vue3+vite项⽬搭建-配置环境变量env
vue3+vite项⽬搭建-配置环境变量env:
1. 根目录下新建文件
写法1:其中写环境变量和其它变量,必须要以VITE_开头 如下图:
写法2:若环境变量和其它变量不想以VITE_开头 如:以 APP_ 开头
2、配置tsconfig.json文件
3、配置env.d.ts文件
4、使用环境变量
5、在package.json中配置模式
6、扩展
vue3+vite项⽬搭建-配置环境变量env:
1. 根目录下新建文件

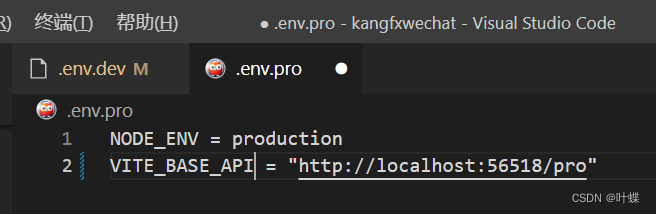
写法1:其中写环境变量和其它变量,必须要以VITE_开头 如下图:
图1:开发环境

图2:生成环境

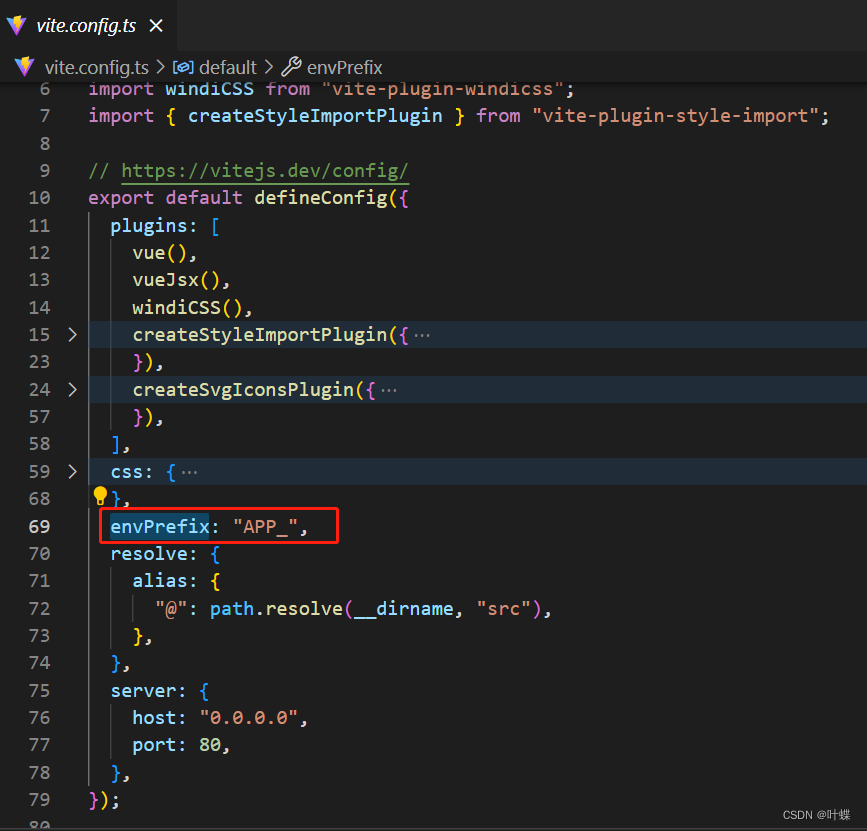
写法2:若环境变量和其它变量不想以VITE_开头 如:以 APP_ 开头

则可以在 vite.config.ts 文件中添加 envPrefix: “APP_”,

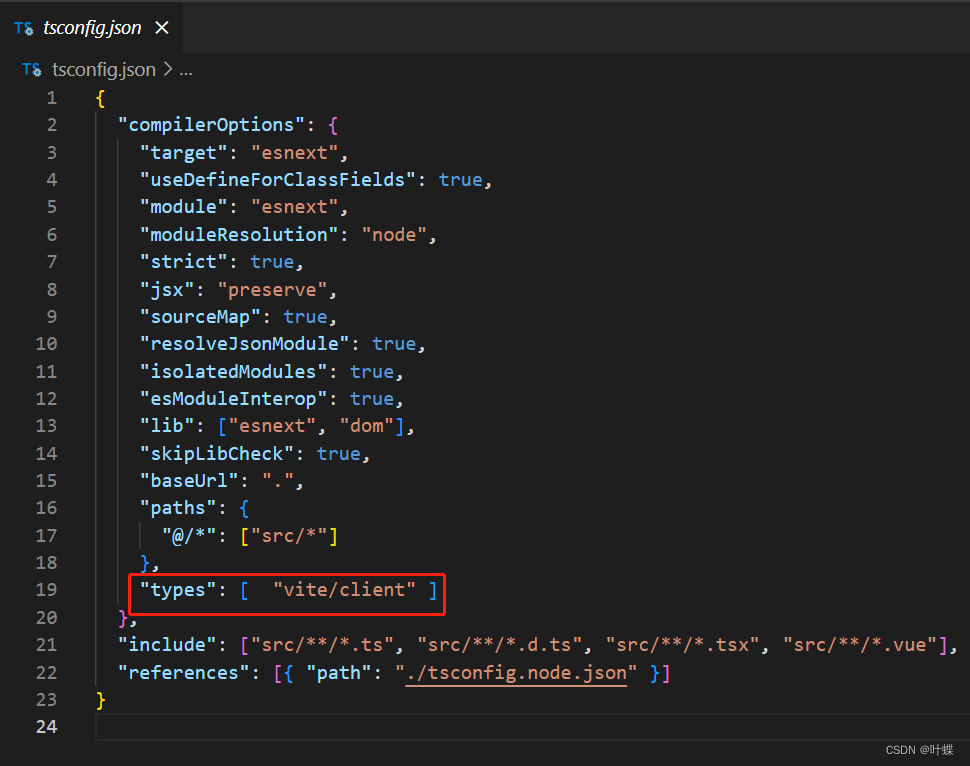
2、配置tsconfig.json文件
在tsconfig.json中添加 “types”: [ “vite/client” ] ,用来提供import.meta.env 上 Vite 注入的环境变量的类型定义

3、配置env.d.ts文件
在src目录下env.d.ts中添加以下代码,可以在在代码中获取用户自定义环境变量的 TypeScript 智能提示
interface ImportMetaEnv {
readonly APP_BASE_API: string;
// 更多环境变量...
}

4、使用环境变量
使用import.meta.env.APP_BASE_API获取环境变量
console.log(import.meta.env.APP_BASE_API)
// 可以打印import.meta.env 查看里面的具体数据
console.log(import.meta.env) 5、在package.json中配置模式
"scripts": {
"serve": "vite", // 未指定模式的默认取 .env.development 文件中的配置
"dev": "vite --mode dev", // 取 .env.dev文件中的配置
"stg": "vite --mode stg", // 取 .env.stg文件中的配置
"pro": "vite --mode pro", // 取 .env.pro文件中的配置
"build": "vue-tsc --noEmit && vite build", // 未指定模式的默认取 .env.development 文件中的配置
"build:dev": "vue-tsc --noEmit && vite build --mode dev", // build的时候取dev的配置
"build:stg": "vue-tsc --noEmit && vite build --mode stg", // build的时候取stg的配置
"build:pro": "vue-tsc --noEmit && vite build --mode pro", // build的时候取pro的配置
"preview": "vite preview"
},
如下图:

6、扩展
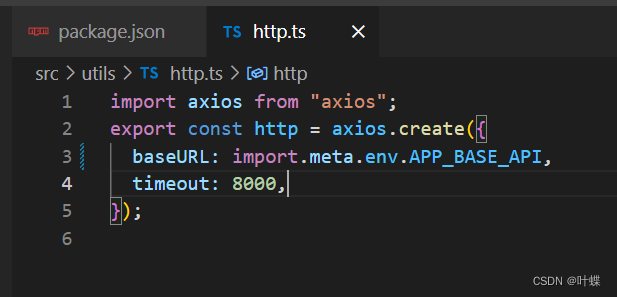
在使用axios请求后台接口时可配置基本路径为配置路径。
baseURL: import.meta.env.APP_BASE_API, 
转自vue3+vite项⽬搭建-配置环境变量env_叶蝶的博客-CSDN博客_vue3配置环境变量
























 1491
1491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








