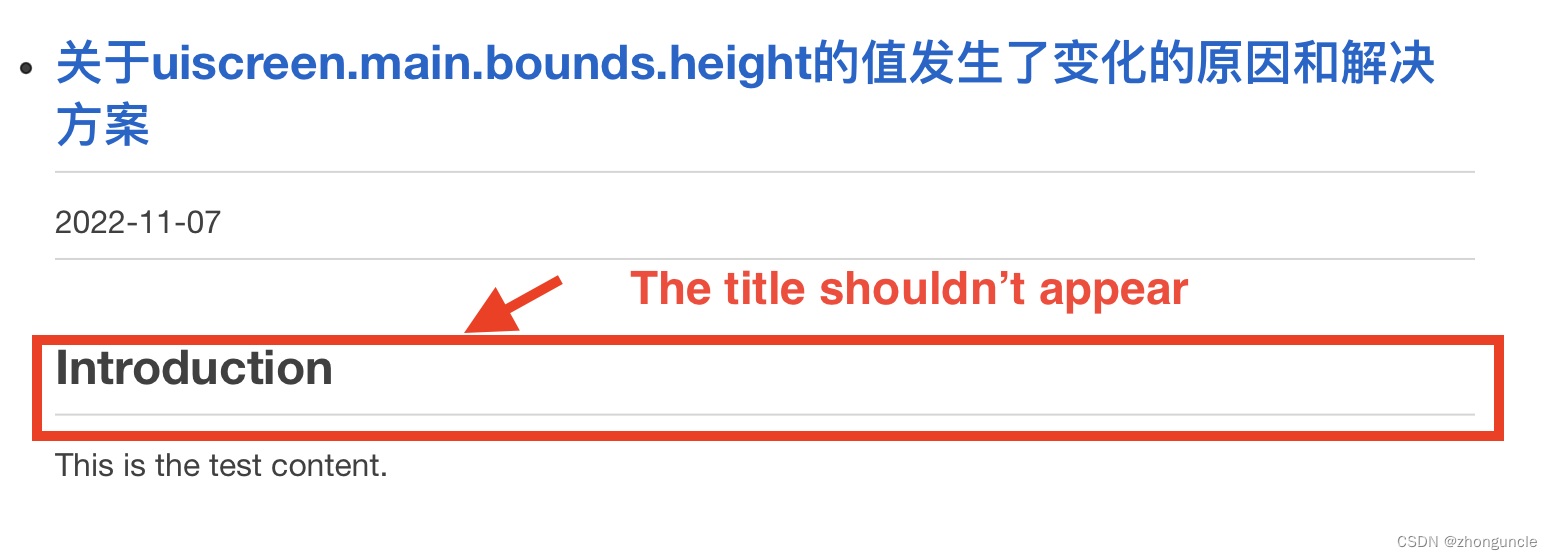
最近搭建博客网站的时候遇到一个问题:博客的摘要包含了内容的格式,比如下面这张图。

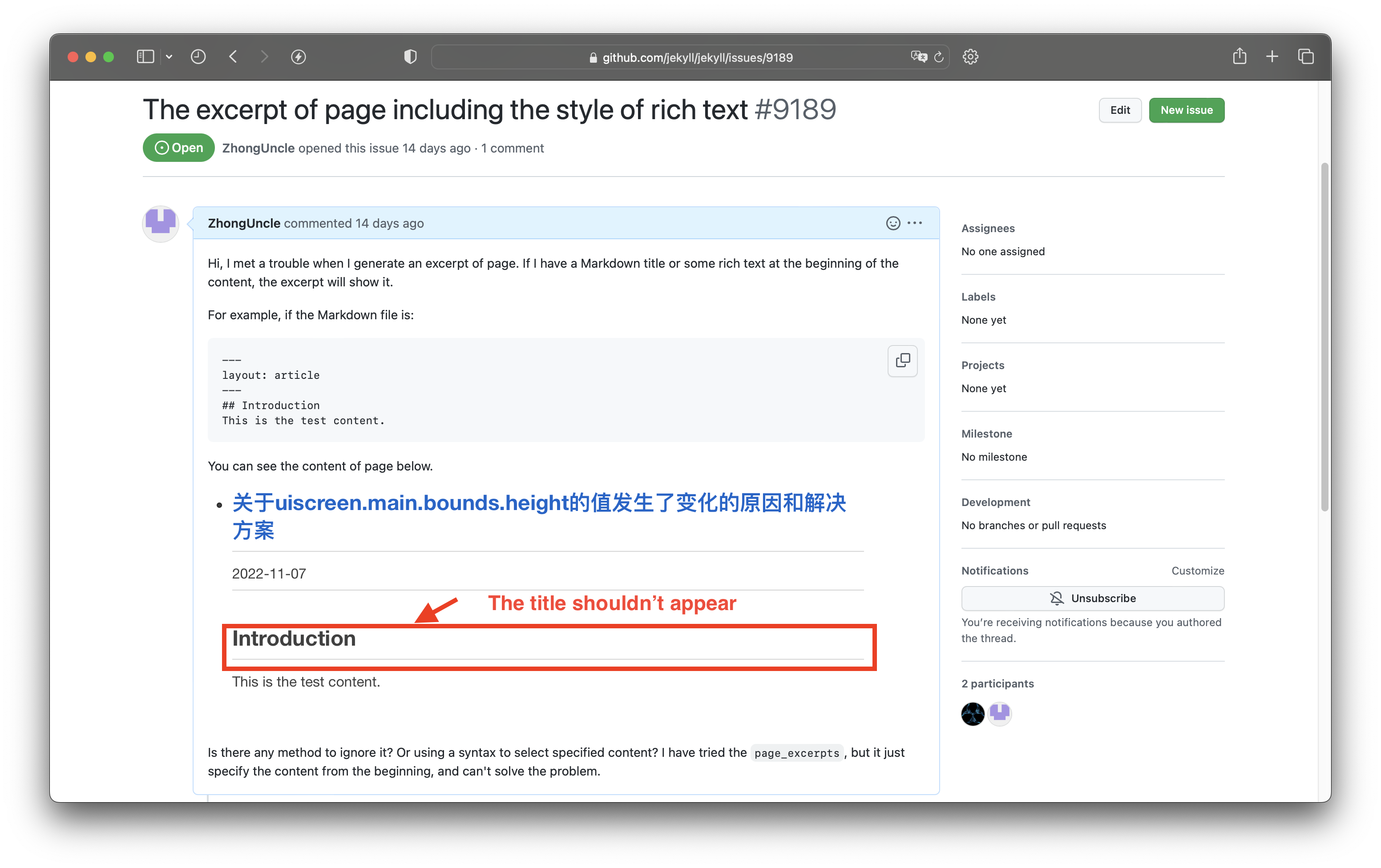
标题的样式显示在摘要中,这可太奇怪了。我在查找文档之后没有想到合适的解决方案,于是乎就去 Jekyll 的项目下面提了个 Issue 问了一下。

在一个星期之后,得到了两个不错的解决思路,这里将解决方案分享给大家。
忽略摘要中的标签
第一个解决思路就是利用 Liquid 的strip_html,来过滤掉生成的摘要部分的全部 HTML 标签,这样自然就不会有文本样式出现在摘要中了。但是为了页面好看,不产生显示bug,最好在外部加一个<p>标签。如下:
{% for blog in site.blogs %}
{% if blog.category == "SwiftUI" %}
<li>
<h2><a class="blog" href="{{ blog.url }}">{{ blog.title }}</a></h2>
<p class="info">{{ blog.date | date: "%Y-%m-%d" }}</p>
<!-- 这里使用strip_html过滤掉了摘要中的所有标签 -->
<p>{{ blog.excerpt | strip_html }}</p>
</li>
{% endif %}
{% endfor %}
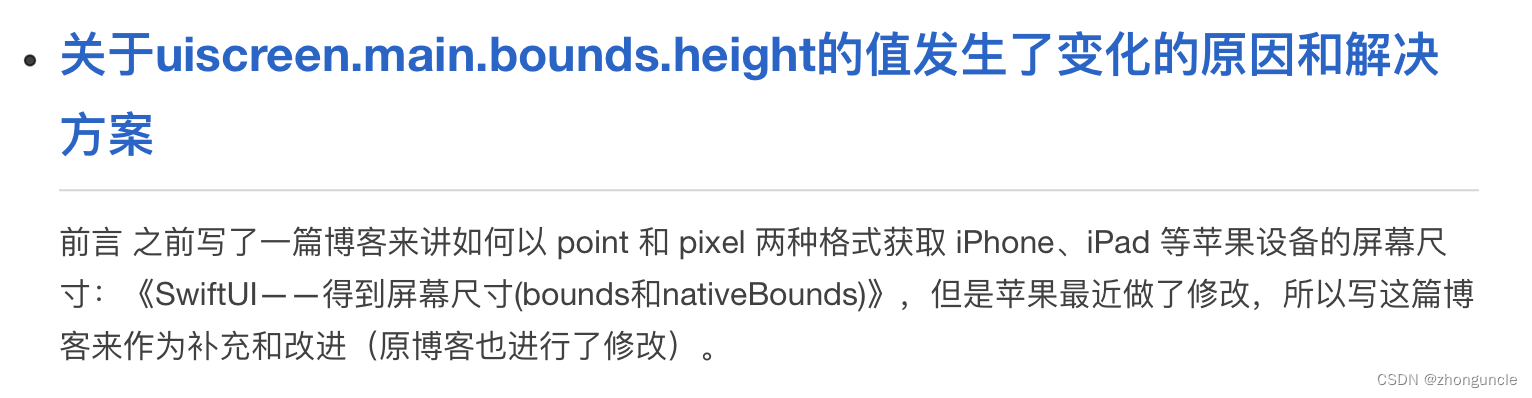
这样显示的效果就还可以,如下:

这个解决方案非常简单,博客文档本身也不需要额外的处理,唯一的问题就是,开头的“前言”二字如果没有可能更好看一些。这时候就感谢第二位提供的解决方案了。
自定义摘要内容的开始位置
Jekyll 生成摘要的时候是通过从文档开头开始判断\n\n,然后将第一个\n\n之前的的内容当作摘要。也就是说,Jekyll 通过判断博客文档中的第一个空行来生成摘要。但是我们可以通过一些简单的处理,来调整开始位置。这种方案就不用忽略所有标签,以及加上<p>来保持样式了。
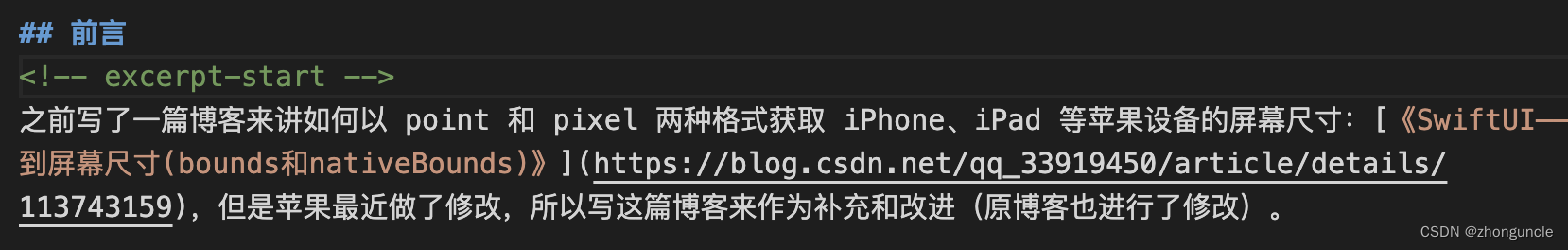
首先在文档中,在我们想开头的地方加上<!-- excerpt-start -->,来表示摘要的开始,如下:

然后在页面文件中,将语句改成如下格式:
{% for blog in site.blogs %}
{% if blog.category == "SwiftUI" %}
<li>
<h2><a class="blog" href="{{ blog.url }}">{{ blog.title }}</a></h2>
<p class="info">{{ blog.date | date: "%Y-%m-%d" }}</p>
<!-- 首先,将摘要使用我们设置好的分隔内容分隔,然后放入一个数组中 -->
{% assign excerptParts = blog.excerpt | split: "<!-- excerpt-start -->" %}
<!-- 然后调用数组中第二个元素的内容就是我们想要的内容了 -->
{{ excerptParts[1] }}
</li>
{% endif %}
{% endfor %}
这时候显示效果如下:

这里就没有“前言”二字了,但是需要在每一个博客文档中加上分隔符,所以有点麻烦。
小建议
不过最好还是将二者一起使用,使用如下语句,这样可以不在摘要中显示样式和不显示不想显示的内容两个目的:
{% for blog in site.blogs %}
{% if blog.category == "SwiftUI" %}
<li>
<h2><a class="blog" href="{{ blog.url }}">{{ blog.title }}</a></h2>
<p class="info">{{ blog.date | date: "%Y-%m-%d" }}</p>
{% assign excerptParts = blog.excerpt | split: "<!-- excerpt-start -->" %}
<p>{{ excerptParts[1] | strip_html }}</p>
</li>
{% endif %}
{% endfor %}
希望能帮到有需要的人~






















 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








