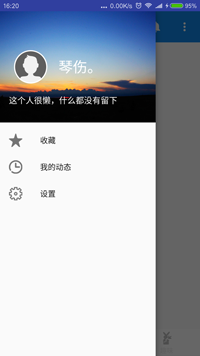
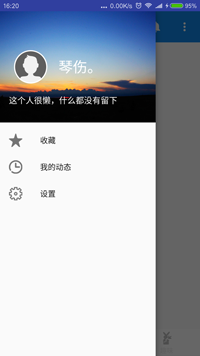
基本效果

- ##### 布局
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main2_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.alex.administrator.medicalcase.activities.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/main2_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorToolbar"
android:theme="@style/Theme.ToolBar.MedicalCase"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
</android.support.v7.widget.Toolbar>
<include
android:id="@+id/main2_bottom_bar"
layout="@layout/main_bottom_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="2dp" />
<android.support.v4.view.ViewPager
android:id="@+id/main2_content_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/main2_bottom_bar"
android:layout_below="@id/main2_toolbar"></android.support.v4.view.ViewPager>
</RelativeLayout>
<android.support.design.widget.NavigationView
android:id="@+id/main2_nv"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="left"
android:fitsSystemWindows="true"
app:menu="@menu/main_drawer_menu">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
/**
* 初始化标题栏
*/
private void initToolbar(){
mToolbar= (Toolbar)findViewById(R.id.main2_toolbar);
setSupportActionBar(mToolbar);
mDrawer= (DrawerLayout)findViewById(R.id.main2_drawer_layout);
mDrawerToggle=new ActionBarDrawerToggle(this,mDrawer,mToolbar,
R.string.drawer_open,R.string.drawer_close);
mDrawerToggle.syncState();
mDrawer.addDrawerListener(mDrawerToggle);
getSupportActionBar().setDisplayShowTitleEnabled(false);
mToolbar.setTitle("医案通");
mToolbar.setTitleTextColor(Color.parseColor("#ffffff"));
}
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@mipmap/ic_search"
android:title="搜索"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_notification"
android:icon="@mipmap/ic_notifications"
android:title="通知"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="设置"
app:showAsAction="never"/>
<item
android:id="@+id/action_about"
android:orderInCategory="101"
android:title="关于"
app:showAsAction="never"/>
</menu>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_favorite"
android:icon="@mipmap/ic_favorite"
android:title="收藏"/>
<item
android:id="@+id/menu_history"
android:icon="@mipmap/ic_history"
android:title="我的动态"/>
<item
android:id="@+id/menu_setting"
android:icon="@mipmap/ic_setting"
android:title="设置"/>
</menu>
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_toolbar_menu,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()){
/**
* 标题栏菜单
*/
case R.id.action_search:
break;
case R.id.action_notification:
break;
case R.id.action_about:
break;
case R.id.action_settings:
break;
}
return super.onOptionsItemSelected(item);
}
private void initNavigationView(){
mNavigationView= (NavigationView) findViewById(R.id.main2_nv);
mHeaderView=mNavigationView.inflateHeaderView(R.layout.nv_header_layout);
mHeaderProfileIv= (CircleImageView) mHeaderView.findViewById(R.id.header_profile_img_iv);
/**
* 设置侧滑菜单点击事件
*/
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch(item.getItemId()){
case R.id.menu_favorite:
break;
case R.id.menu_history:
toast("我的动态");
break;
case R.id.menu_setting:
break;
}
return false;
}
});
}























 4020
4020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








