目录
无边框
无边框只要重写以下几个消息响应就可了,但是需要注意的,如果窗口上有QLabel与QCombox控件(或者其他控件),QLabel而且也使用eventFilter消息事件,如果默认返回QWidget::eventFilter(watched, event);,这是时候左键按下会往下传,导致mousePressEvent响应mouse_press就为TRUE,当你再点击Qcombox下拉菜单,会发现窗口移动
// .h
QPoint mousePoint; // 记录鼠标坐标
bool mouse_press; // 记录是否聚焦
void mouseMoveEvent(QMouseEvent* event);
void mousePressEvent(QMouseEvent* event);
void mouseReleaseEvent(QMouseEvent* event);//.cpp
void XXX::mouseMoveEvent(QMouseEvent* event)
{
if (mouse_press)
{
move(event->globalPos() - mousePoint);
}
}
void XXX::mousePressEvent(QMouseEvent* event)
{
// 如果点击鼠标左键
if (event->button() == Qt::LeftButton) {
mouse_press = true;
// 鼠标点击的位置 - 窗口坐标
mousePoint = event->globalPos() - this->pos();
}
}
void XXX::mouseReleaseEvent(QMouseEvent* event)
{
mouse_press = false;
}边框圆角
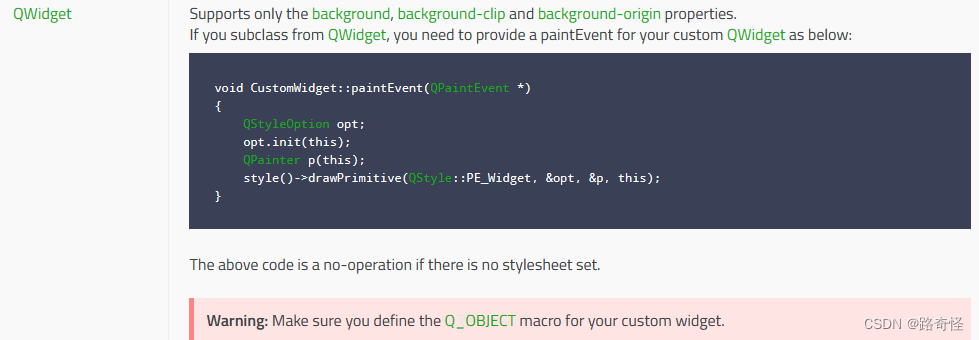
首先要确认一点,无边框窗口与qss背驰,相当于继承QWdiget自定义控件,所以当你设置无边框时,会导致其qss失效,解决办法也有,如下图官网给出解决方案

方法一
不用重写paintEvent,但是明显能看出来有锯齿
// .cpp文件
void 初始化函数()
{
//无边框
this->setWindowFlag(Qt::FramelessWindowHint);
// 设置圆角
QBitmap bmp(this->size());
bmp.fill();
QPainter p(&bmp);
p.setPen(Qt::NoPen);
p.setBrush(Qt::black);
p.drawRoundedRect(bmp.rect(), 20, 20);
setMask(bmp);
}方法二
//cpp
this->setAttribute(Qt::WA_TranslucentBackground);
this->setWindowFlag(Qt::FramelessWindowHint);
this->setStyleSheet("CNWUserWifi{background-color:#000000; \
borderradius:8px;border-radius: 10px;}");
void xxx::paintEvent(QPaintEvent* event)
{
QStyleOption opt;
opt.init(this);
QPainter p(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);
QWidget::paintEvent(event);
}























 2544
2544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










