Flask的简洁轻巧吸引了很多开发者使用
如果我们想用它来做一个博客系统的话,当然少不了一个优雅的富文本编辑器
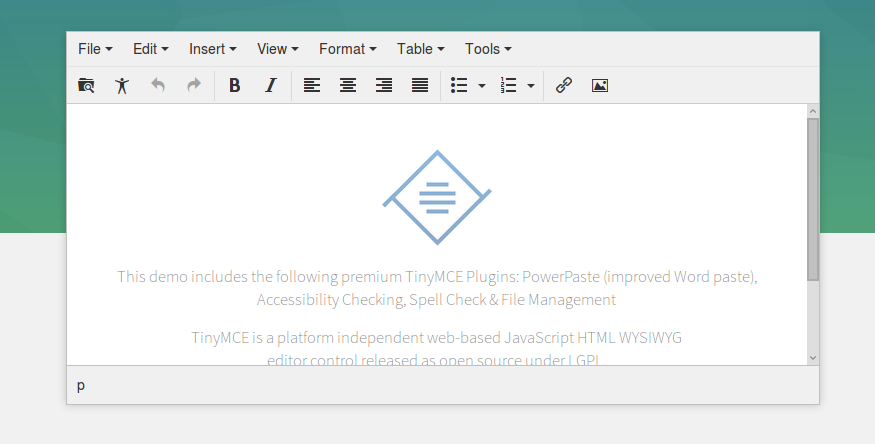
在这我强烈推荐大家使用TinyMCE
它可以将文本内容转为html代码
大概长这样,工具栏可以自定义
首先到官网下载
https://www.tinymce.com/download/下载完将解压
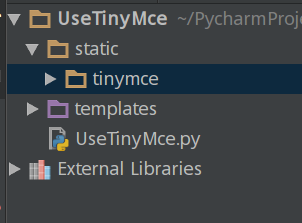
将tinymce文件夹复制到Flask项目的static文件夹下
到以下网址下载语言包
选择Chinese(China)
https://www.tinymce.com/download/language-packages/把语言包复制到tinymce/js/tinymce/langs下
新建一个js来初始化这个编辑器
编辑器的补丁本身已自带一部分
这个js起名为tinymce_setup.js,放在static文件夹下的js文件夹
tinymce.init({
//选择class为content的标签作为编辑器
selector: '#content',
//方向从左到右
directionality:'ltr',
//语言选择中文










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1323
1323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








