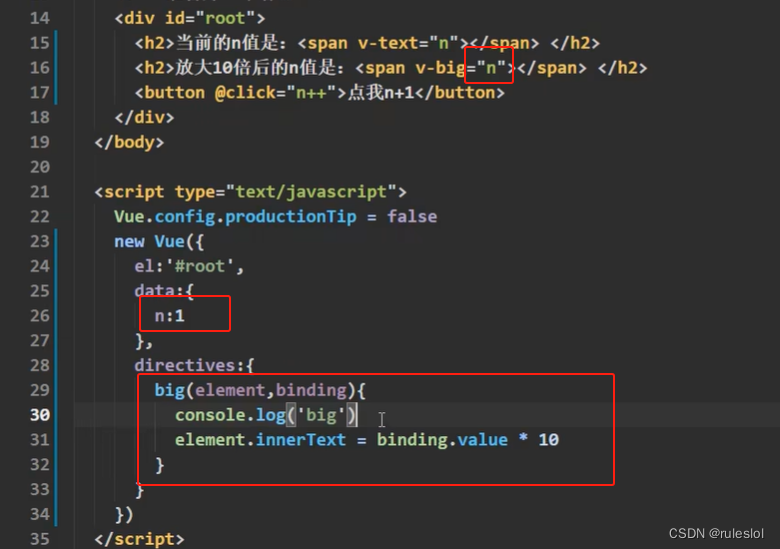
二、需求1:big指令


2-1、自定义指令directive
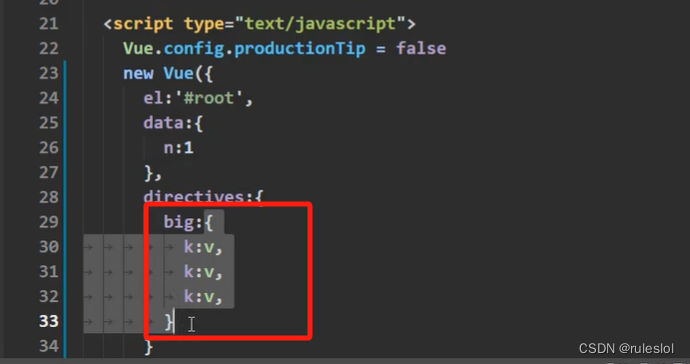
1、写法一:对象形式

注意:指令名称不用加v-!!!
优点:可以处理细节方面的问题。
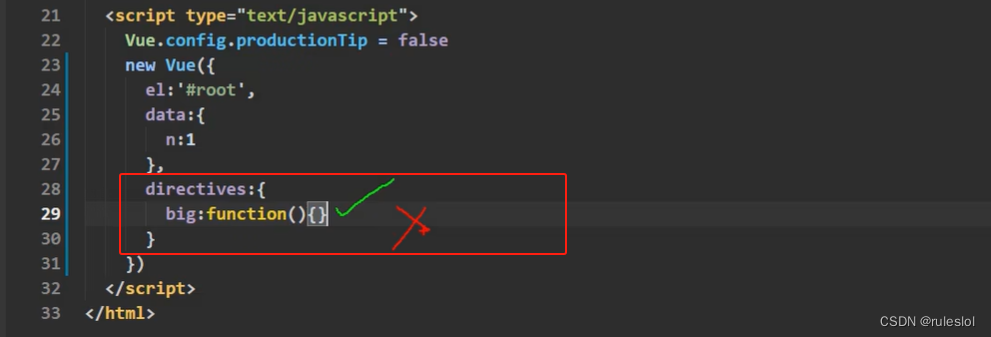
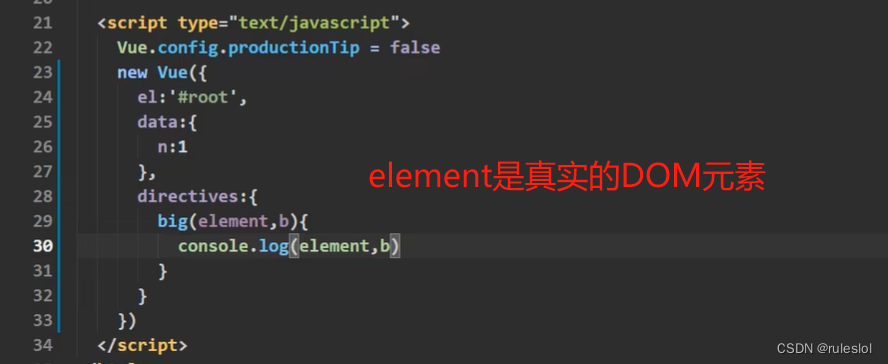
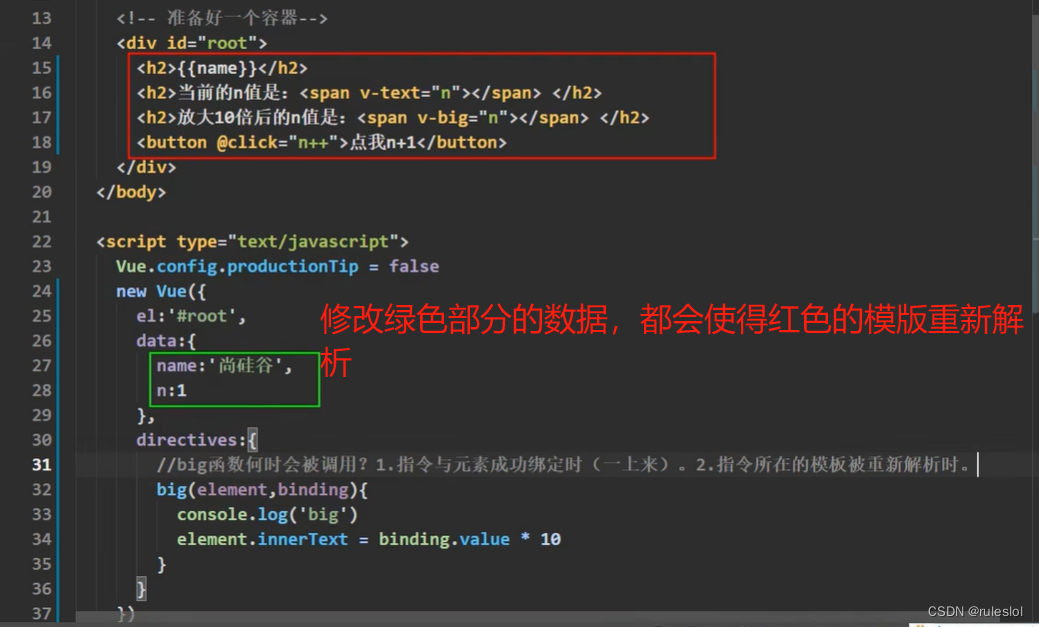
2、写法二:函数形式

写法简单,但是不能处理细节方面的问题。
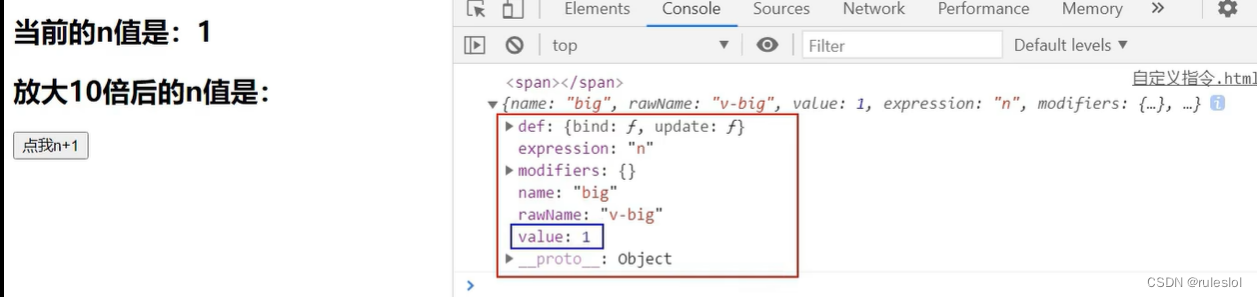
三、自定义指令参数说明
1、element参数

2、binding参数


四、自定义函数调用的时机
big函数何时会被调用?
1、指令和元素成功绑定的时候会被调用一次。(一上来)
2、指令所在的模版被重新解析时
所以,即使只修改name的值,v-big也会被调用。
【回顾】:指令的作用:
























 815
815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








