本文中提到的NGUI版本为3.10.1
Example 1
1.Popup List (弹出列表)
主要用到的脚本有 UI Popup List (Scripts)
Options ->列表每一栏的内容
Position->列表向上显示还是向下显示
注意:要想有效果还要添加 collider ,最好还有 UIButton(Scripts)
2.Tween Color(Scripts)
主要用于在两种颜色之间的变换,可以设置变换时间,以及循环显示等
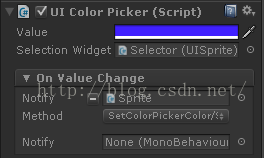
3.UI Color Picker(Scripts) 颜色选择器
可以在指定的区域内选择不同的颜色进而改变其他Sprite 的颜色

Selection Widget -》用于指定作为选色器的物体,可以选择None








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 481
481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








